
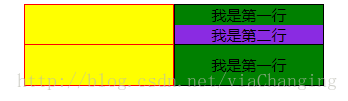
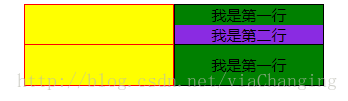
<ul class="test">
<li class="item">
<div class="left">
</div>
<div class="right">
<div class="content">我是第一行</div>
<div class="content second">我是第二行</div>
</div>
</li>
<li class="item">
<div class="left">
</div>
<div class="right">
<div class="content">我是第一行</div>
</div>
</li>
</ul>
.test {
width: 300px;
margin: 0 auto;
}
.item {
height: 40px;
display: flex;
}
.left {
flex: 1;
height: 40px;
border: 1px solid red;
background-color: yellow;
}
.right {
flex: 1;
display: flex;
justify-content: center;
flex-direction: column;
height: 40px;
border: 1px solid black;
background-color: green;
}
.content {
font-size: 15px;
text-align: center;
height: 20px;
line-height: 20px;
}
.second {
background-color: blueviolet;
}



























 1060
1060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








