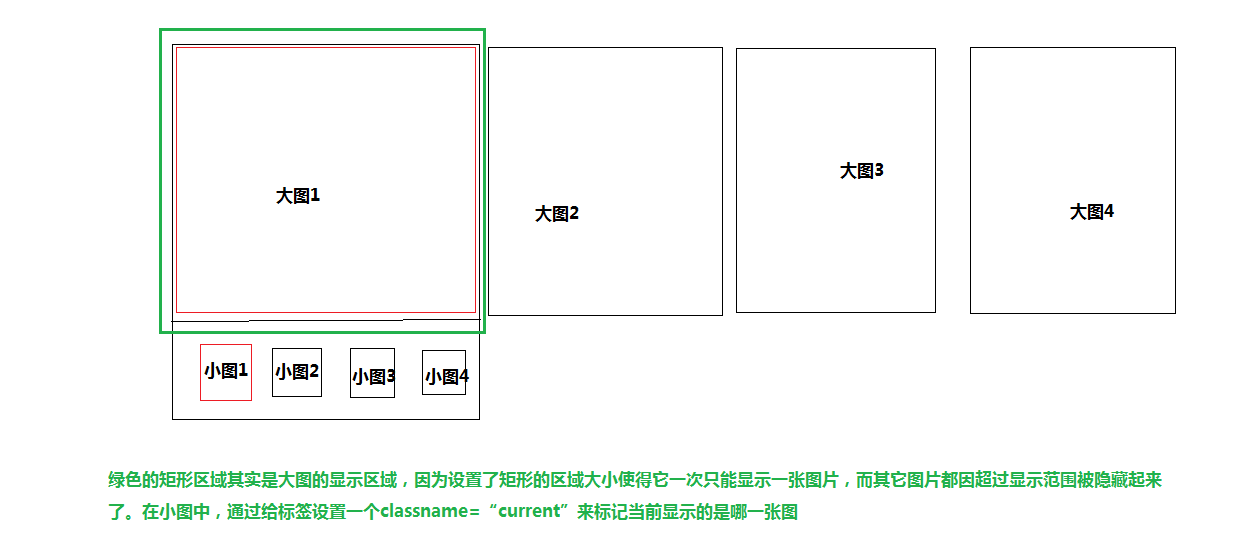
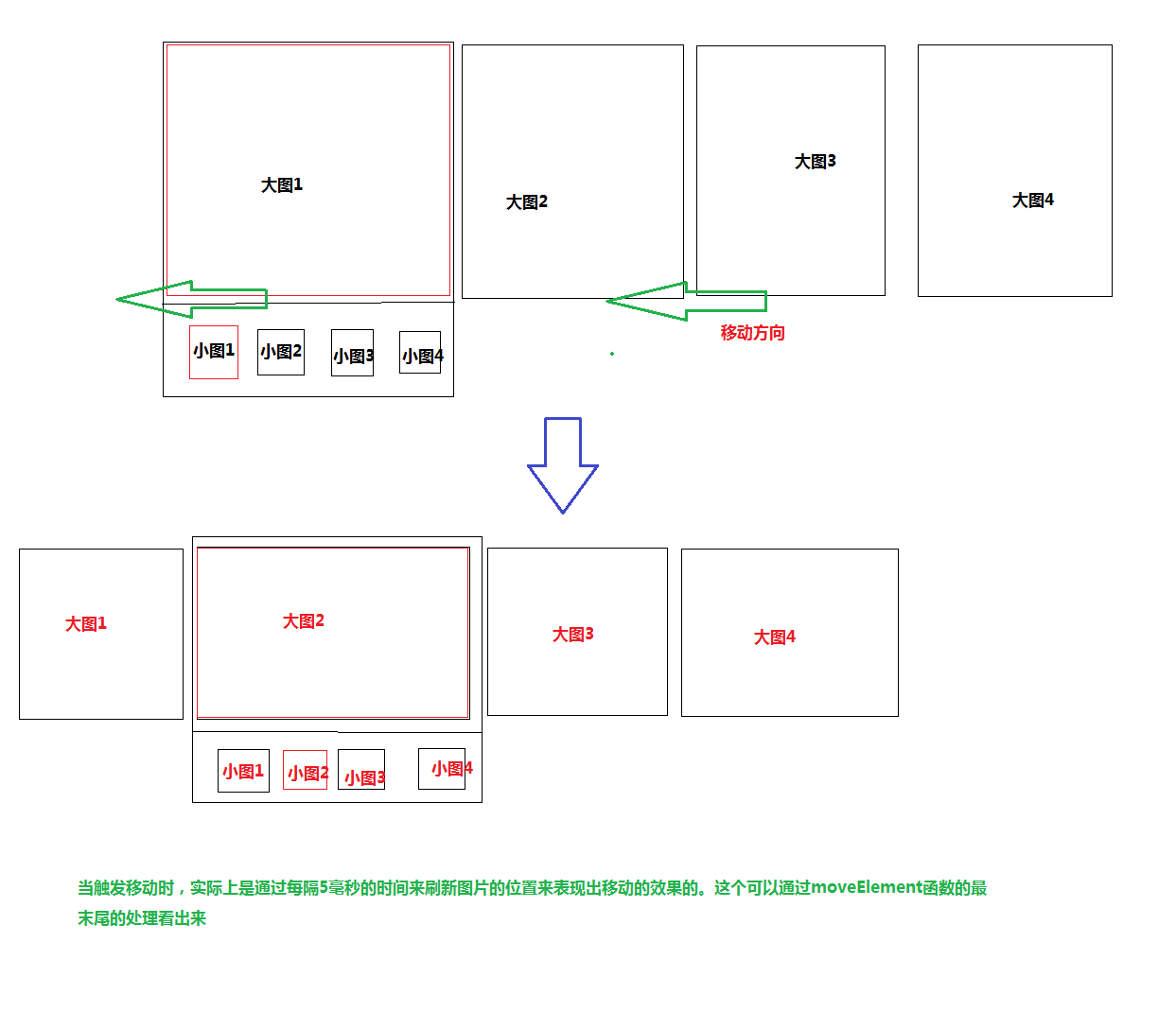
图片切换原理:
在短时间内改变显示的图片的宽度
项目特色:
1.图片可以自动浏览, 时间间隔为5s
2.点击图片左右的箭头切换图片
3.点击图片下方的圈圈切换图片
项目知识点:
1.页面布局
2.点击响应
3.动画实现
项目优点:
通过代码获取li数组,可移植性好。
动画实现原理:

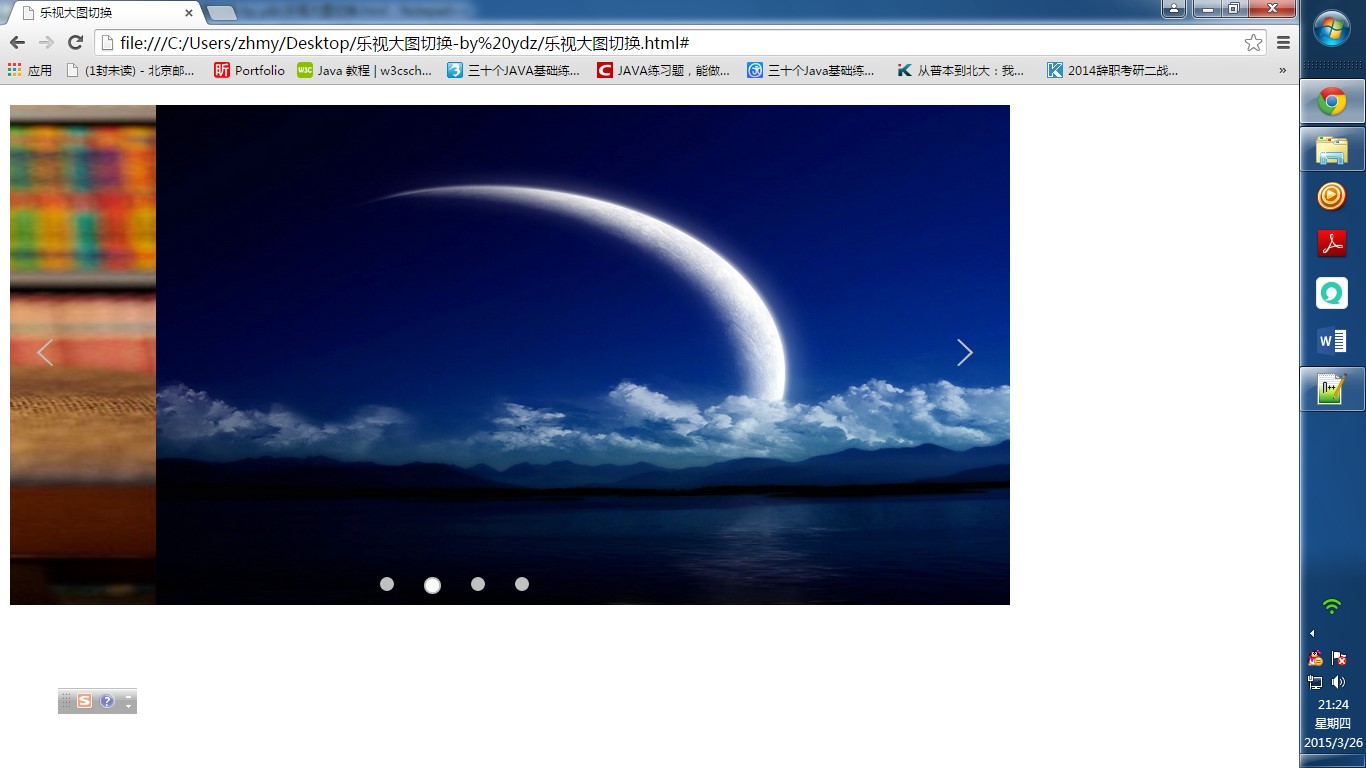
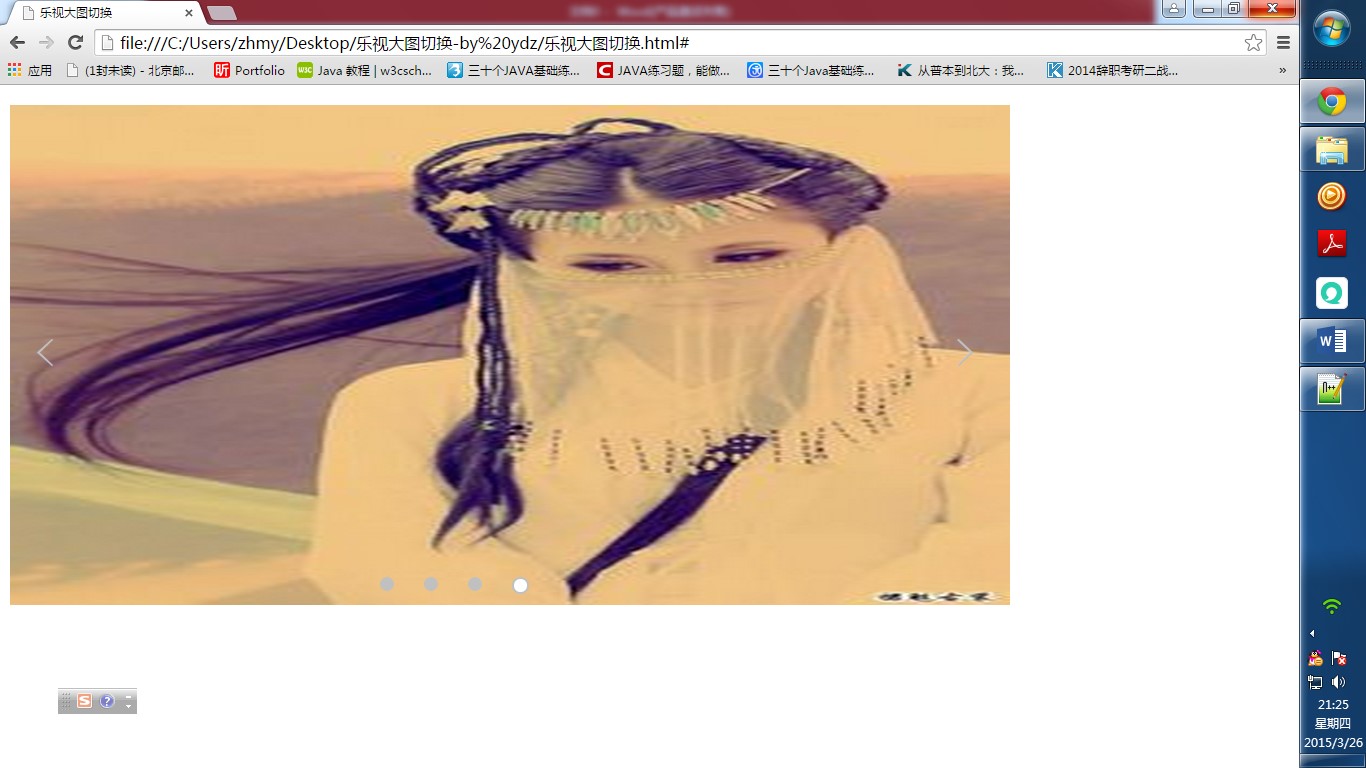
项目效果图:
以下是【类淘宝大图切换.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类淘宝大图切换</title>
<link rel="stylesheet" type="text/css" href="类淘宝大图切换.css">
<script language="javascript" type="text/javascript" src="类淘宝大图切换.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="mainImage">
<ul>
<li><img src="1.png"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
</ul>
</div>
<div id="prev"><a href="javascript:;"><</a></div>
<div id="next"><a href="javascript:;">></a></div>
<div id="smallImage">
<ul>
<li class="currentImage"><a href="#"><div id="circle1" ></div></a></li>
<li><a href="#"><div id="circle2" ></div></a></li>
<li><a href="#"><div id="circle3" ></div></a></li>
<li><a href="#"><div id="circle4" ></div></a></li>
</ul>
</div>
</div>
</body>
</html>接下来是【类淘宝大图切换.css】
ul,li{
list-style-type:none;
padding:0px; /*清除ul和li的缩进, 否则li的内容会向右后*/
margin:0px;
}
#mainDiv{
position:relative;
width:1000px;
height:500px;
background-color:pink;
overflow:hidden; /*在图片流中只显示当前选中的图片*/
margin:20px 0 1px 2px;
}
#mainImage{
