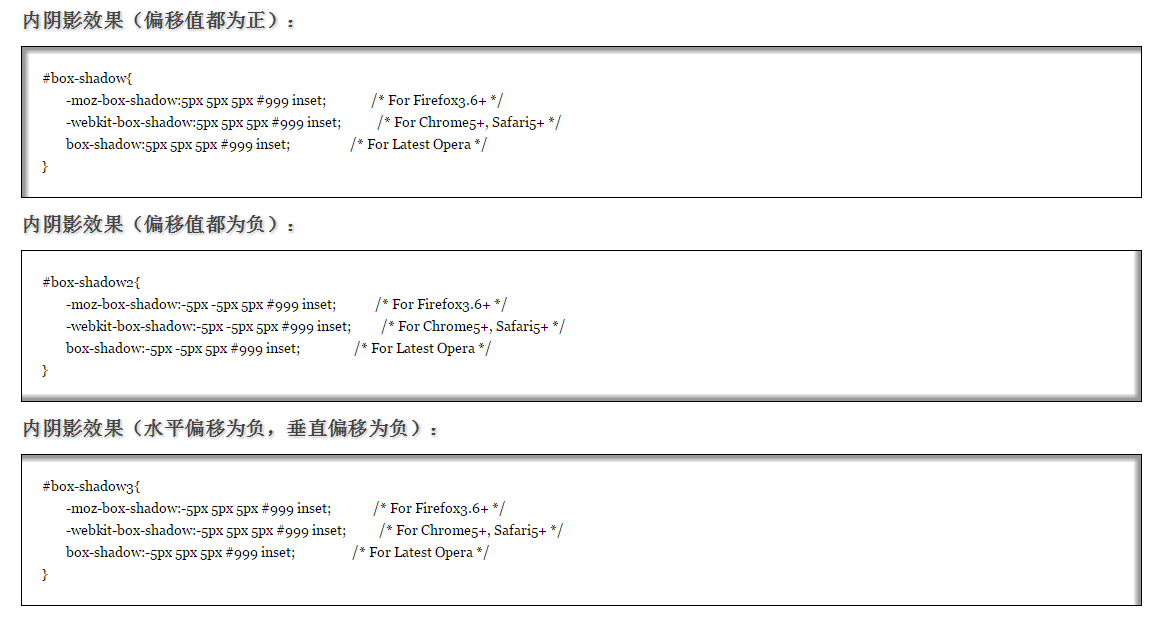
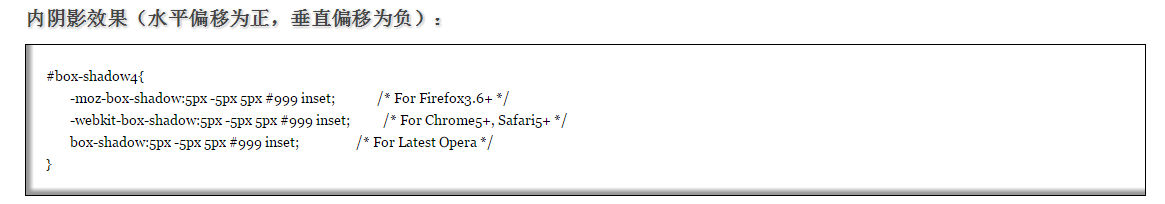
工作需要需要一个box-shadow效果,需要内阴影,且div的四周都要有阴影,对于CSS的box-shadow效果,有人说外阴影可以理解为从盒子的上方照下去投出的阴影,而内阴影则是从侧面照过去投出的阴影,这样想的话,就不难理解为什么设置内阴影的时候出现的效果一般都是left和bottom,或者top和right,在网上找的效果无外是这几种:
如何做一个四周都有内阴影的效果呢?
可以借鉴这种做法:
.box_container{
box-shadow: 2px -2px 3px 3px black inset;
-webkit-box-shadow: 2px -2px 3px 3px black inset;
-moz-box-shadow: 2px -2px 3px 3px black inset;
}box-shadow具体使用方法,语法:
E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}换句说:对象选择器 {text-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
























 2784
2784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








