
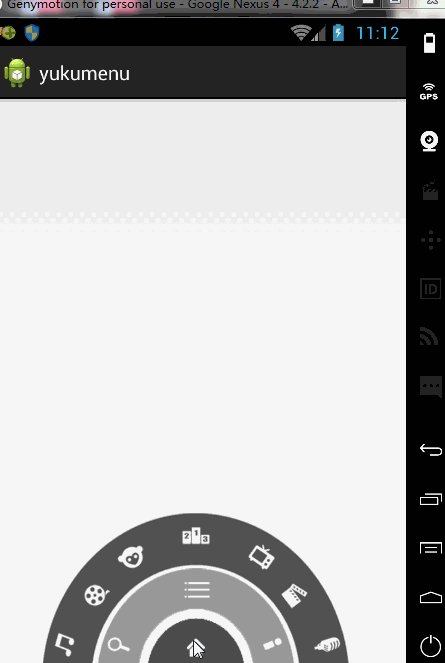
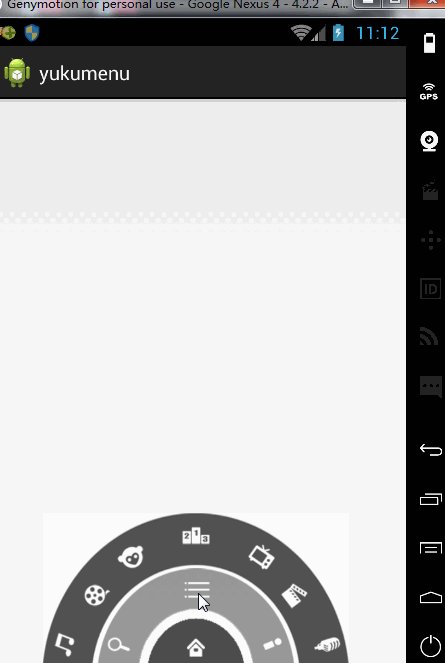
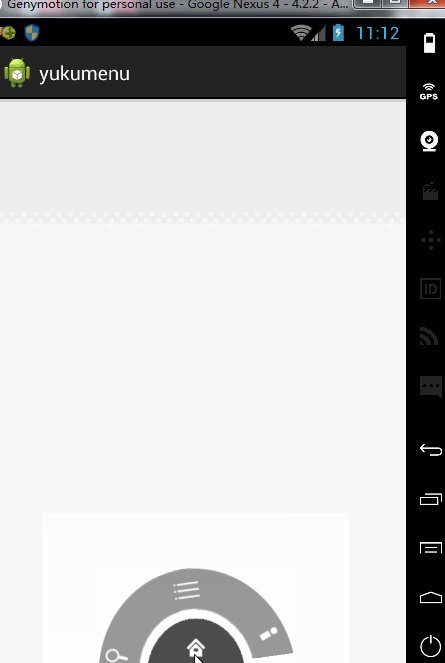
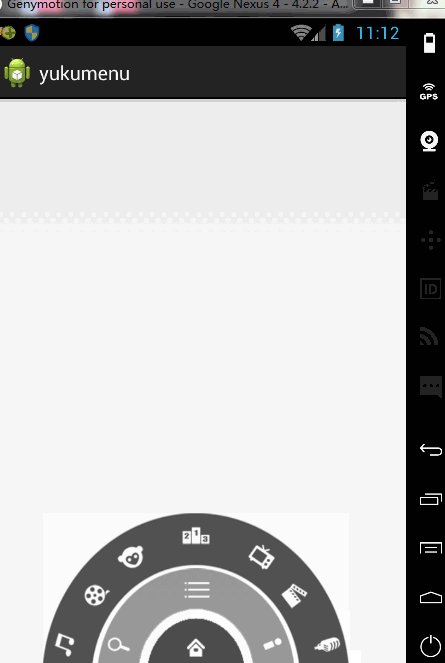
简单做一个类似以前优酷的菜单,具体功能没有添加.
