JS概述
Javascript是基于对象和事件驱动的脚本语言,主要应用在客户端。
特点:
交互性(信息的动态交互)
安全性(不可以直接访问本地硬盘)
跨平台性(只要是可以解析js的浏览器都可以执行,和平台无关)
Java与JavaScript的区别
1,JavaScript 是基于对象的,java是面向对象
2,JavaScript只需解析就可以执行,而java需要先编译成字节码文件,再执行。
3,JavaScript 是一种弱类型语言,java是强类型语言。(*)
JavaScript语言组成
*核心(ECMAScript):标准,基础上扩展。
*浏览器对象模型(BOM)
*文档对象模型(DOM)
JavaScript与HTML的结合
1,HTML的文件提供了一个标签<script type = "text/javascript">JS的代码</script> 标签可以放在HTML文件的任意位置上
2,引入外部文件,有一个外部的文件。编写js文件。
*<script src = "引入js文件(相对路径)">
*如果script通过src的属性引入了外部的文件,里面的代码就不会执行了。js的数据类型
两种数据类型
1,原始数据类型(5种 存储在栈Stack中简单数据)
Undefined、Null、Boolean、Number、String
PS:JavaScript中字符串是原始数据类型
String:字符串类型
js中双引号和单引号都代表的是字符串
Number:数字类型
不区分整数和小数
Boolean:布尔类型
Null:空,给引用赋值的
Undefined:未定义(声明变量,没有赋值)
2,引用值(存储在堆heap中对象)
通过typeof运算符,查看变量类型
所有引用类型都是Object
区分Undefined和null
变量定义了未初始化/访问对象不存在属性—undefined
访问的对象不存在—null
声明变量
采用关键字var来声明变量。例如:var x = 4;
其中var和;都可以省略;但是不提倡这种写法。
js的运算符
1,字符串与数字相加,是字符串链接,如果相减,字符串直接转换成数字再相减。
2,赋值运算符和java一样。
3,比较运算符
*== 比较值是否相同
*=== 比较值和类型是否相同
4,逻辑运算符和java一样
5,三元运算符
*条件?值1:值2
js的数组
1,数组有两种定义方式
Var arr = [1,2,4];定义一个数组,包含三个元素。
Var arr = new Array(5);定义一个数组,数组的长度是5
Var arr = new Array(1,2,4);定义数组,包含三个元素
2,数组有属性length
3,数组的长度是可变的
4,数组可以存放不同的数据类型的数据
js的函数
1,函数定义的格式,关键字function。
2,函数需要调用才能执行。
3,定义函数参数列表时,不必使用var关键字。
4,javascript中不存在重载形式。
5,在每个js的函数中,都存在一个数组arguments,用于存储参数列表。
6,如果调用方法时,忘记写(),则会把函数对象的引用传给接收的变量,而打印出函数体的内容。
//定义函数
/*function add() {
alert("hhhhh ");
}
function add2(num1,num2) {
alert(arguments.length);
var sum;
sum = num1 + num2;
return sum;
}
window.document.write(add2(10,10,10,10));
*/
function getSum() {
return 100;
}
var sum = getSum;
alert(sum);
var sum2 = sum();
alert(sum2);JS的动态函数和匿名函数
//动态函数
var add = new Function("x,y","var sum;sum = x + y;return sum;");
var sum = add(4,5);
alert(sum);
function add2(x,y) {
var sum;
sum = x + y;
return sum;
}
//add2(4,5);
//匿名函数
var getSum = function() {
return 100;
}JS的全局变量和局部变量
全局变量:在
var j = 5; //全局变量
for(var i = 0 ; i <3; i++){//全局变量
document.write(i + "<br/>");
}
document.write("i == " + i);
function add() {
var y = 5;//局部变量
}
document.write(y);JS的String对象
属性:length长度
方法:
1,和HTML相关方法
*bold() 粗体
*fontcolor() 字体颜色
*fontsize() 字体大小
*sup() 上标
*sub() 下标 2,和java中String类似的方法
