自定义viewGroup+ViewDragHelper: 仿探探主页卡片式滑动,层叠布局
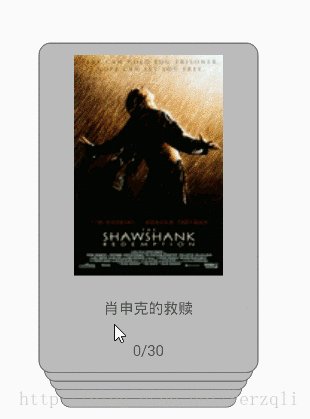
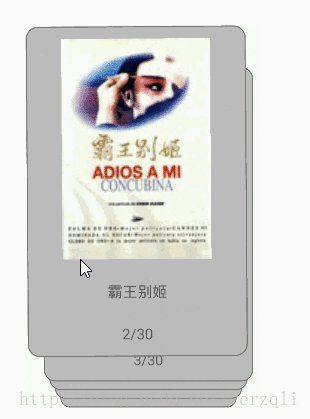
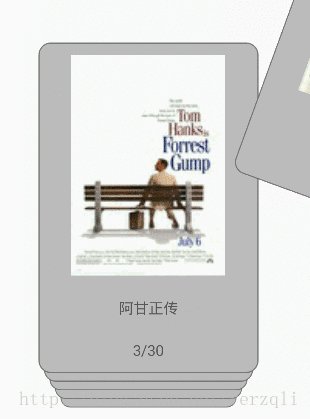
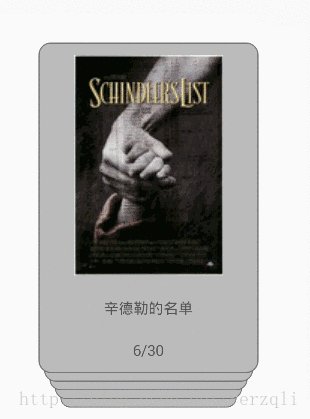
前几天看到群里的dalao张旭童用recycleview写了一个这个效果但是我对自定义LayoutManager不熟,刚好又在学习自定义view,所以想到用自定义ViewGroup写写试试,不多说,先上效果图。

数据来自豆瓣的电影评分榜,从图上看到,我们可以滑动最顶层topview卡片,此时下面的卡片也随之变大,top-1view会变大到topview一致,下面的卡片以此类推,当topview右滑到一定距离时会删除,此时top-1view成了topview。
总的来说,分为以下几个小功能。
拖拽顶层view(使用工具类ViewDragHelper推荐看翔哥的这篇)和角度旋转
下面页面的放大和缩小
- 滑动到一定程度后删除
不多说 先上代码
public class SwipeCardView extends ViewGroup {
private static final String TAG = "SwipeCardView";
public static int TRANS_Y_GAP;
//卡片阶梯之间的宽度,单位px
private int transY = 12;
private ViewDragHelper mDragHelper;
//最顶层页面,随着手指滑动
private View topView;
//卡片中心点
private int centerX,centerY;
//手指离开屏幕的判断
private boolean isRelise;
//加载数据的adapter
private CardBaseAdapter adapter;
//可见的卡片页面
private int showCards = 3;
//随手指滑动 卡片旋转的角度
private int ROTATION = 20;
//左滑右滑判断
private boolean swipeLeft = false;
//已经删除的页面的数量
private int deleteNum;
//子view的行宽度,高度
int childWidth, childHeight;
public SwipeCardView(Context context) {
this(context, null);
}
public SwipeCardView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SwipeCardView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TRANS_Y_GAP = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, transY, context.getResources().getDisplayMetrics());
mDragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return child == topView;
}
@Override
public int clampViewPositionHorizontal(View changedView, int left, int dx) {
if (isRelise) {
isRelise = false;
}
for (int i = 1







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








