Web前端开发,自学笔记整理
边框设置
1.边框设置技巧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
margin: 30px;
width: 400px;
height: 300px;
/*border: 1px solid gray;*/
}
li {
width: 79px;
height: 150px;
border: 1px solid gray;
float: left;
list-style: none;
/*边框设置技巧*/
margin: -1px 0 0 -1px;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
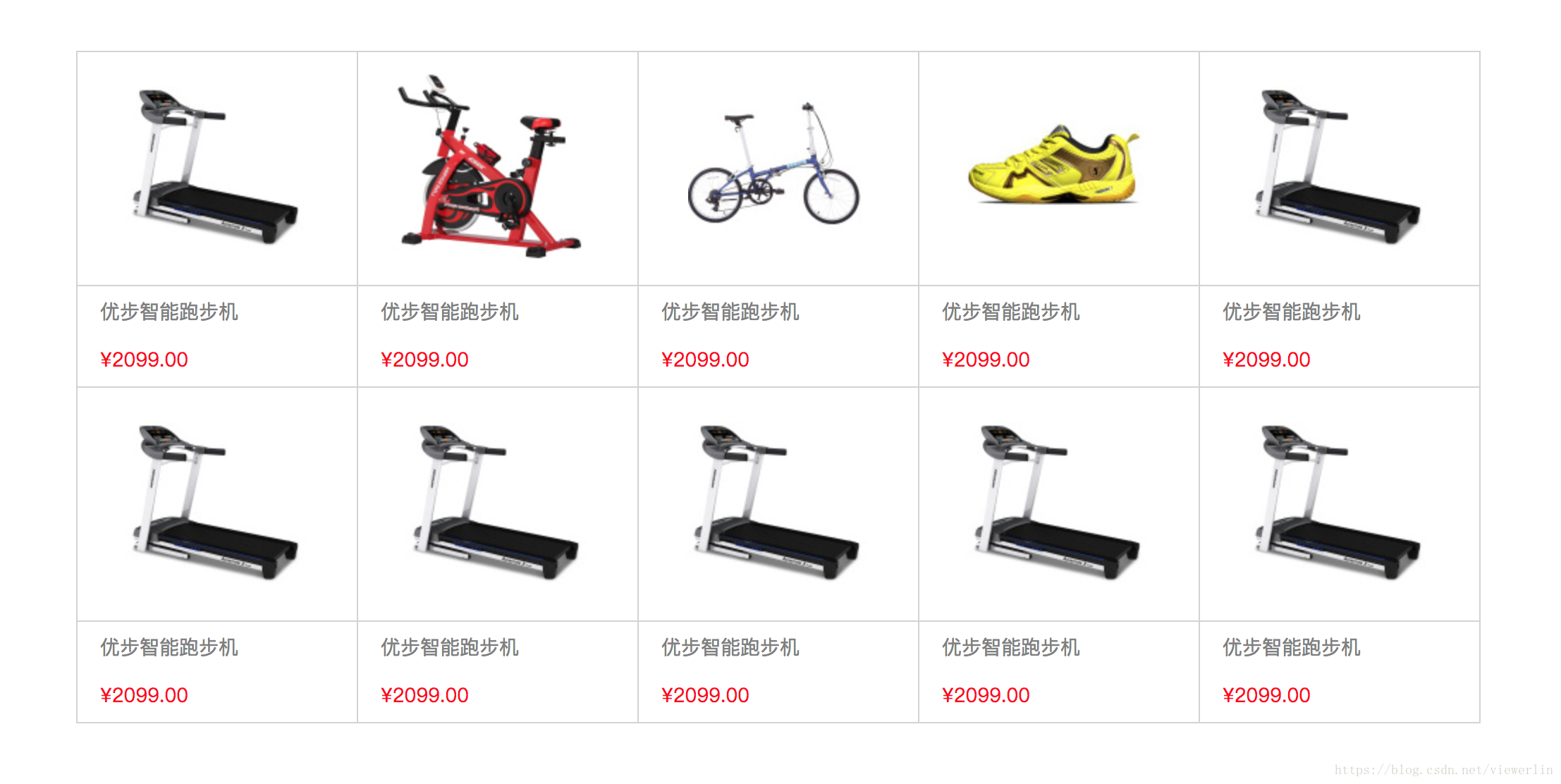
</html>2.网店效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 1000px;
height: 474px;
margin: 50px auto;
}
.box dl {
width: 198px;
height: 237px;
border: 1px solid lightgray;
float: left;
margin: -1px 0 0 -1px;
}
.box dl dt {
height: 165px;
border-bottom: 1px solid lightgray;
text-align: center;
}
.box dl dt i {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0;
}
.box dl dt a {
display: inline-block;
vertical-align: middle;
}
.box dl dd p {
height: 34px;
line-height: 34px;
padding-left: 16px;
}
.box dl dd p a {
text-decoration: none;
font-size: 14px;
color: gray;
}
.box dl dd span {
padding-left: 16px;
line-height: 36px;
color: red;
font-size: 14px;
}
</style>
</head>
<body>
<div class="box">
<!--一个商品-->
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop2.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop3.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop4.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
<dl>
<dt>
<a href="#">
<img src="img/shop1.png" />
</a>
<i></i>
</dt>
<dd>
<p> <a href="#">优步智能跑步机</a></p>
<span>¥2099.00</span>
</dd>
</dl>
</div>
</body>
</html>






















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