*charAt() 返回制定位置的字符
*indexof() 返回字符的位置
*substring(start,stop) 截取字符串( [start,stop) )
*substr(start,length)
截取字符串([start,start+length))JS的Array数组
声明数组
var arr = [22];
var arr = new Array(4或者"abc");方法:
*concat() 链接数组或者元素
*pop() 删除最后一个元素,返回
*push() 向末尾添加一个元素,返回长度
*sort() 排序JS的Date对象
声明对象:
var date = new Date():方法:
*toLocaleString() 显示当地日期格式
*getFullYear() 获取年份
*getMonth() 获取月份(0-11) +1
*getDate() 一个月中的某一天
*getDay() 一周中的某一天
*getTime() 毫秒值
*setTime() 根据毫秒值设置时间
*Date.parse(); 可以解析字符串,返回毫秒值JS的Math对象
方法:
*ceil() 上舍入
*floor() 下舍入
*round() 四舍五入
*random() 随机数JS的正则表达式对象
声明对象:
(1) var reg = new RegExp(“[0-9]{5}”);
(2) var reg = /^[0-9]{5}$/;
方法:
exec() 字符串中包含匹配的内容会返回结果,否则会返回null
test() 字符串中包含匹配的结果会返回true,否则会返回falseJS中的全局函数
eval():解析字符串,执行js的代码。
isNaN():判断是否是非数字值。
parseInt():解析字符串,返回整数
encodeURI() :进行编码
进行url跳转时可以整体使用encodeURI
decodeURI() :解析解码
encodeURIComponent(): 编码URI组件
传递参数时需要使用encodeURIComponent
decodeURIConponent(): 解码URI组件
escape():对字符串进行unicode编码
unescape()
escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z
encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
encodeURIComponent不编码字符有71个:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
BOM
1,window 窗口对象
*alert() 提示框
*confirm() 询问狂
提供俩按钮,确定和取消
如果点击是确定,返回true;反之亦然。
*moveBy() 移动浏览器,只支持IE
*setInterval("函数",毫秒值) 定时器
每隔毫秒值执行一次函数
都会返回唯一的ID值
*setTimeout("函数",毫秒值) 定时器
到了毫秒值后执行一次函数
都会返回唯一的ID值
*清除定时器
clearInterval(ID的值)
clearTimeout(ID的值)
*open("url","name","feature") 打开浏览器窗口
例如:window.open("http://www.baidu.com","","width = 400,height = 200");
*close() 关闭浏览器窗口
2,navigator 和浏览器版本相关
*属性:userAgent 获取浏览器的相关信息3,history 和历史相关
*back() 加载 history 列表中的前一个 URL
*forward() 加载 history 列表中的下一个 URL
*go() 加载 history 列表中的某个具体页面
传参数 go(1) 等于forward()
go(-1) 等于back()4,location 和地址相关
*href 获取和设置浏览器的路径DOM
文档:标记型文档
对象:封装了属性和行为的实例,可以直接被调用。
模型:所有的标记型文档都具有一些共性特征的一个体现。
用来将标记型文档封装成对象,并将标记型文档中的所有内容(标签、文本、属性)都封装成对象。
封装成对象的目的是为了更方便的操作这些文档及其文档中的所有内容。因为对象包含属性和行为。
标记型文档包含标签、属性、标签中封装的数据。只要是标记型文档,DOM这种技术都可以对其进行操作。
常见的标记型文档包括:HTML XML。
DOM要操作标记型文档必须先进行解析。
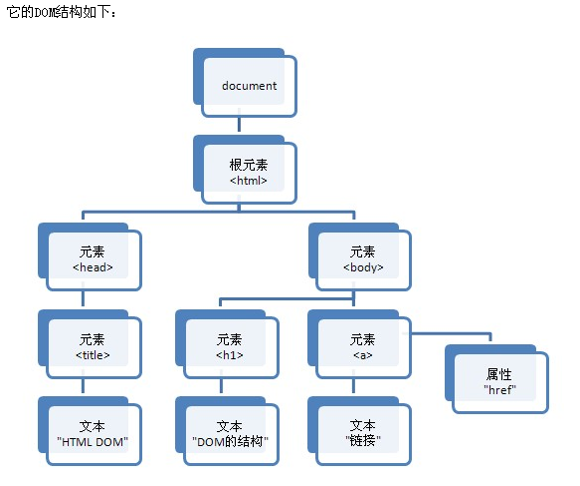
DOM的结构模型
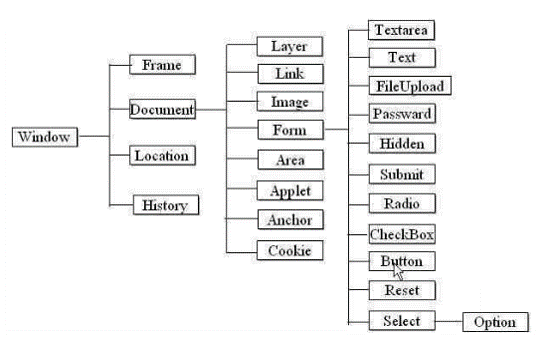
DOM和BOM的关系
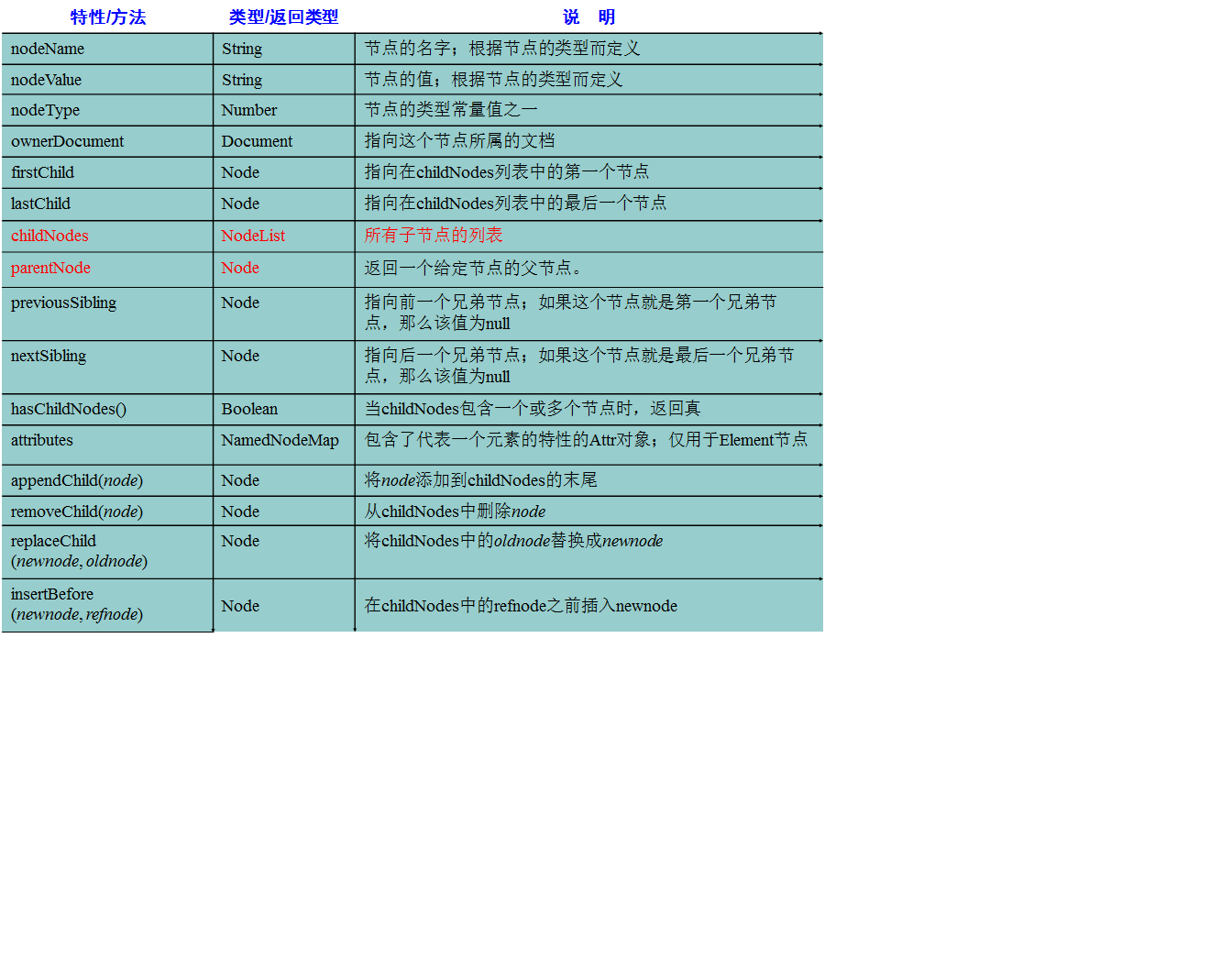
node接口的特性和方法
