运行在H5页面能正常显示:

运行在真机上,显示不了:

遇到这种问题,我们首先可以去根目录下的unpackage/dist/dev/app-plus下的static(就是你存放静态图片),去看看这里面有没有你所需要的图片,没有的话就找不到那个图片,当然会显示不出来。

原因可能是你页面引用图片的路径不准确,导致打包的时候没有把图片打包进去
解决办法:
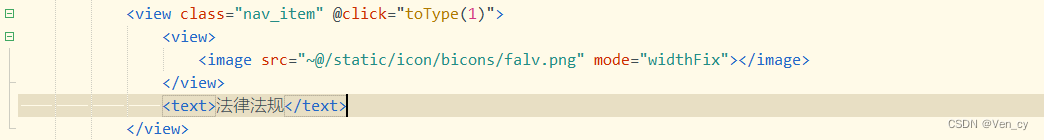
把引用图片的src在前面加上~@,这样打包的时候就会把图片也给打包进unpackage里面了,在真机上运行时也能找到所需图片,这样图片就能正常显示了

如果unpackage中有你所需的图片,还是无法正常显示的话,那应该是引用路径错误了





















 2412
2412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








