节点操作
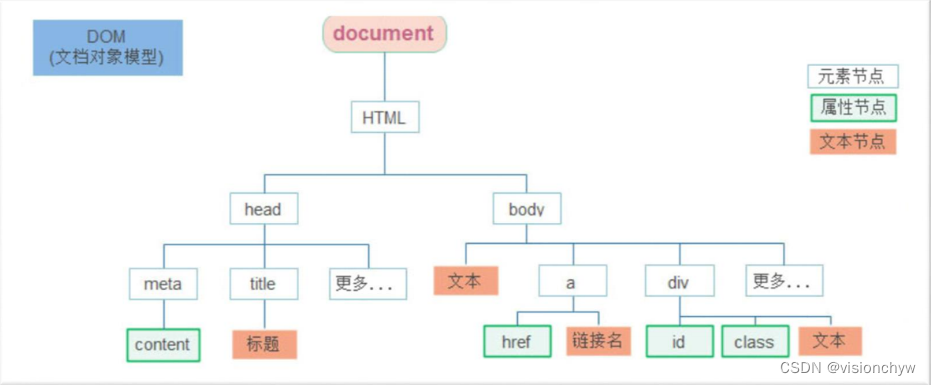
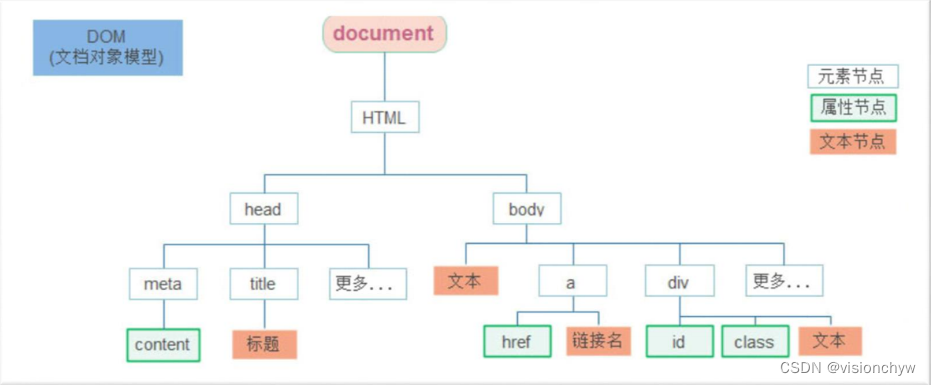
DOM 节点
- DOM节点:DOM树里每一个内容都称之为节点
- 节点类型
➢元素节点
所有的标签比如body、div
html是根节点
➢属性节点
所有的属性比如href
➢文本节点
所有的文本
➢其他

查找节点
父节点查找
- parentNode 属性
- 返回最近一级的父节点 找不到返回为null
- 语法:子无素. parentNode
<body>
<div class="father" style="display: none;">
<div class="son">儿子</div>
</div>
<script>
let son = document.querySelector('.son')
son.parentNode.style.display = 'none'
</script>
</body>
子节点查找
- childNodes:获得所有子节点、包括文本节点(空格、换行)、注释节点等
- children (重点):仅获得所有元素节点;返回的还是一个伪数组
- 语法:父元素.children
<body>
<button>点击</button>
<ul>
<li style="color: green;">我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