position:absolute;
width:4000px; /*此处是mainDiv的倍数宽度*/
height:500px;
}
#prev{ /*向前的按钮*/
position: absolute;
width: 50px;
height: 50px;
top:225px;
left: 10px;
}
#next{ /*向后的按钮*/
position: absolute;
width: 50px;
height: 50px;
top:225px;
left:930px;
}
#prev a, #next a{
width: 50px;
height: 50px;
/*background: rgba(240,240,240,0.5);
border: 3px #fff solid; */
font-size: 40px;
font-weight: bold;
color: silver;
text-align: center;
position: absolute;
text-decoration: none;
}
#prev a:hover, #next a:hover{
color: #fff;
}
#mainDiv li{
float:left;
}
#mainDiv li img{
width:1000px;
height:500px;
}
#smallImage{
position:absolute;
width:1000px;
height:25px;
top:460px;
left:400;
text-align:center;
/*background-color:silver;*/
}
#smallImage ul{
padding-left:355px;
}
#smallImage li{
display:inline;
float:left;
margin:0 15px;
padding-top:12px;
}
#smallImage li div{
width:20px;
height:20px;
/*border:2px solid silver;*/
}
#circle1 { /*圈圈索引*/
width: 10px;
height: 10px;
background: silver;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
border:2px solid silver;
}
#circle2 {
width: 10px;
height: 10px;
background: silver;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
border:2px solid silver;
}
#circle3 {
width: 10px;
height: 10px;
background: silver;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
border:2px solid silver;
}
