本篇博文,将:
1、介绍如何使用setPageTransformer设置切换动画;
2、自定义PageTransformer实现个性的切换动画;
3、该方法在SDK11以下的版本不起作用,我们会对其做一定修改,让其向下兼容。
官方示例地址:http://developer.android.com/training/animation/screen-slide.html 有兴趣的可以去看看~~
首先设置xml布局
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v4.view.ViewPager>
</RelativeLayout>MainActivity
package viewpager.villa.com.viewpagertransformer;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private int[] mImages = {R.mipmap.pre4, R.mipmap.pre5, R.mipmap.pre6};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = (ViewPager) findViewById(R.id.vp);
viewPager.setAdapter(mPagerAdapter);
viewPager.setPageTransformer(true, new RotateTransformer());
}
private PagerAdapter mPagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
return mImages.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView page = new ImageView(MainActivity.this);
page.setImageResource(mImages[position]);
page.setScaleType(ImageView.ScaleType.FIT_XY);
container.addView(page);
return page;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
};
}
ViewPager有个方法叫做:
setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer)
用于设置ViewPager切换时的动画效果,并且google官方还给出了两个示例。
第一个 ZoomOutPageTransformer
package viewpager.villa.com.viewpagertransformer;
import android.support.v4.view.ViewPager;
import android.view.View;
/**
* Created by Administrator on 2016/10/13 0013.
*/
public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
//
view.setAlpha(0);
} else if (position <= 1) { // [-1,1]
//[0,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));//缩放的值,如果下于0.75就取0.75
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
//[-1,0]
view.setTranslationX(horzMargin - vertMargin / 2);
} else {
//[0,1]
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA +
(scaleFactor - MIN_SCALE) /
(1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity]
//[>1]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
效果
第二个 DepthPageTransformer
package viewpager.villa.com.viewpagertransformer;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import static android.content.ContentValues.TAG;
/**
* 创建者: Leon
* 创建时间: 2016/10/12 11:06
* 描述: TODO
*/
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
/**
*
* @param view
* @param position final float transformPos = (float) (child.getLeft() - scrollX) / getClientWidth(); 0表示中间位置,-1表示页面在屏幕左边
* 1表示在屏幕右边
*/
public void transformPage(View view, float position) {
Log.d(TAG, "transformPage: " + view + " " + position);
//初始化
//第一个页面 float transformPos = (float) (0 - 0) / 1080 = 0;
//第二个页面 float transformPos = (float) (1080- 0) / 1080 = 1;
//滚动
//第一个页面 0 - 》 -1 -1时完全在左边
//第二个页面 1- 》 0 0时完全显示在屏幕中间
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.//往左离开屏幕
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// 1 --> 0
// Fade the page out.
//position 1 -> 0
//透明度变化时 0 ->1
view.setAlpha(1 - position);
// Counteract the default slide transition
//position 1-》 0
//pageWidth * -position -pageWidth -> 0
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
//positoin 1-)0
//scaleFactor 1 -> 0.75
// 0 -> 1
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}效果
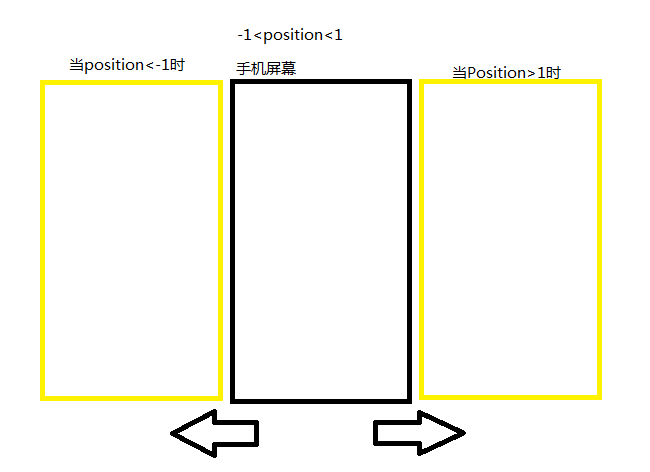
其中Position的原理
然后自己来定义一个transformer
package viewpager.villa.com.viewpagertransformer;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import static android.content.ContentValues.TAG;
/**
* Created by Administrator on 2016/10/13 0013.
*/
public class RotateTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
private static final int MAX_DEGRESS = 30;
/**
* @param view
* @param position final float transformPos = (float) (child.getLeft() - scrollX) / getClientWidth(); 0表示中间位置,-1表示页面在屏幕左边
* 1表示在屏幕右边
*/
public void transformPage(View view, float position) {
Log.d(TAG, "transformPage: " + view + " " + position);
//初始化
//第一个页面 float transformPos = (float) (0 - 0) / 1080 = 0;
//第二个页面 float transformPos = (float) (1080- 0) / 1080 = 1;
//滚动
//第一个页面 0 - 》 -1 -1时完全在左边
//第二个页面 1- 》 0 0时完全显示在屏幕中间
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.//往左离开屏幕
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
//设置旋转中心
rotate(view, position);
view.setAlpha(1 + position);
} else if (position <= 1) { // (0,1]
rotate(view, position);
view.setAlpha(1 - position);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
private void rotate(View view, float position) {
view.setPivotX(view.getWidth() / 2);
view.setPivotY(view.getHeight());
view.setRotation(MAX_DEGRESS * position);
}
}

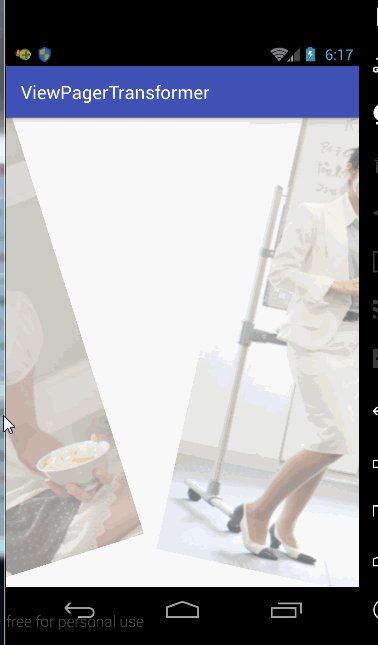
就是这么简单就完成了
另外如果需要更多效果的transformer 这个地方(https://github.com/geftimov/android-viewpager-transformers)



























 5302
5302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








