目录
数据可视化:
应对现在数据可视化趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出
主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
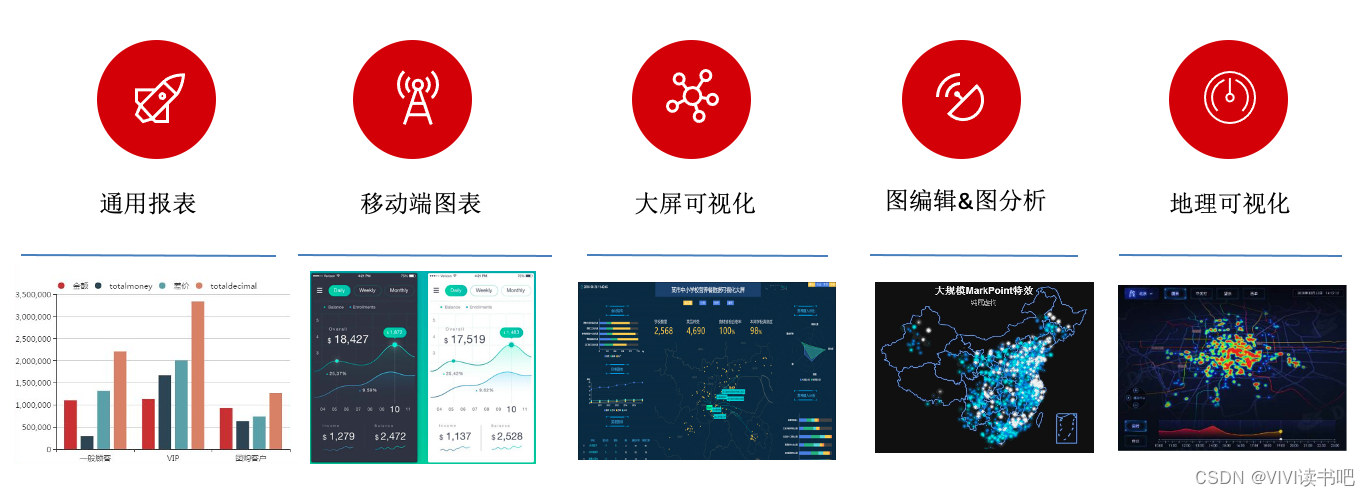
目前互联网公司的可视化需求:
通用数据报表,移动端图表,大屏可视化,图编辑等

常见的数据可视化库:
1. D3.js 目前 web 端评价最高的 Javascript 可视化工具库(入手难)
2. Echarts.js 百度出品的一个开源 Javascript 数据可视化库
3. Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
4. AntV 蚂蚁金服全新一代数据可视化解决方案
5. 等等
项目技术:
-
HTML5+CSS3 布局
-
CSS3动画、渐变
-
JQuery库 + 原生 JavaScript
-
flex布局 和 rem 适配方案
-
图片边框border-image
-
ES6 模板字符
-
Echarts 可视化库等等

