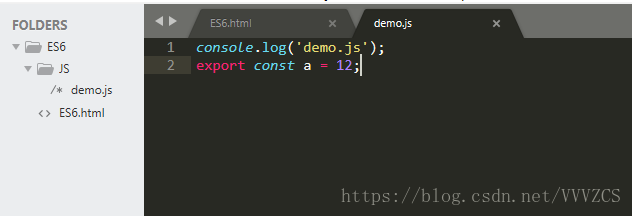
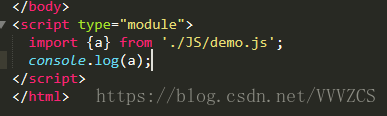
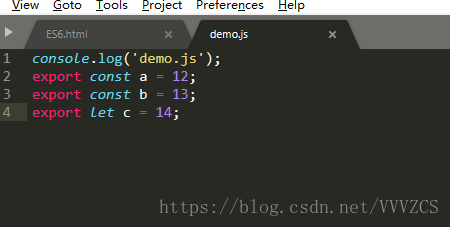
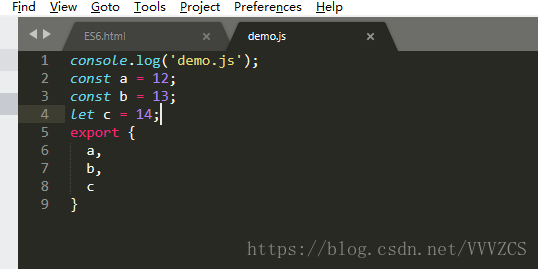
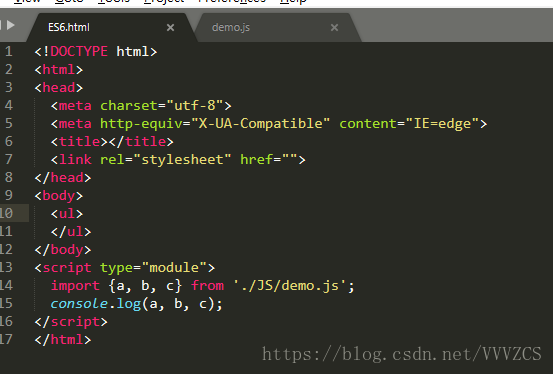
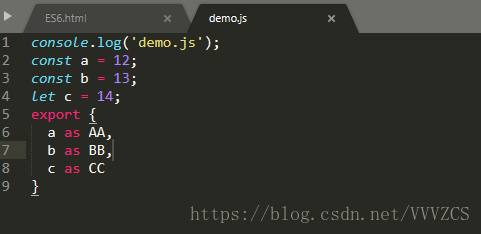
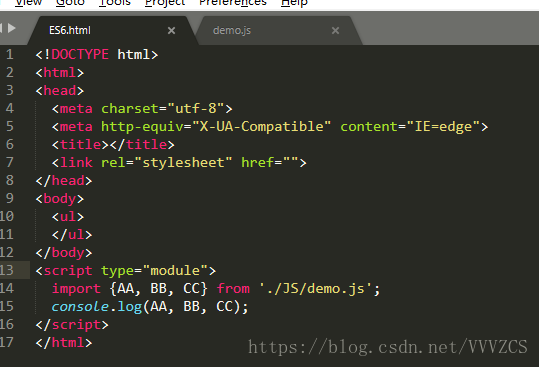
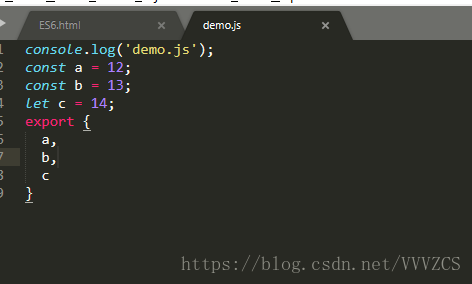
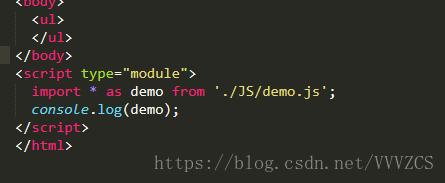
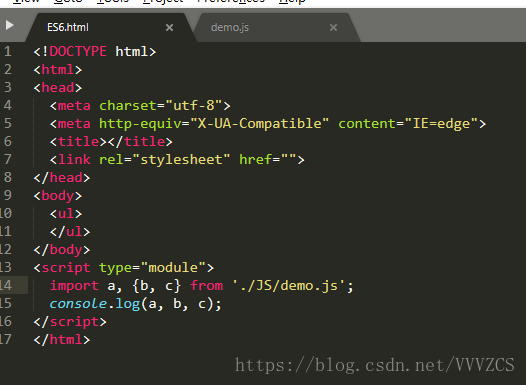
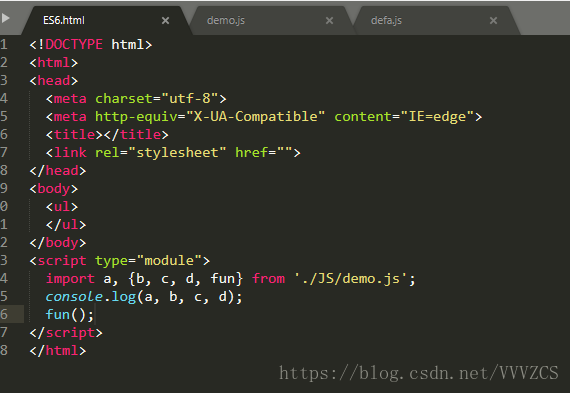
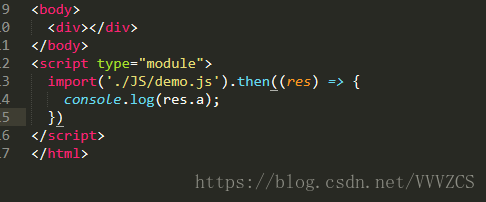
引入模块
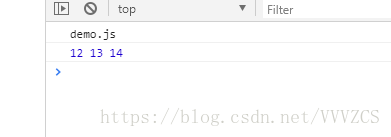
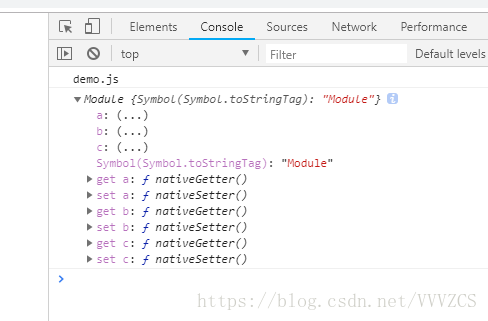
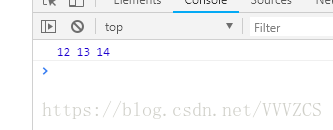
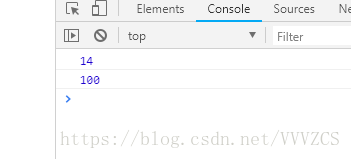
然后在浏览器中查看:
这是因为模块化只能在支持的环境上使用,
我现在将文件放在Apache服务器环境下来进行运行
使用时需要注意的方面:
import 可以是相对路径或者绝对路径
