1 css的基础语法
回顾html语言的写法:
- 双标签 <table width="100px" height="100px"></table>
- 单标签 <br />
css基础语法:修饰html结构、美化页面:
语法组成: 选择器{声明} => 选择器{属性1:属性值1;属性2:属性值2}
- 选择器:修饰的对象
- 声明: 声明包含属性和属性值
总结:
- 切记 要区分开css和html属性的写法
- {声明} 声明包含属性和属性值
- 属性和属性值之间用冒号 如果只有一个声明可以省略分号
- 如果有多个声明 后面必须要加分号隔开
需求: 李同学身高100cm 体重100kg
- html <李同学同学 身高="100cm" 体重="100kg"></李同学>李同学{身高:100cm;体重:100kg}
- css 李同学{身高:100cm;体重:100kg}
2 样式表的创建
样式表的创建方式: 行内式、内部式、外部式
1. 行内式的创建方式
- 需要在标签内创建一个style属性 style="声明"
- 在引号中书写css语法组成即可
- 注意: 选择器{声明}
2. 内部式的创建方式
- 需要在head区域内创建style标签
- 在style标签中书写css语法组成即可
3. 外部式创建方式
- 需要在当前文件外面创建一个.css后缀名的文件
- 在head区域内使用link标签做引入
关于外部样式表的拓展引入方式:
- 在head区域内书写style标签
- 在标签中 @import url('路径')
和link标签引入之间的区别:
- link标签引入样式表的时候 结构和样式是同时加载的
- @import引入样式表的时候 先加载结构后加载样式
需求: 如果三种样式表同时存在的时候 结构会优先加载哪一个样式表?
- div 添加相同的属性 color
代码:
<style>
div {
color: red
}
</style>
<!-- <link rel="stylesheet" href="css/style.css"> -->
<!--
rel:文档关联
href 地址
-->
<!-- <style>
@import url('css/style.css')
</style> -->
</head>
<body>
<!-- 需要通过设置css属性改变字体颜色 color -->
<div>张同学你真帅!!!</div>
</body>效果图:

3 样式表的优先级
样式表的优先级:
- 行内样式表的优先级高于内部
- 行内样式表的优先级高于外部
总结: 行内样式表的优先级最高,内部和外部取决于书写顺序 在后面的优先级更高 - 就近原则
三种样式表如何使用?
- 行内样式表的使用基本很少
- 内部样式表 案例
- 外部样式表 工作写项目最常用的!
4 选择器的使用
简单举例:马文杰
- 同学:杰哥
- 朋友:老马 马子?
- 对象:死鬼 丑宝
- 家人:崽崽
选择器: 通过很多种方式选择修饰的对象 最终选择到的依然是这个结构标签 div
常见选择器的使用:标签、id、class、群组、包含、通配符、伪类
1. 标签选择器
- 通过选择结构标签名称进行设置样式
- 所有html标签都可以作为选择器出现
- 写法: 标签名称{声明}
2. id选择器
- 需要在标签内添加id属性和属性值
- 在css样式中使用 #属性值{声明}
- 在一块区域中只使用一次 通常表示网页布局的外围结构?
3. class选择器(类选择器)
- 需要在标签内添加class属性和属性值
- 在css样式表中使用 .属性值{声明}
4. 群组选择器
- 表示相同一类的声明可以放在一起
- 写法: 选择器1,选择器2,选择器3....{相同的声明}
5. 包含选择器
- 表示从父级选择器选择到子级选择器
- 写法: 父级选择器 子级选择器{}
6. 通配符
- 固定用法 *{margin:0;padding:0} 浏览器的默认内外边距
- 浏览器是有默认上下左右8px的间距的
代码如下:
<style>
*{
margin: 0;padding: 0
}
div,#cool,.box{
color: red
}
ul li{
color: red
}
</style>
</head>
<body>
<div>马同学</div>
<div id="cool">文俊同学</div>
<p class="box">法彰</p>
<p class="box">运聪</p>
<p>海健</p>
<hr>
<ul>
<li>这是第一个li标签</li>
</ul>
<ol>
<li>这是第二个li标签</li>
</ol>
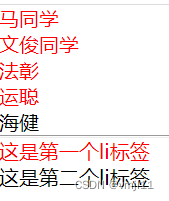
</body>运行截图:

伪类选择器:
a:link {color: red;} /* 未访问的链接状态 */
a:visited {color: green;} /* 已访问的链接状态 */
a:hover {color: blue;} /* 鼠标滑过链接状态 */
a:active {color: yellow;} /* 鼠标按下去时的状态 */
代码:
<style>
a:link{
color: red
}
a:visited{
color: green
}
a:hover{
color: blue
}
a:active{
color: yellow
}
</style>
</head>
<body>
<a href="http://www.4399.com">点击跳转到xx网站的首页</a>
<!--
伪类四个 如果要设置顺序就不能颠倒 使用的不多
重点是hover的使用 鼠标移上去改变元素的状态
-->
</body>效果图:
![]()
5 hover的使用
hover的使用:
- 自己给自己改名字 hove可以控制自己的状态 自身选择器:hover{声明}
- 可以通过爷爷给父亲改名 父级选择器:hover 子级选择器{声明}
hover还可以给同级元素修改状态: 需要css3中的选择器?
代码:
<style>
div:hover p{
color: green
}
</style>
</head>
<body>
<div>
文杰同学的爷爷
<p>文杰同学的父亲</p>
</div>
</body>效果图:

6 权重的使用
需求: 有一个div盒子 通过设置标签选择器、id、class三种方式 给div添加相同的color属性?
权重的使用: 0 0 0 0
- 行内样式表最高
- id选择器 0 1 0 0
- class选择器 0 0 1 0
- 标签选择器 0 0 0 1
- 群组选择器 各自计算
- 包含选择器 进行相加 ul li
- 通配符 0 0 0 0
- 伪类选择器 0 0 1 0
7 简单介绍ps的使用
1.如何导入设计图
- 点击左上角的文件导入即可
- 直接拖动设计图到ps软件中
2.调出ps中的辅助线:量取范围
- 快捷键 ctrl+r
3.控制设计图放大缩小
- ctrl+ 加号/减号
- alt+鼠标的滚轮
- 编辑-首选项-常规(ctrl+k) - 勾选用滚轮缩放
4.按住空格按键 鼠标的指针会变成手型
5.量取设计图的大小
- 选择左侧菜单栏的第二个按钮 选择'矩形选框工具'
- 信息展示(量取设计图的宽高) 快捷键f8/fn+f8
6.设置ps的默认单位
- 默认单位是cm 需要改变为像素
- 编辑-首选项-常规(ctrl+k) - 单元与标尺
7.如何切图
- 左侧菜单栏的第五个按键(做键长摁/右键单击)
- 选择到切片工具 从左上角往右下角拉取
8.保存切图
- 在ps中如果保存的是切片 ps会默认创建一个images文件夹
- 修改的地方
- 图片的名字
- 切片工具选择 "所有的用户切片"
9.制作表情包
- 找好素材导入到ps中
- 利用橡皮擦工具抹去熊猫头的脸部表情
- 利用套索工具选择学友哥的脸部表情 复制粘贴
- ctrl+t shift 等比例的缩放 右键改变脸部方向
- 顶部工具的图像-模式-rgb=>灰度(不拼合、扔掉)
- 顶部工具的图像-调整-色阶
如若需要制作表情包,小伙伴们可以私我奥~~





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








