首先看看View里面的几个方法:
视图左侧位置:View.getLeft()
视图右侧位置:View.getRight()
视图顶部位置:View.getTop()
视图底部位置:View.getBottom()
视图宽度:View.getWidth()
视图高度:View.getHeight()
也不分析研究了,网上有很多人总结了的,直接上最终图片理解:

其实这些方法的值就是本身相对于父控件的距离,和屏幕没有关系。
然后看下MotionEvent中getX()和getRawX()的含义:
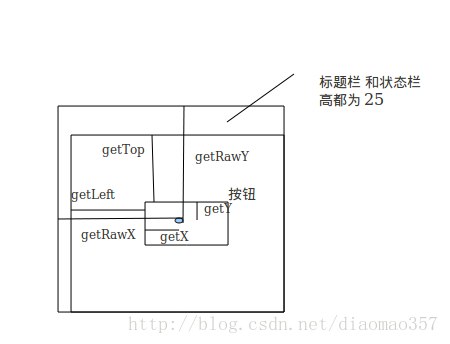
直接看最终图片理解:
对于view的ontouchEvent(MotionEvent event){}来说,
这里先理解一下,触摸的时候肯定是一个点的(不管手指粗细),这个点必定有个坐标。然后由图可知:
getRawX():表示触摸点相对于屏幕的坐标
getX():表示触摸点相对于本身控件最左边和最上边的距离
getLeft()和getTop()上面说了,就是当前控件相对于父控件的左边和上边距离(注意:这个屏幕左上角是手机屏幕左上角,不管activity是否有titleBar或是否全屏幕),
getY(),getRawY()一样的道理
如果你的某个Activity中实现OnTouchListener接口,需要重写onTouch(View view,MotionEvent event)
这个方法,getRawX()和getRawY()获得的是相对屏幕的位置,getX()和getY()获得的永远是view的触摸位置坐标
(这两个值不会超过view的长度和宽度)。
如果重写Activity的onTouchEvent(MotionEvent event)
,这个时候获得的是屏幕点击位置的坐标。event.getX() 与 event.getRawX()获取的值是一样的,event.getY() 与 event.getRawY()获取的值是一样,还能获取触摸标题栏时的坐标位置,但是触摸状态栏时的坐标位置不能获得。
(注:Activity上有两段宽度:一个是状态栏,一个是标题栏,每一个宽度都占了25像素)






















 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