Echarts
是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11, Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
-
开源免费
-
功能丰富
-
社区活跃
https://echarts.apache.org/zh/index.html
Echarts 使用五步曲
1️⃣ 下载并引入 echarts.js 文件
https://github.com/apache/echarts/blob/5.5.0/dist/echarts.min.js
![]()
2️⃣ 准备一个具备大小的 DOM 容器
![]()
3️⃣ 初始化 echarts.js 实例对象
![]()
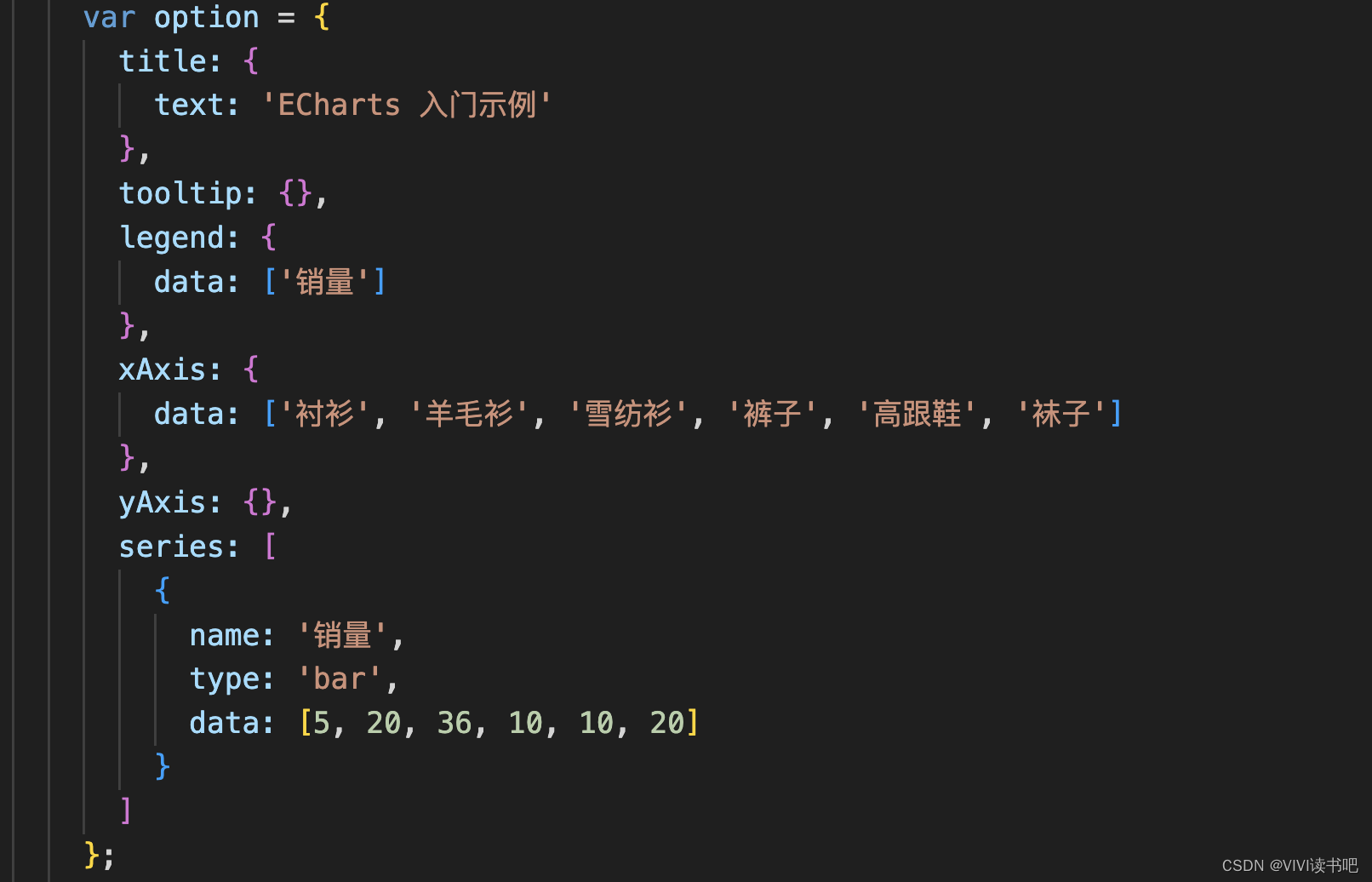
4️⃣ 指定配置项和数据(option)

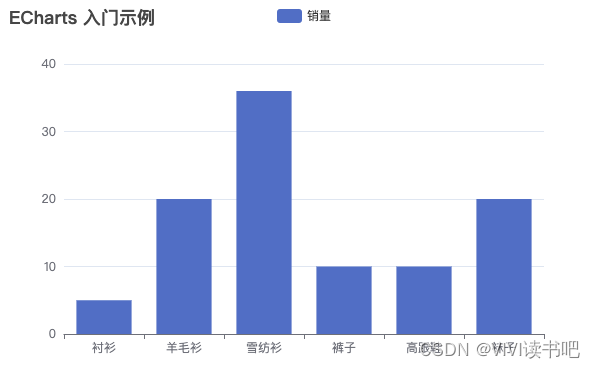
5️⃣ 将配置项设置给 echarts实例对象