import同一个文件多次,也只会生效一次
import './JS/demo.js'; 直接引入就相当于引入了一个文件
import {a} from './JS/demo.js'; 这样就相当于引入一个对象
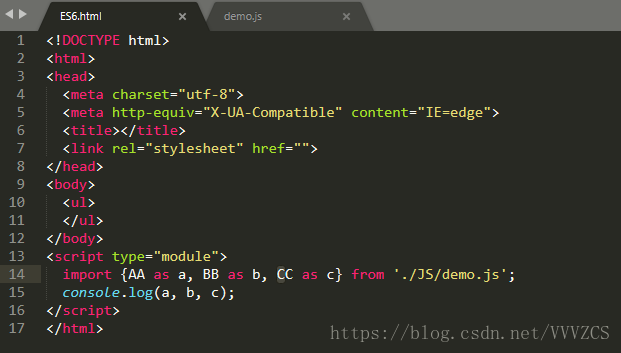
别名:
作为整体对象引入:
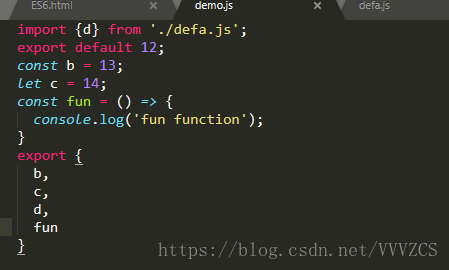
export default引入
模块之间还可以互相引入

这些变量也可以是函数
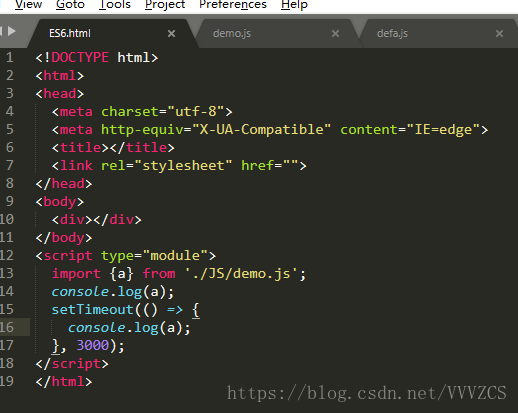
import语句会被自动提升到script代码块顶部
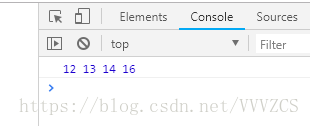
如果export出去的内容如果更改了,相对应的import的内容也会更改
3s后
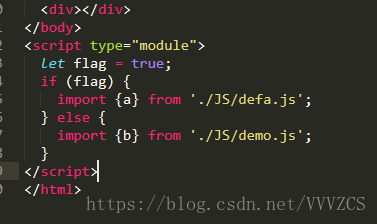
import动态引入
类似这种语法是不允许的
动态引入的方法 import()
import() 符合Promise规范,可以根据Promise的语法来进行使用
优点:
实现了按需加载,可以写在if中,路径也可以是动态的
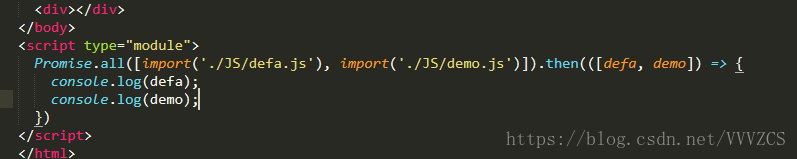
也可以结合Promise.all函数来进行使用



























































 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








