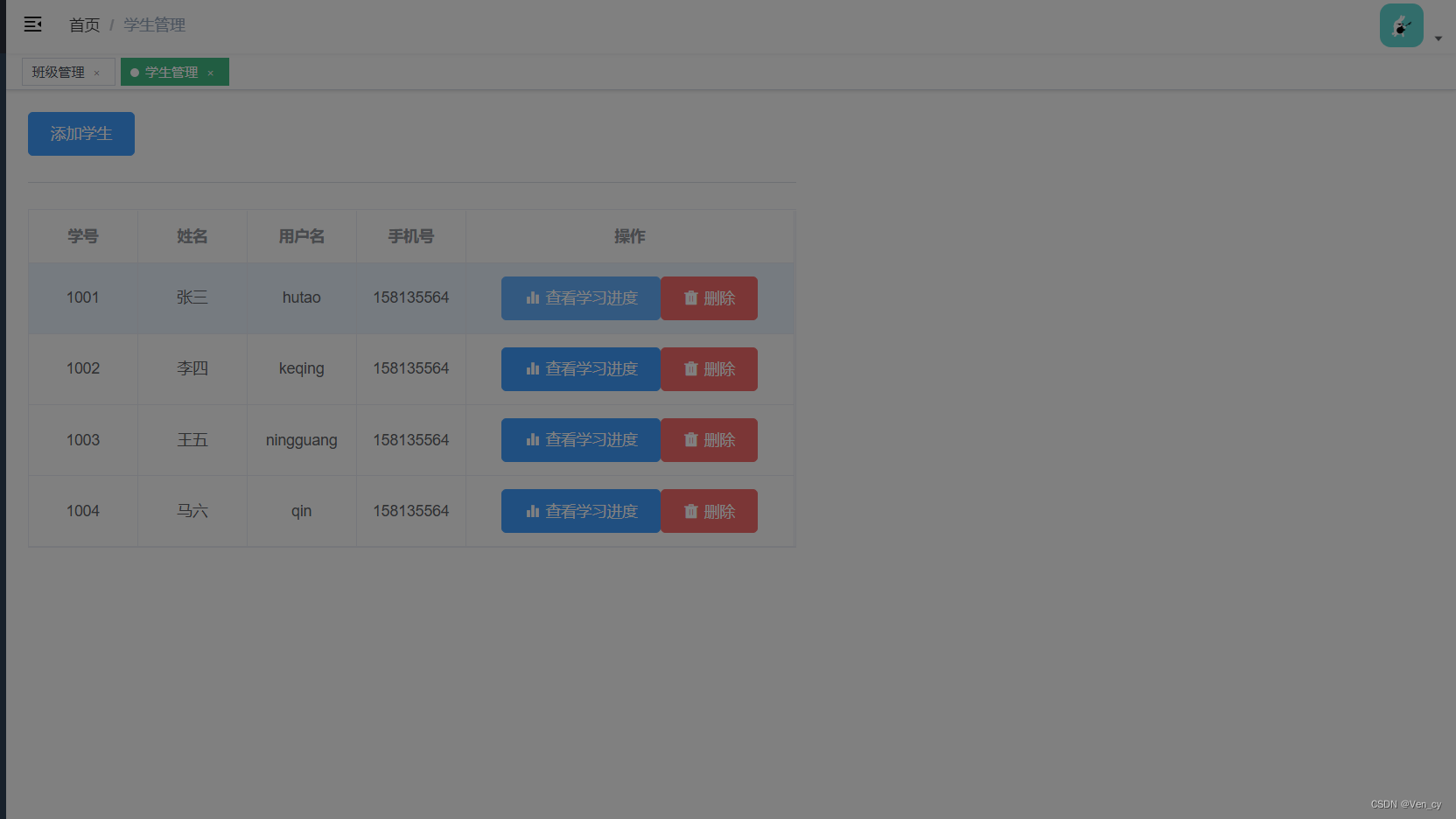
首先是遇到的bug是要点击按钮两次,才能显示弹窗,第一次点击如下图,灰色底色

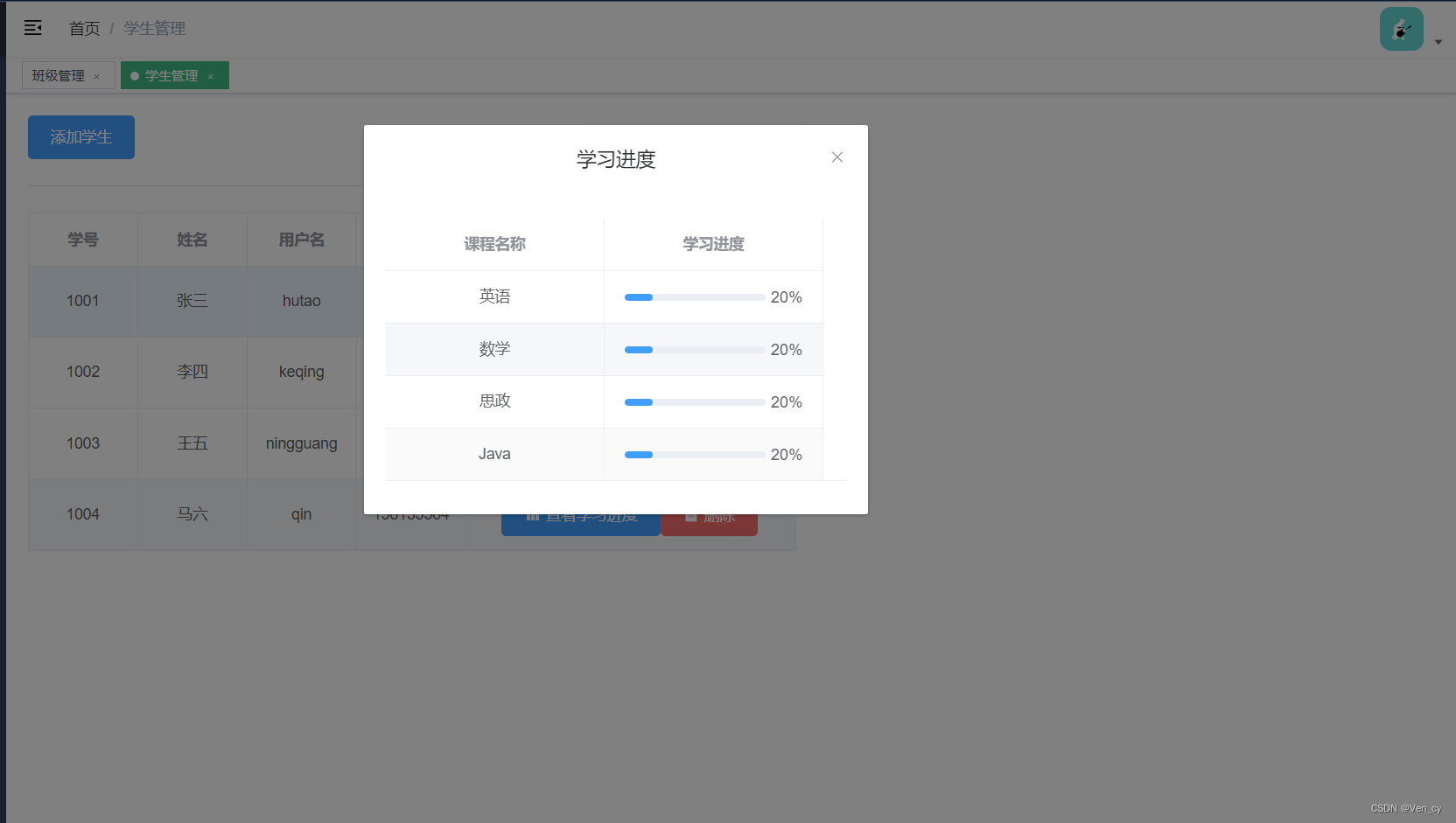
第二次才能正常显示弹窗

解决方法:
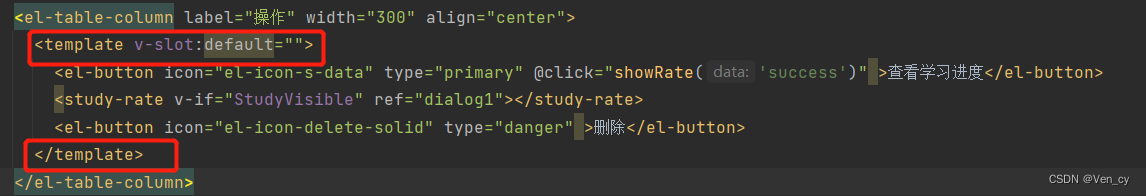
如下图,在跳弹窗的按钮的相应代码前后,加上矩形方块内的代码,即可解决问题,原理我也不清楚...

<el-table-column label="操作" width="300" align="center">
<template v-slot:default=""> //添加的代码
<el-button icon="el-icon-s-data" type="primary" @click="showRate('success')" >查看学习进度</el-button>
<study-rate v-if="StudyVisible" ref="dialog1"></study-rate>
<el-button icon="el-icon-delete-solid" type="danger" >删除</el-button>
</template> //添加的代码
</el-table-column>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