![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div class="box" style="width: 600px; height:400px;"></div>
<script>
var myChart = echarts.init(document.querySelector('.box'))
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
myChart.setOption(option);
</script>
</body>
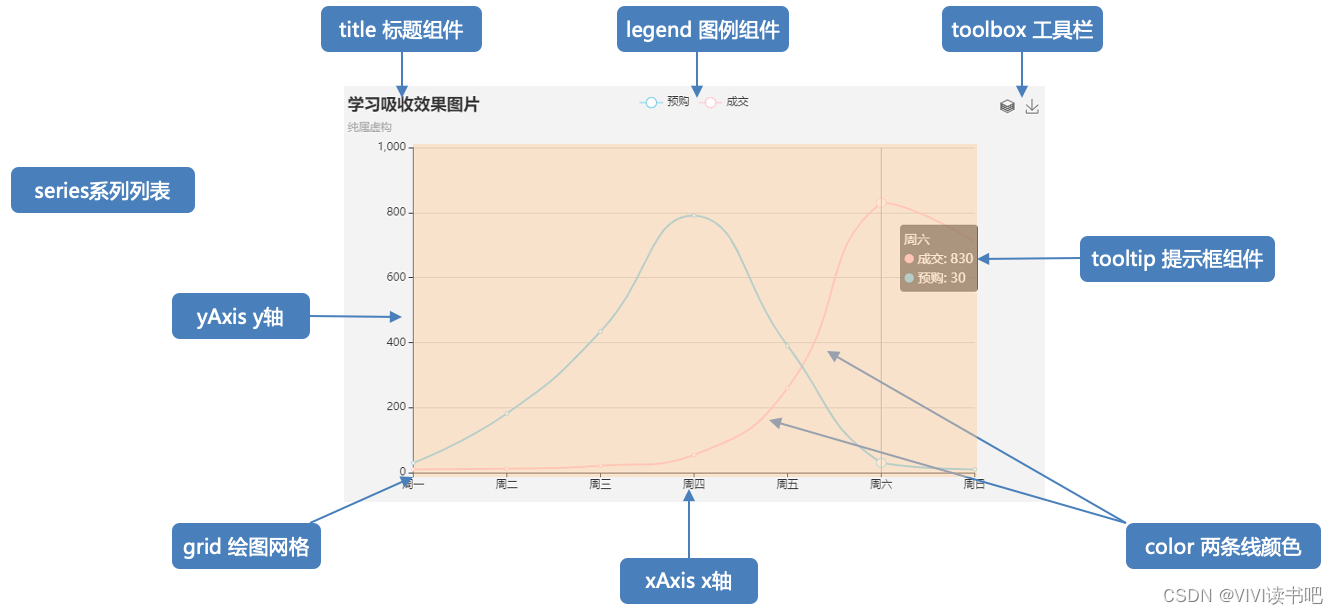
</html>Echarts 相关配置
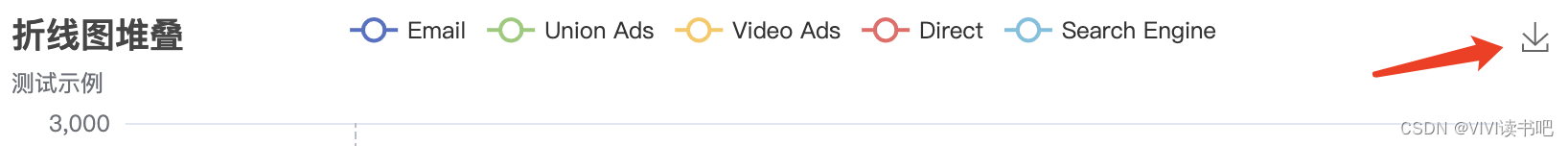
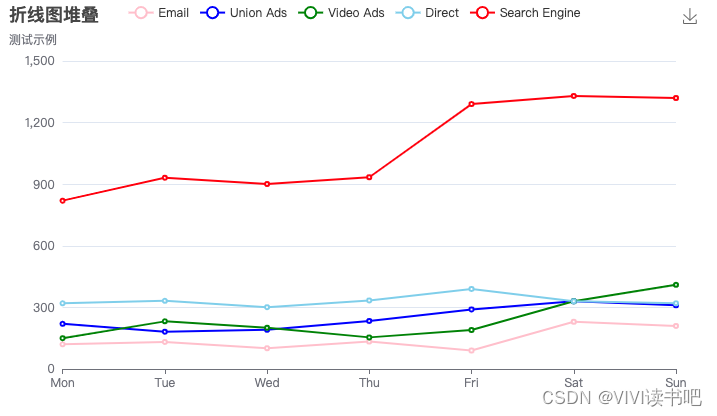
- title: 标题组件
title: {
// 大标题
text: '折线图堆叠',
// 副标题
subtext:'测试示例'
}
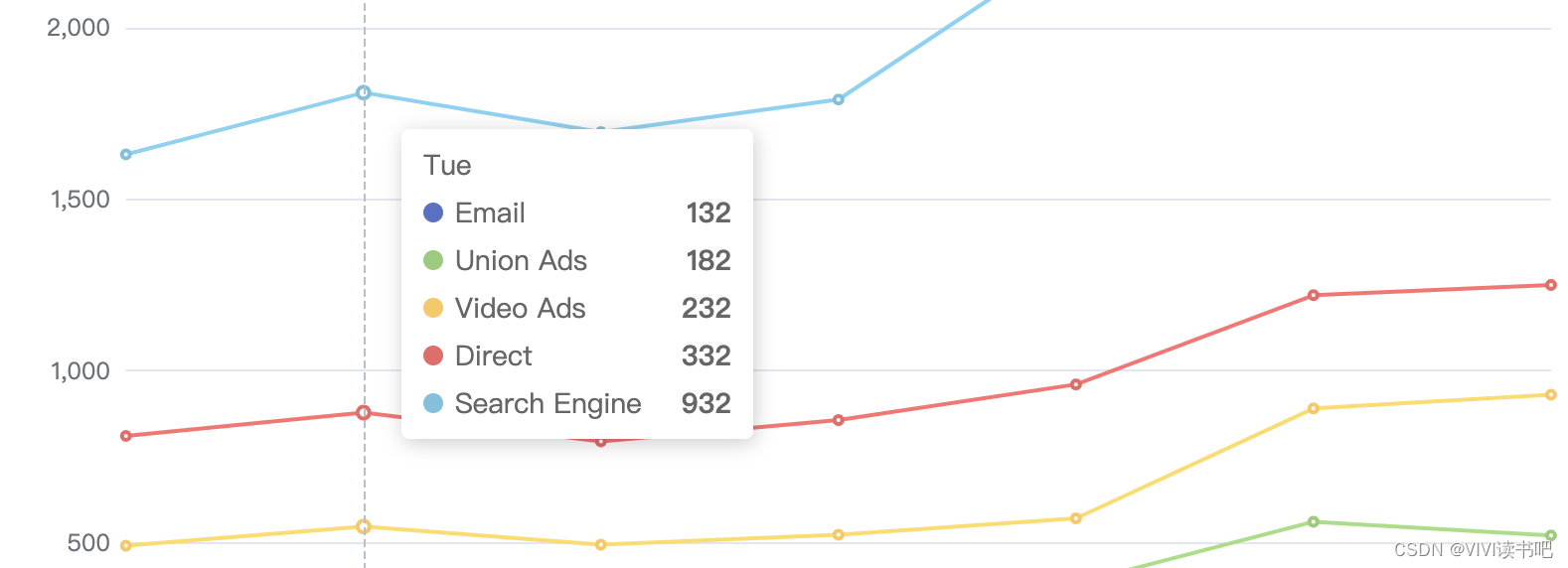
- tooltip: 提示框组件
tooltip: {
trigger: 'axis'