#circle4 {
width: 10px;
height: 10px;
background: silver;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
border:2px solid silver;
}接下来是【类淘宝大图切换.js】
var smallIDList; //圈圈代表的ID列表
var focusList; //圈圈所在的列表
function $(id){
return document.getElementById(id);
}
function moveElement(elmentId, finalX, finalY, interval){
if(!document.getElementById)
return false;
if(!document.getElementById(elmentId))
return false;
var elem = document.getElementById(elmentId);
if(elem.movement){ //若当前elementId有活动, 使其停止
clearTimeout(elem.movement);
}
if(!elem.style.left){ //到达最左端
elem.style.left = "0px";
}
if(!elem.style.top){
elem.style.top = "0px";
}
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos == finalX && ypos == finalY)
return true;
if(xpos < finalX){
var dist = Math.ceil((finalX-xpos)/10);
xpos+=dist;
}
if(xpos > finalX){
var dist = Math.ceil((xpos-finalX)/10);
xpos-=dist;
}
if(ypos < finalY){
var dist = Math.ceil((finalY-ypos)/10);
ypos+=dist;
}
if(ypos > finalY){
var dist = Math.ceil((ypos-finalY)/10);
ypos-=dist;
}
elem.style.left = xpos + 'px';
elem.style.top = ypos + 'px';
//设置重复的定时器在短时间内(如5毫秒)不断刷新文职, 结果表现为图片移动
var repeat = "moveElement('"+elmentId+"',"+finalX+","+finalY+","+interval+")";
elem.movement = setTimeout(repeat,interval);
}
function clearCurrentImageTag(){ /*清空下方小图片的“current”位置标示*/
