Web API 基本认知
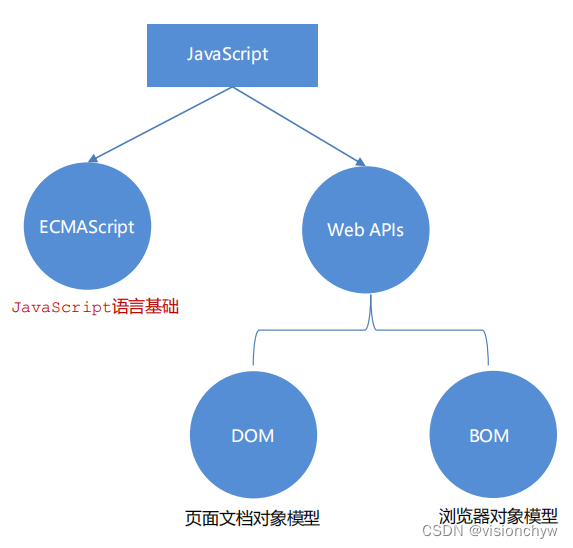
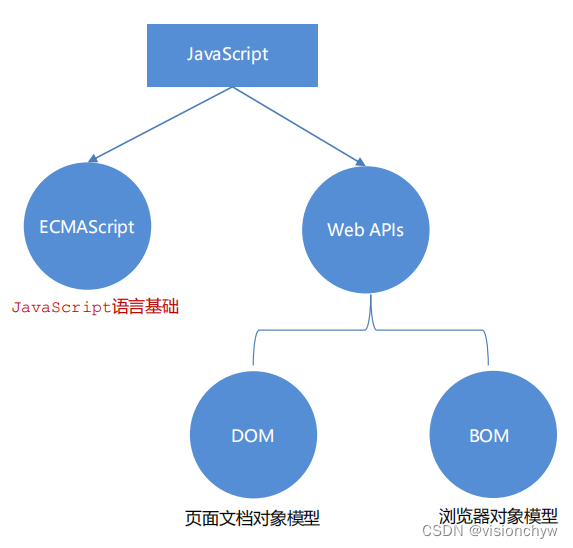
作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
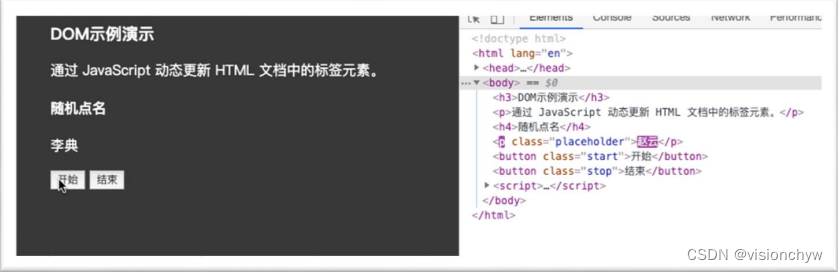
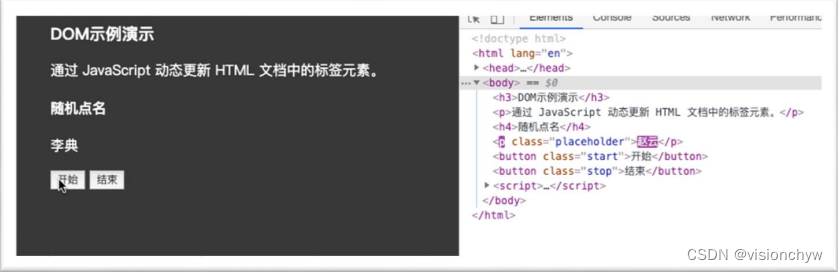
- 白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
- DOM作用:开发网页内容特效和实现用户交互