},
- legend: 图例组件
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
}![]()
- toolbox: 工具栏
toolbox: {
feature: {
saveAsImage: {}
}
}
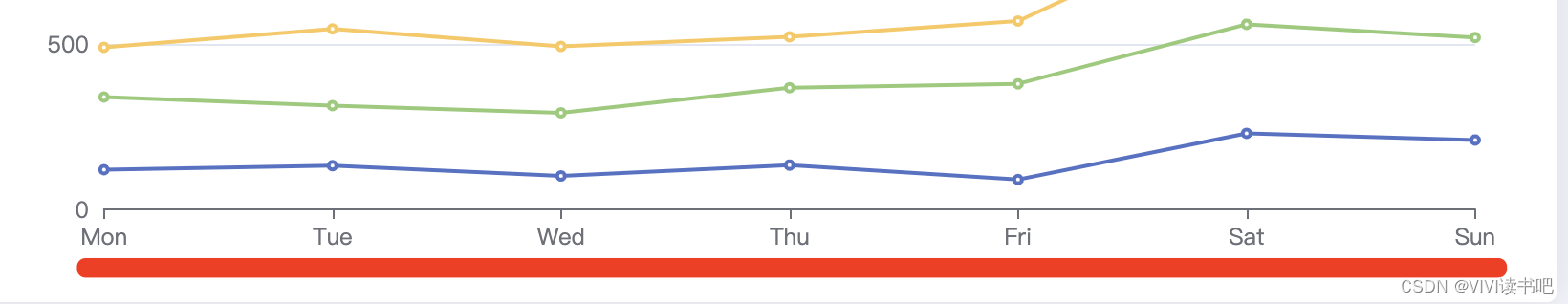
- grid: 直角坐标系内绘图网格
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 当刻度标签溢出的时候,grid 区域是否包含坐标轴的刻度标签。
// 如果为 true,则显示刻度标签
// 如果 left right 等设置为 0% 刻度标签就溢出来了,此时决定是否显示刻度标签
containLabel: true
},- xAxis: 直角坐标系 grid 中的 x 轴
xAxis: {
// 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据
type: 'category',
// 坐标轴两边留白策略
