在入口文件main.js引入styl报错:

在入口文件main.js里导入styl文件,直接运行发现系统报错了。
想了一下,发现并没有安装stylus和stylus-loader。把系统的所有终端调试运行都停止,直接在项目下安装:
1.npm install stylus --save
2.npm install stylus-loader --save
安装完成后打开package.json看到有这两个都显示当前版本:

再一次运行系统,发现还是报错:

安装上面写的都是需要安装npm install --save common/stylus/index.styl,我尝试了一下安装,结果还是报错。
import './common/stylus/index.styl'

运行后还是报错:

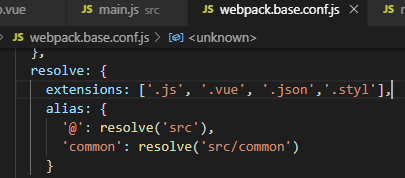
尝试在build文件里的webpack.base.conf.js 的 alias 里添加一行代码(提高效率):
'common': resolve('src/common')
main.js代码变回原来的,重新运行:
import 'common/stylus/index.styl'


发现还是报错情况下,我重新把系统所有的运行终端调试都停止。在webpack.base.conf.js里extensions加了'.styl':

保存,再一次重新运行就成功了。






















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