Document对象
getElementById("id的值");通过元素的id的属性获取元素对象
getElementsByName("name属性值");通过名称获取元素对象的集合(返回数组)
getElementByTagName("标签名称");通过标签名称获取元素对象的集合(返回数组)
write("文本的内容(html的标签)")把文本内容写在浏览器上
createElement("标签名")创建元素对象
createTextNode("文本内容")创建文本对象
Element对象
获取元素对象
getAttribute("属性名称");获取属性的值
setAttribute("属性名称","属性的值"); 设置或者修改属性的值
removeAttribute("属性名称");删除属性
获取元素下的所有子节点
属性·childNodes
元素.getElementsByTagName()
与document.getElementsByTagName();相区别 用于获取元素对象的结合Node对象
nodeName,nodeType,nodeValue三个不同属性对于元素、属性和文本是有所不同的。
元素 属性 文本
nodeName 大写的标签名称 属性名称 #text
nodeType 1 2 3
nodeValue null 属性的值 文本内容父节点、子节点和兄弟节点
//父节点: parentNode
parentNode 属性返回的节点永远是一个元素节点,因为只有元素节点才有可能包含子节点。
document 节点的没有父节点。
//子节点
childNodes:获取指定节点的所有子节点集合。
firstChild:获取指定节点的第一个子节点。
lastChild:获取指定节点的最后一个子节点。
//兄弟节点
nextSibling: 返回一个给定节点的下一个兄弟节点。
previousSibling:返回一个给定节点的上一个兄弟节点。
检测是否有子节点或者属性
查看是否存在子节点: hasChildNodes()
查看是否存在属性:hasAttributes()
即使节点中没有定义属性,其attributes属性仍然有效的,而且长度值为0。同样节点中的childNodes属性也是如此。
当你想知道某个节点是否包含子节点和属性时,可以使用hasChildNodes()和hasAttributes()方法。但是,如果还想知道该节点中包含多少子节点和属性的话,仍要使用attributes和childNodes属性。
操作DOM节点树
插入节点:appendChild()方法 父节点调用,在末尾添加子节点
insertBefore(new,old)方法 父节点调用,在指定节点之前添加子节点
没有insertAfter()方法
删除节点:removeChild()方法 父节点调用,删除节点
替换节点:replaceChild(new,old)方法 父节点调用,替换节点
复制节点:cloneNode(boolean)
不是父节点调用,想复制谁谁调用,复制节点
boolean :如果是true,复制子节点
如果是false,不复制子节点,默认是falseinnerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id = "spanId">
我是span区域
</span>
<span id = "spanId2"></span>
<h3>获取焦点的事件</h3>
输入姓名:<input type = "text" name = "username" onfocus = "run()" onblur= "run2()"/><span id = "uspan"></span>
</body>
<script type = "text/javascript">
/*var span = document.getElementById("spanId");
var text = span.firstChild;
alert(text.nodeValue);
||(等同于)
alert(span.innerHTML);
var span2 = document.getElementById("spanId2");
span2.innerHTML = "<font color = "red">我是span2区域</font>";
alert(span2);*/
function run() {
var uspan = document.getElementById("uspan");
uspan.innerHTML = "请输入6位以上数字";
}
function run2() {
var uspan = document.getElementById("uspan");
uspan.innerHTML="";
}
</script>
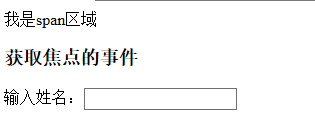
</html>结果:
没有点击文本框结果如下:
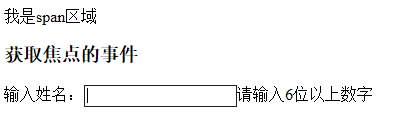