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
- yAxis: 直角坐标系 grid 中的 y 轴
yAxis: {
// 根据数据变化显示
type: 'value'
}- series: 系列列表
type: 类型(什么类型的图表) 比如 line 是折现 bar 柱形等
name: 系列名称,用于 tooltip 的显示,legend 的图例筛选变化
stack: 数据堆叠。如果设置相同值,则会数据堆叠
数据堆叠:
第二个数据值 = 第一个数据值 + 第二个数据值
第三个数据值 = 第二个数据值 + 第三个数据值... 依次叠加
如果给 stack 指定不同值或者去掉这个属性则不会发生数据堆叠
series: [
{
name: 'Email',
// 图标类型是线形图
type: 'line',
// 数据堆叠,纵坐标第二个数据的显示
// 堆叠会造成数据的不准确,可以去掉这个属性 或者 指定不同值
stack: 'Total',
// 横坐标对应的数据
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
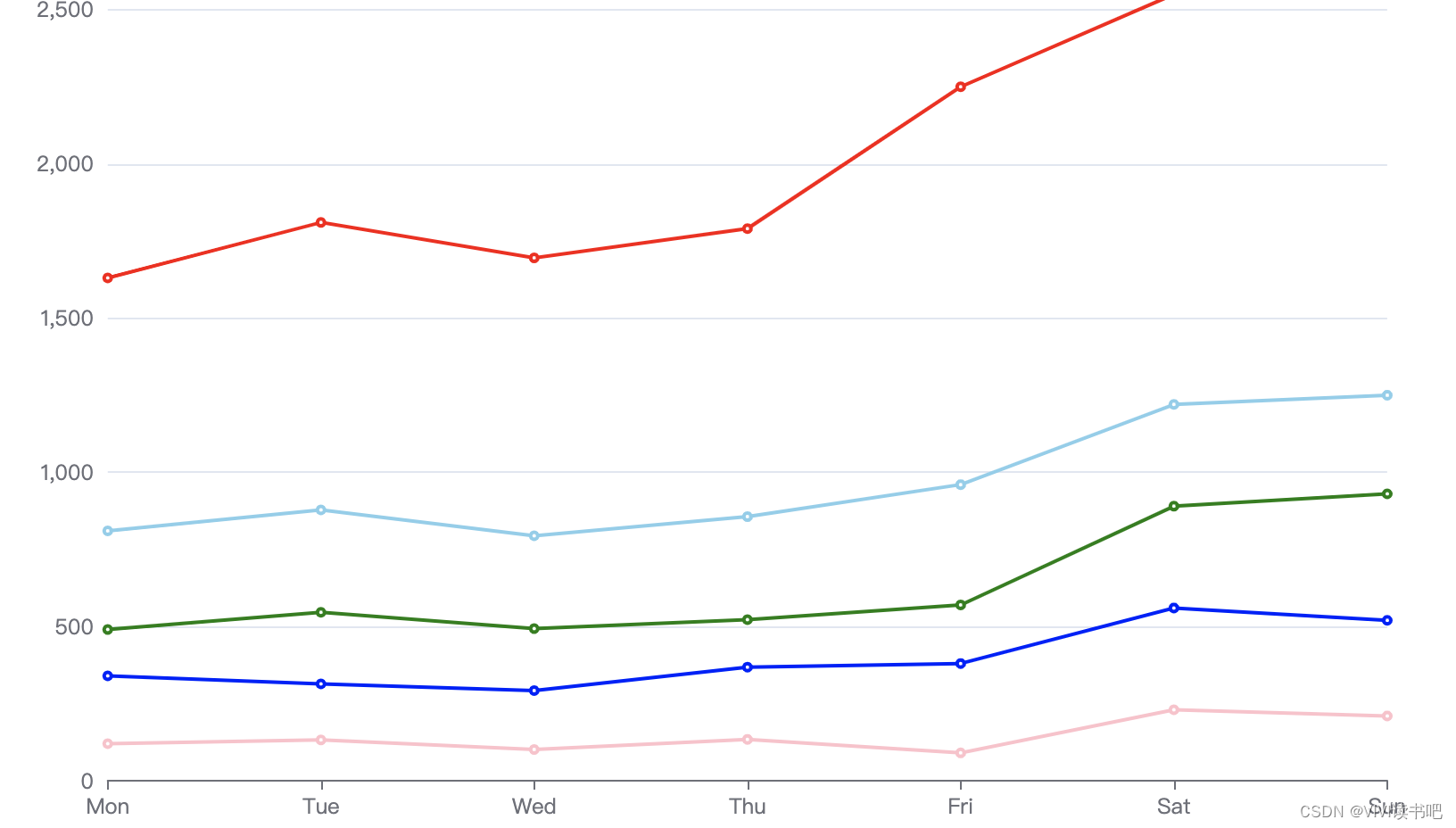
]- color: 调色盘颜色列表
// 更改线条的颜色
color:['pink','blue','green','skyblue','red']

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div class="box" style="width: 700px; height:400px;"></div>
<script>
var myChart = echarts.init(document.querySelector('.box'))
option = {
color: ['pink', 'blue', 'green', 'skyblue', 'red'],
title: {
text: '折线图堆叠',
subtext: '测试示例'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>























 18万+
18万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










