1、关于安装:
使用的是pycharm,Python3.6版本
注意:HTMLTestRunner.py可以直接下载,放在D:\pycharm\test\venv\Lib\site-packages目录下(针对我自己的环境,我之前放在Python的文件夹下面,并没有什么用)
小插曲:再次之前,我在PyCharm中最初是使用pip安装过htmltestrunner,命令如下:pip install html-testRunner,安装后,调用时显示为HtmlTestRunner
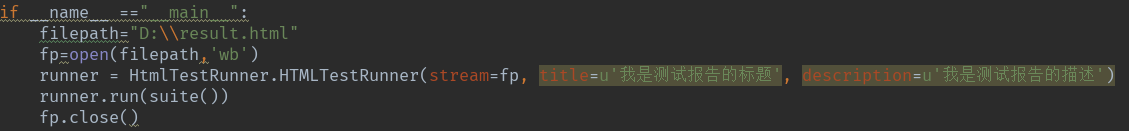
虽然看起来没有区别,但是还是有很大区别的,导致我在这部分代码报错,如图所示,title和description都报错了。
最后解决还是卸载html-testRunner,命令为:pip uninstall html-testRunner
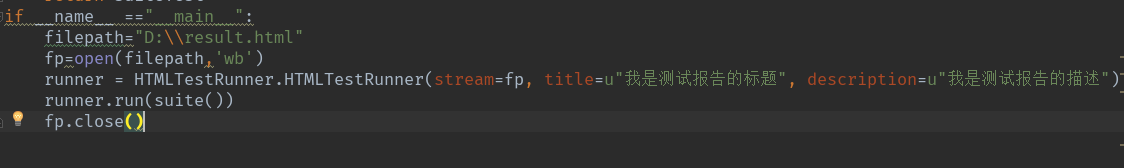
然后将修改过的HTMLTestRunner.py放入上面提到的路径中,重新import,重新调用
最后成功输出测试报告的demo。
2、关于用例执行后,无法生成html测试报告:
最开始,在写了网上找了一个demo代码,不跑case不运行appium的情况下,成功生成过测试报告
代码如下
随后我将case带入,开启appium,运行app,无论怎么运行都无法生成测试报告,起初是代码报错,修改过代码的错误后,case运行成功,但是无法生成测试报告
当时查找资料,找到的原因(参照该博客 http://blog.csdn.net/xie_0723/article/details/50825310)
在这篇博客中,最终解决我问题的,是最后一种方法,讲__main__修改为文件名,最后运行后,成功生成测试报告


























 1453
1453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