点击文本框:
JS常用事件
鼠标移动事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type = "text" id = "nameId" onmousemove="run()" onmouseout = "run2()" onmouseover = "run3()" />
</body>
<script type = "text/javascript">
function run() {
var input = document.getElementById("nameId");
input.style.backgroundColor = "red";
}
function run2() {
var input = document.getElementById("nameId");
input.style.backgroundColor = "gray";
}
function run3() {
var input = document.getElementById("nameId");
input.style.backgroundColor = "blue";
}
</script>
</html>结果:
没有接触到文本框:
接触到文本框的边框是蓝色的。。截不来图。。
接触到文本框:
鼠标点击事件(全选/全不选/反选练习)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type = "checkbox" id = "boxId" onclick = "selOrNo()">全选/全不选<br / >
<input type = "checkbox" name = "love" />篮球<br / >
<input type = "checkbox" name = "love" />足球<br / >
<input type = "checkbox" name = "love" />排球<br / >
<input type = "checkbox" name = "love" />网球<br / >
<input type = "button" value = "全选" onclick = "selAll()"/>
<input type = "button" value = "全不选" onclick = "selNo()"/>
<input type = "button" value = "反选" onclick = "selOther()"/>
</body>
<script type = "text/javascript">
/*
全选:
获取名称是Love的所有input标签
循环便利,为了拿到每一个Input标签,同时设置checked
*/
function selAll() {
//获取名称是love的所有input标签,返回是数组
var loves = document.getElementsByName("love");
for(var i = 0 ; i < loves.length; i++) {
var love = loves[i];
love.checked = true;
//love.setAttribute("checked","checked");
}
}
function selNo() {
//获取名称是love的所有input标签,返回是数组
var loves = document.getElementsByName("love");
for(var i = 0 ; i < loves.length; i++) {
var love = loves[i];
love.checked = false;
//love.removeAttribute("checked");
}
}
//反选
function selOther(){
var loves = document.getElementsByName("love");
for(var i = 0 ; i < loves.length; i++) {
var love = loves[i];
/*if(love.checked == true) {
love.checked = false;
}else {
love.checked = true;
}*/
love.checked = !love.checked;
}
}
//全选/全不选
function selOrNo(){
var box = document.getElementById("boxId");
if(box.checked == false) {
selNo();
}else {
selAll();
}
}
</script>
</html>加载事件(图片随机移动练习)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#divId{
position:absolute;
}
