学习笔记:div 内部span垂直居中
<div class="fn_img mr25 fl" style="padding:3px;background-color:#0F0;color:#FFF;font-size:15px;height:200px;width:200px">
<span style="position: absolute;margin: 8px;">5G</span>
<span style="font-size:25px;text-align:center;display:block;position: relative;top:50%;transform:translateY(-50%);">0.00%</span>
</div>
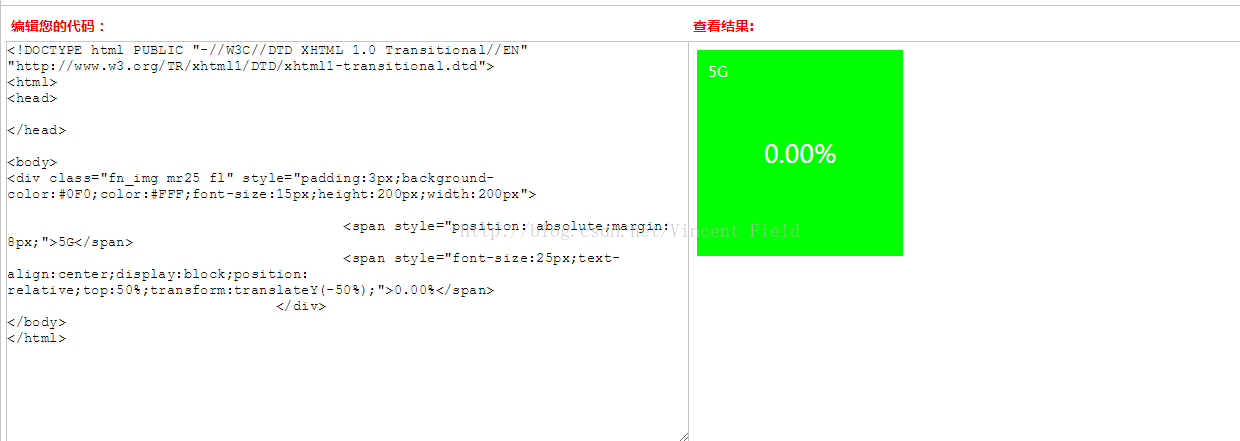
效果:
谷歌内核浏览器使用的暴力居中方法:
在父控件中添加代码
style="align-items:center; display: -webkit-flex;"






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








