最近公司开发了一款偏向社交类的小程序,然后我们逼(sao)格(qi)特高的UI大神,在设计时,考虑到我们产品的特殊性,于是给每个上推荐的候选人设计了一种类似卡牌的交互效果。
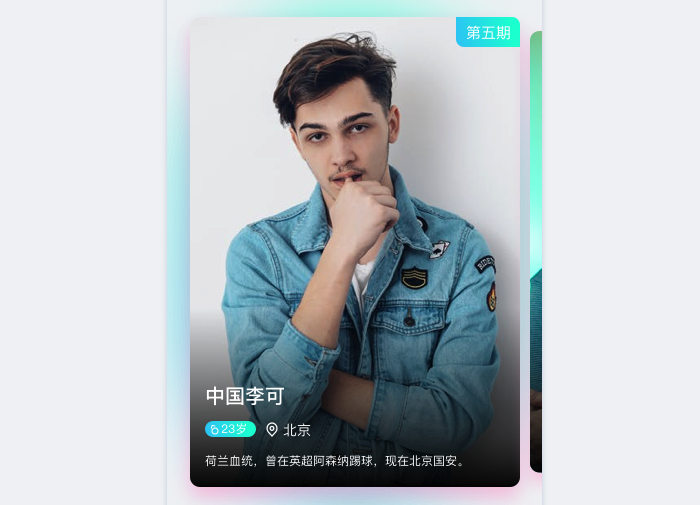
但我们的功能实现还是比较简单的,只需要左右滑动切换卡牌,当前选中的卡牌适度放大突出显示,见下图。

具体实现效果,扫面下方小程序二维码查看(当前版本:v1.1.2):

but,后续整理代码的时候,突发奇想,又增加了一点小特效,实现一个翻牌效果。
具体用途的话,或许可以作为一个电影海报、刮卡活动等小程序交互使用。比如:支付宝的集五福。
下面是主要使用的方法、api等。
滑块功能:
使用了微信小程序组件-滑块视图容器 Swiper (查看官方文档).

翻牌旋转效果:
使用了Css3的一些属性:perspective、backface-visibility、transform等
perspective:3000rpx; /*perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。*/
backface-visibility:hidden; /*背对屏幕时隐藏*/
transform-style: preserve-3d; /*子元素将保留其3D位置。*/
transform:rotateY(180deg); /*定义沿着Y轴的3D旋转。*/
有想法的童鞋。可以参考《Css3实现翻牌效果》这个demo源码。
结合以上方法,最终实现效果如下:
演示视频效果见:https://www.duoguyu.com/smart/27.html
视频截图如下:


源码Demo下载地址:https://www.duoguyu.com/smart/27.html






















 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