</style>
</head>
<body onload = "run()" >
<div id = "divId">
<a href = "http://www.lxjx.cn"><img alt = "" src = "pl.jpg" /></a>
</div>
</body>
<script type = "text/javascript">
/*
图片随机的移动
加载时间
onload = "run()",作用在<body>的标签上
*/
function run() {
document.getElementById("divId").style.top = Math.random()*300 + "px";
document.getElementById("divId").style.left = Math.random()*500 + "px";
window.setTimeout("run()", 1000);
}
</script>
</html>聚焦与离焦事件(注册提示信息练习)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>获取焦点的事件</h3>
输入姓名:<input type = "text" name = "username" onfocus = "run()" onblur= "run2()"/><span id = "uspan"></span>
</body>
<script type = "text/javascript">
function run() {
var uspan = document.getElementById("uspan");
uspan.innerHTML = "请输入6位以上数字";
}
function run2() {
var uspan = document.getElementById("uspan");
uspan.innerHTML="";
}
</script>
</html>改变事件(省市联动练习)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<select id = "select1" onchange = "run(this.value)" >
<option>--请选择--</option>
<option value = "北京">北京</option>
<option value = "河北">河北</option>
<option value = "山东">山东</option>
<option value = "河南">河南</option>
</select>
<select id = "select2">
</select>
</body>
<script type = "text/javascript">
/*
思路:
二维数组0位置和上面相匹配
事件:改变事件
onchange
通过改变事件把值传过来
去数组中获取值(获取里面的数组0位置的元素),和传过来的值做对比,如果匹配了,获取该数组中后面的值
添加到select2中
*/
var arr = [];
arr[0] = new Array("北京","海淀区","昌平区","朝阳区","东城区","西城区","丰台区","大兴区","怀柔区");
arr[1] = new Array("河北","石家庄","保定","邯郸","秦皇岛","张家口","承德","廊坊");
arr[2] = new Array("山东","济南","青岛","烟台","威海","潍坊","菏泽","临沂","济宁","聊城");
arr[3] = new Array("河南","郑州","洛阳","信阳","安阳","南阳","开封","商丘","驻马店","平顶山");
function run(val) {
//获取select2
var select2 = document.getElementById("select2");
//先清除select2下所有的子节点
//先获取select2下所有的子节点
var ops = select2.getElementsByTagName("option");
//循环遍历
for(var x = 0; x < ops.length; x ++) {
//获取每一个
var op = ops[x];
//删除子节点
select2.removeChild(op);
x--;
}
//获取数组中的值
for(var i = 0; i < arr.length; i++) {
var inarr = arr[i];
//里面的数组0位置的元素
var str = inarr[0];
//判断传过来的值和数组的值是否相等
if(val == str) {
//获取数组后的内容
for(var j = 1; j < inarr.length; j++) {
//除了0位置后的所有元素
var instr = inarr[j];
//添加到select2中
//创建元素对象
