文章目录
编写第一个JS代码
编译器的选择
小编在这里就延续python的啦,继续用VScode啦,可以去翻看其他的编译器,在这里就不一一列举啦。
使用
安装VScode
https://code.visualstudio.com/
直接按照自己的版本选择就好。
安装 open in browser

创建第一个项目
新建一个文件以.html结尾。
输入一个感叹号后,出现如下画面


非常的人性!!!
编写第一个JS程序

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- JS代码需要编写到script标签中 -->
<script type="text/javascript">//默认值也是text/javascript
//通过此窗口发送指令
alert("这是我的第一个JS代码");
</script>
<body>
</body>
</head>
</html>
运行
右键页面

成功显示

一些快捷方法和注意事项
- 可以不关闭网页,直接修改代码内容,刷新显示,必须先保存,再运行
- ctrl+/ 一键注释
- 后面遇到了来加
alert()
作用:弹出警告弹出,并出现括号中的文字。
document.write()
向body中写入一段话
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- JS代码需要编写到script标签中 -->
<script type="text/javascript">//默认值也是text/javascript
document.write("溏心蛋是个大帅比!")
</script>
<body>
</body>
</head>
</html>
效果:
consolog.log()
向控制台输出一个内容
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- JS代码需要编写到script标签中 -->
<script type="text/javascript">//默认值也是text/javascript
document.write("溏心蛋是个大帅比!")
console.log("溏心蛋到此一游!");
</script>
<body>
</body>
</head>
</html>
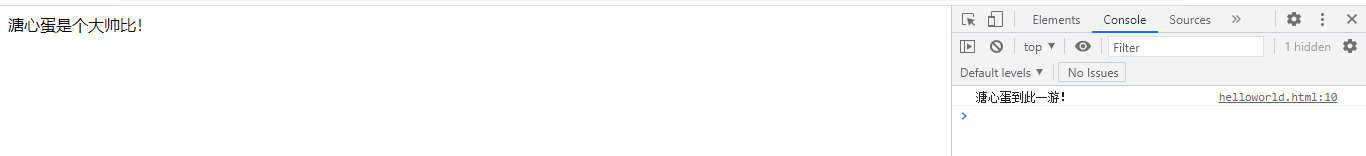
效果:
执行流程
自上而下
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- JS代码需要编写到script标签中 -->
<script type="text/javascript">//默认值也是text/javascript
alert('这是我的第一个JS代码')
document.write("溏心蛋是个大帅比!");
console.log("溏心蛋到此一游!");
</script>
<body>
</body>
</head>
</html>
效果:
第一步:

第二步(点击确定后):
连接到外部文件
语法
<script type="text/javascript" src="文件名称"></script>
体验


代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- JS代码需要编写到script标签中 -->
<!-- 引入外部文件夹 -->
<script type="text/javascript" src="wai.js"></script>
<script type="text/javascript">//默认值也是text/javascript
// alert('这是我的第一个JS代码')
document.write("溏心蛋是个大帅比!");
console.log("溏心蛋到此一游!");
</script>
<body>
</body>
</head>
</html>
运行结果

…自行体验
总结
基本用法
alert()
document.write()
console.log()
三个都是输出,且执行过程是从上到下,前两个可以直接呈现出来,第三个需要打开开发者工具才能显示出来。
连接到外部文件






















 3240
3240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