for(var i=0; i<focusList.length; i++){
focusList[i].className='';
smallIDList[i].background="silver";
smallIDList[i].width='10px';
smallIDList[i].height='10px';
}
}
function arrowChange(){
var currentPrev=document.getElementById("prev");
var currentNext=document.getElementById("next");
currentPrev.onclick = function(){ //前一个
changeCurrentTag(1);
}
currentNext.onclick = function(){
changeCurrentTag(2);
}
}
function changeCurrentTag(moveFlag){
if(!document.getElementById)
return false;
if(!document.getElementById('mainImage'))
return false;
var tempElem = document.getElementById('mainImage');
var tempCurrentNum;
for(i=0; i<focusList.length; i++){
if(focusList[i].className == 'currentImage')
tempCurrentNum=i; //记录要显示的主图
}
if(moveFlag == 1){
if(tempCurrentNum>0){
tempCurrentNum = tempCurrentNum - 1;
}
}else if(moveFlag == 2){
if(tempCurrentNum<(focusList.length-1)){
tempCurrentNum = tempCurrentNum + 1;
}
}
moveElement('mainImage',tempCurrentNum*(-1000),0,5);
clearCurrentImageTag();
focusList[tempCurrentNum].className='currentImage';
smallIDList[tempCurrentNum].background='white';
smallIDList[tempCurrentNum].width='13px';
smallIDList[tempCurrentNum].height='13px';
}
function focusChange(){ /*点击圆圈图片使之滚动*/
for(i=0; i<focusList.length; i++){
focusList[i].onclick=function(){
var index = findIndex(this);
moveElement('mainImage',index*(-1000),0,5);
