首先介绍个网站(http://www.w3school.com.cn) 上面的东西值得参考比如XML DOM,HTML Dom,javascript.在开发Ajax应用的时候,随时可以找到你需要的内容.
Now(),开始我们的主题:
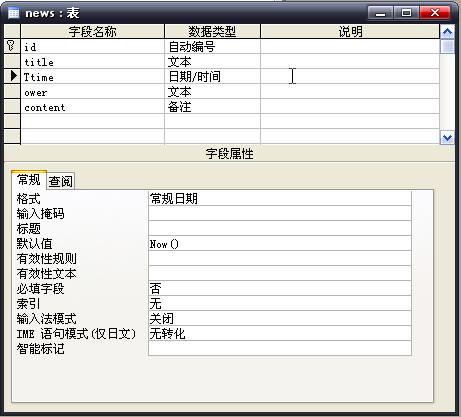
这里我们用Access作为数据库,建个数据库名称为user.mdb和update.html,update.asp放同一目录,再建表,如下

ok,非常简单,为了演示吗 呵呵~!!~!
update.html页面,不用解释太多,里面有注释
 <!
DOCTYPE HTML PUBLIC
"
-//W3C//DTD HTML 4.01//EN
"
"
http://www.w3.org/TR/html4/strict.dtd
"
>
<!
DOCTYPE HTML PUBLIC
"
-//W3C//DTD HTML 4.01//EN
"
"
http://www.w3.org/TR/html4/strict.dtd
"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta http
-
equiv
=
"
Content-Type
"
content
=
"
text/html; charset=iso-8859-1
"
/>
<
meta http
-
equiv
=
"
Content-Type
"
content
=
"
text/html; charset=iso-8859-1
"
/>
 <
title
>
Untitled Document
</
title
>
<
title
>
Untitled Document
</
title
>
 <!--
begin stylesheet
-->
<!--
begin stylesheet
-->
 <
style type
=
"
text/css
"
>
<
style type
=
"
text/css
"
>

 table.news_table
...
{
table.news_table
...
{
 border: 1px;
border: 1px; border-style: dotted;
border-style: dotted; border-color: #00CC99;
border-color: #00CC99; border-top: 0;
border-top: 0; font-size: 14px;
font-size: 14px; background: #FFFFFF;
background: #FFFFFF; color: #669999;
color: #669999; }
}

 table.news_table thead tr
...
{
table.news_table thead tr
...
{
 color: #FFFFFF;
color: #FFFFFF; background: #0099CC;
background: #0099CC; border-bottom: 2px solid #FF0000;
border-bottom: 2px solid #FF0000; padding: 2px 10px;
padding: 2px 10px; }
}

 table.news_table tbody tr
...
{
table.news_table tbody tr
...
{
 padding: 2px 10px;
padding: 2px 10px; }
}
 </
style
>
</
style
>
 <!--
end stylesheet
-->
<!--
end stylesheet
-->
 <
script type
=
"
text/javascript
"
language
=
"
javascript
"
>
<
script type
=
"
text/javascript
"
language
=
"
javascript
"
>
 var
timeout
=
null
;
//
setInterval函数句柄
var
timeout
=
null
;
//
setInterval函数句柄








 这篇博客介绍了如何利用Ajax技术与ASP结合,实现网页的定时刷新功能。通过一个简单的例子,展示了如何创建数据库、HTML页面和ASP脚本来获取并更新后台数据。更新频率设为4秒,实现在不刷新整个页面的情况下,每隔4秒从服务器获取新的时间信息。
这篇博客介绍了如何利用Ajax技术与ASP结合,实现网页的定时刷新功能。通过一个简单的例子,展示了如何创建数据库、HTML页面和ASP脚本来获取并更新后台数据。更新频率设为4秒,实现在不刷新整个页面的情况下,每隔4秒从服务器获取新的时间信息。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7809
7809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