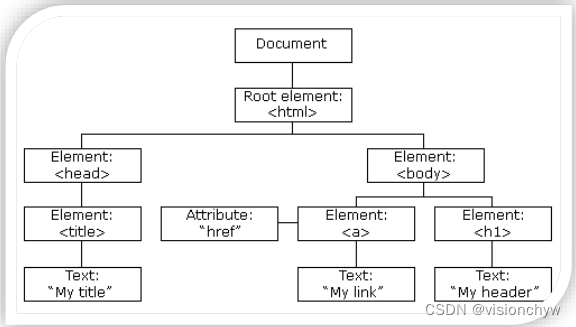
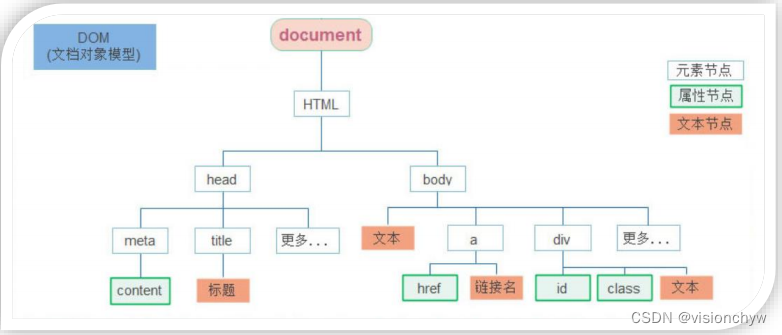
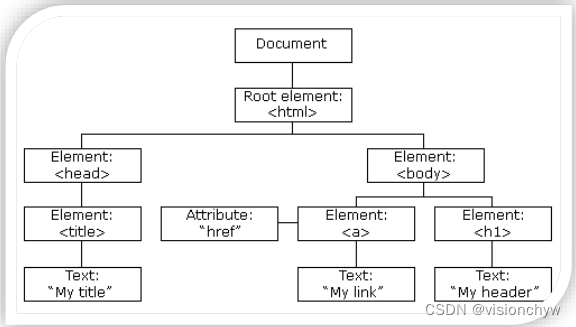
DOM树
- DOM树是什么
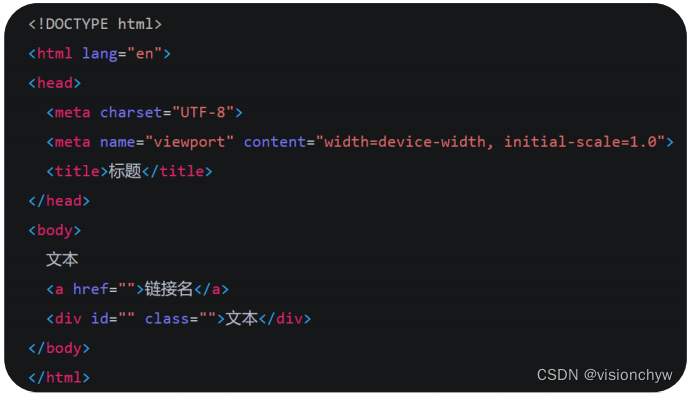
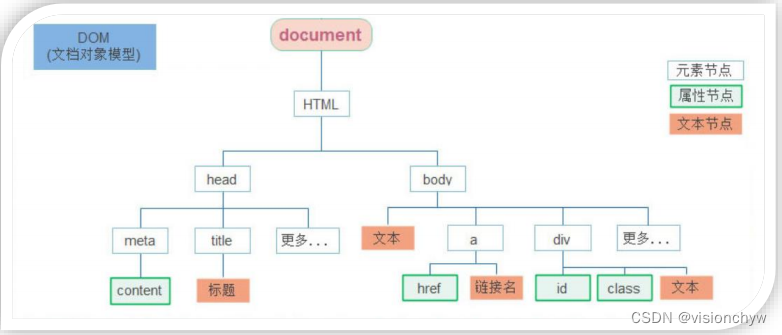
➢将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
➢描述网页内容关系的名词
➢作用:文档树直观的体现了标签与标签之间的关系


DOM对象
- DOM对象:浏览器根据html标签生成的JS对象
➢所有的标签属性都可以在这个对象上面找到
➢修改这个对象的属性会自动映射到标签身上
- DOM的核心思想
➢把网页内容当做对象来处理
- document 对象
➢是DOM里提供的一个对象
➢所以它提供的属性和方法都是用来访问和操作网页内容的
➢网页所有内容都在document里面


获取DOM对象
根据CSS选择器来获取DOM元素
选择匹配的第一个元素
- 语法:
document.querySelector( 'css选择器' )
- 参数:包含一个或多个有效的CSS选择器字符串
- 返回值:CSS选择器匹配的第一个元素,一个 HTMLElement对象。如果没有匹配到,则返回null。
选择匹配的多个元素
- 语法:
document.querySelectorAll( 'css选择器' )
- 参数:包含一个或多个有效的CSS选择器字符串
- 返回值:CSS选择器匹配的NodeList 对象集合
<body>
<div>我是一个盒子</div>
<div>我是er个盒子</div>
<div class="three">我是三个盒子</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<span>就1个</span>
<script>
let lis = document.querySelectorAll('ul li')
for (let i = 0; i < lis.length; i++) {
console.log(lis[i])
}
let span = document.querySelectorAll('span')
console.log(span)
</script>
</body>














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