clearCurrentImageTag();
focusList[index].className='currentImage';
smallIDList[index].background='white';
smallIDList[index].width='13px';
smallIDList[index].height='13px';
}
}
moveElement('mainImage',0,0,5); //初始化圈圈
clearCurrentImageTag();
focusList[0].className='currentImage';
smallIDList[0].background='white';
smallIDList[0].width='13px';
smallIDList[0].height='13px';
}
function findIndex(elem){
for(i=0; i<focusList.length;i++){
if(focusList[i]==elem)
return i;
}
return -1;
}
setInterval('autoFocusChange()',5000);
function autoFocusChange(){
for(i=0; i<focusList.length; i++){
if(focusList[i].className == 'currentImage')
var currentNum=i; //记录要显示的主图
}
currentNum = (currentNum+1)%(focusList.length);
moveElement('mainImage',currentNum*(-1000));
clearCurrentImageTag();
focusList[currentNum].className='currentImage';
smallIDList[currentNum].background='white';
smallIDList[currentNum].width="13px";
smallIDList[currentNum].height="13px";
}
window.onload=function(){
focusList = $('smallImage').getElementsByTagName('li');
smallIDList = [(document.getElementById('circle1')).style,(document.getElementById('circle2')).style,
(document.getElementById('circle3')).style,(document.getElementById('circle4')).style];
focusChange();
arrowChange();
} 
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








