我在开发中遇到一个问题,我用vue+wepack+axios来开发一个项目,但是后端用的是很久很旧的技术,在调试接口的时候后台要求我传的请求头是Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的格式,但是参数是对象格式传过去,如果用ajax设置这个头部是没问题的,但是用axios请求头是Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的时候请求的参数变成了字符串的形式,具体情况看下面图片:
ajax设置请求头Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的参数格式:

axios设置请求头Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的参数格式:

但是,后台想我用frorm-Data,又想我传的是跟ajax的参数格式一样,但是我现在是用了axios,所以我们当时调了几个小时都没有调通,后来我就用了一个插件来传换,下面是我解决的方法:
首选:npm install qs,
然后引入,

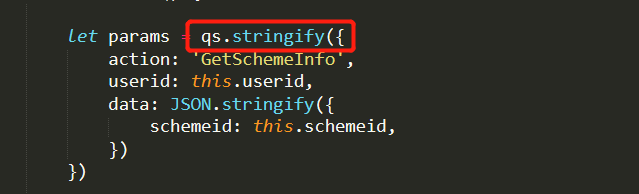
再者用它包住整个参数:

有一个data对象,这个也要JSON.stringify() 传换, 不过这要看后台需求的数据结构吧!要不就是下面这样:

================================================
如果你是新手想学前端可以加我,
如果你是一个有基础,但学习前端没有明确的方向,可以加我
如果你刚毕业找到前端的工作,但工作上遇到问题或怕遇到问题解决不了的可以加我
一对一私人指导/教学(费用很便且):微信:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