先看看xml文件,主要分为3个模块,很简单,先做出效果
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="140dp"
android:gravity="center_horizontal" >
<RelativeLayout
android:id="@+id/channel"
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_centerHorizontal="true"
android:background="@drawable/level3" >
<ImageView
android:id="@+id/channel1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:background="@drawable/channel1" />
<ImageView
android:id="@+id/channel2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50dp"
android:layout_toRightOf="@id/channel1"
android:background="@drawable/channel2" />
<ImageView
android:id="@+id/channel3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="85dp"
android:layout_toRightOf="@id/channel2"
android:background="@drawable/channel3" />
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@drawable/channel4" />
<ImageView
android:id="@+id/channel7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/channel7" />
<ImageView
android:id="@+id/channel6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50dp"
android:layout_toLeftOf="@id/channel7"
android:background="@drawable/channel6" />
<ImageView
android:id="@+id/channel5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="85dp"
android:layout_toLeftOf="@id/channel6"
android:background="@drawable/channel5" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/middle"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2" >
<ImageView
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:background="@drawable/icon_search" />
<ImageView
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@drawable/icon_menu" />
<ImageView
android:id="@+id/yuku"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/icon_myyouku" />
</RelativeLayout>
<RelativeLayout
android:layout_width="90dp"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageView
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/icon_home" />
</RelativeLayout>
</RelativeLayout>然后来看看具体代码的实现
public class YukuMenu extends RelativeLayout {
private ImageView mHome;
private ImageView mMenu;
private boolean homeIsOpen = true;
private boolean menuIsOpen = true;
private RelativeLayout mChannel;
private RelativeLayout mMiddle;
public YukuMenu(Context context, AttributeSet attrs) {
super(context, attrs);
View.inflate(getContext(), R.layout.yuku_menu, this);
initView();
initEvent();
}
/**
* 初始化View
* DESC : . <br/>
*/
private void initView() {
mHome = (ImageView) findViewById(R.id.home);
mMenu = (ImageView) findViewById(R.id.menu);
mChannel = (RelativeLayout) findViewById(R.id.channel);
mMiddle = (RelativeLayout) findViewById(R.id.middle);
}
/**
* 设置监听
* DESC : . <br/>
*/
private void initEvent() {
mHome.setOnClickListener(mOnClickListener);
mMenu.setOnClickListener(mOnClickListener);
}
@SuppressLint("NewApi")
private OnClickListener mOnClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.home:
if (homeIsOpen && menuIsOpen) {
closeAnimotion(mMiddle);
closeAnimotion(mChannel, 50);
homeIsOpen = false;
menuIsOpen = false;
} else if (homeIsOpen) {
closeAnimotion(mMiddle);
homeIsOpen = false;
} else {
openAnimotion(mMiddle);
homeIsOpen = true;
}
break;
case R.id.menu:
if (menuIsOpen) {
closeAnimotion(mChannel);
menuIsOpen = false;
} else {
openAnimotion(mChannel);
menuIsOpen = true;
}
break;
}
}
};
/**
* 关闭的动画
* DESC : . <br/>
* @param mView
*/
private void closeAnimotion(RelativeLayout mView) {
closeAnimotion(mView, 0);
}
private void closeAnimotion(RelativeLayout mView, int delayTime) {
//设置旋转中心,绕自身的底部中心旋转
mView.setPivotX(mView.getWidth() / 2);
mView.setPivotY(mView.getHeight());
//设置属性动画,不能用补间动画,因为补间动画其实际的属性位置没有变化,点击事件处理还是在原来的位置
ObjectAnimator animator = ObjectAnimator.ofFloat(mView, "rotation", 0f, -180f);
animator.setDuration(500);
animator.setStartDelay(delayTime);
animator.start();
}
private void openAnimotion(RelativeLayout mView) {
mView.setPivotX(mView.getWidth() / 2);
mView.setPivotY(mView.getHeight());
ObjectAnimator animator = ObjectAnimator.ofFloat(mView, "rotation", -180f, 0f);
animator.setDuration(500);
animator.start();
}
}





















 2801
2801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