var option = document.createElement("option");
//创建文本对象
var text = document.createTextNode(instr);
//把文本添加到元素的下面
option.appendChild(text);
//把元素添加到select2种
select2.appendChild(option);
}
}
}
}
</script>
</html>onsubmit事件
控制表单提交,需要把onsubmit作用在表单上。
例如:
<form onsubmit = "">
值的写法:
onsubmit = “return run()”;
其中run()必须要有返回值,必要返回true或者false.
如果返回true表单可以提交,如果返回false表单不能提交。如果没有返回值,默认是true表单提交。
run()函数主要是写表单的校验。
例子:(注册界面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function run1() {
var uspan = document.getElementById("uspan");
uspan.innerHTML = "请输入中文!";
}
//表单校验,必须有返回值
function run2() {
//校验姓名
var name = document.getElementById("nameId").value;
if(name == "" || name.length == 0){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "用户名不可以为空!!";
return false;
}
//校验密码
var pwd = document.getElementById("pwdId").value;
if(pwd == ""||pwd.length < 6) {
var pspan = document.getElementById("pspan");
pspan.innerHTML = "输入密码不合法!"
return false;
}
//校验确认密码
var repwd = document.getElementById("repwdId").value;
if(pwd != repwd) {
var respan = document.getElementById("respan");
respan.innerHTML = "两次输入密码不一致!"
return false;
}
}
</script>
</head>
<body>
<form action = "success.html" method = "post" onsubmit = "return run2()">
<table border = "1" width = "60%">
<tr>
<td>输入姓名</td>
<td>
<input type = "text" name = "username" id = "nameId" onfocus = "run1()"/><span id = "uspan"></span>
</td>
</tr>
<tr>
<td>输入密码</td>
<td>
<input type = "password" name = "password" id = "pwdId" /><span id = "pspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type = "password" name = "repassword" id = "repwdId" /><span id = "rpspan"></span>
</td>
</tr>
<tr>
<td>输入邮箱</td>
<td>
<input type = "text" name = "email" id = "emailId" /><span id = "espan"></span>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "注册" />
</td>
</tr>
</table>
</form>
</body>
</html>通过js提交表单
//通过Id获取form
//var form = document.getElementById("formId");
//通过form的name属性获取form
var form = document.form1;
var name = document.form1.username.value;
alert(name);
//设置提交路径
form.action = "success.html";
form.method = "get";
//提交表单
form.submit();
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








