目录
欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业案例模板完整代码、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:
5000+网页案例完整代码,主题涵盖30+种类型:

一、网页简介
本实例应用html5+css3+js: 导航菜单、无缝滚动插件、搜索、注册、登录等。适用于大学生网页课程作业设计;本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含1个页面:

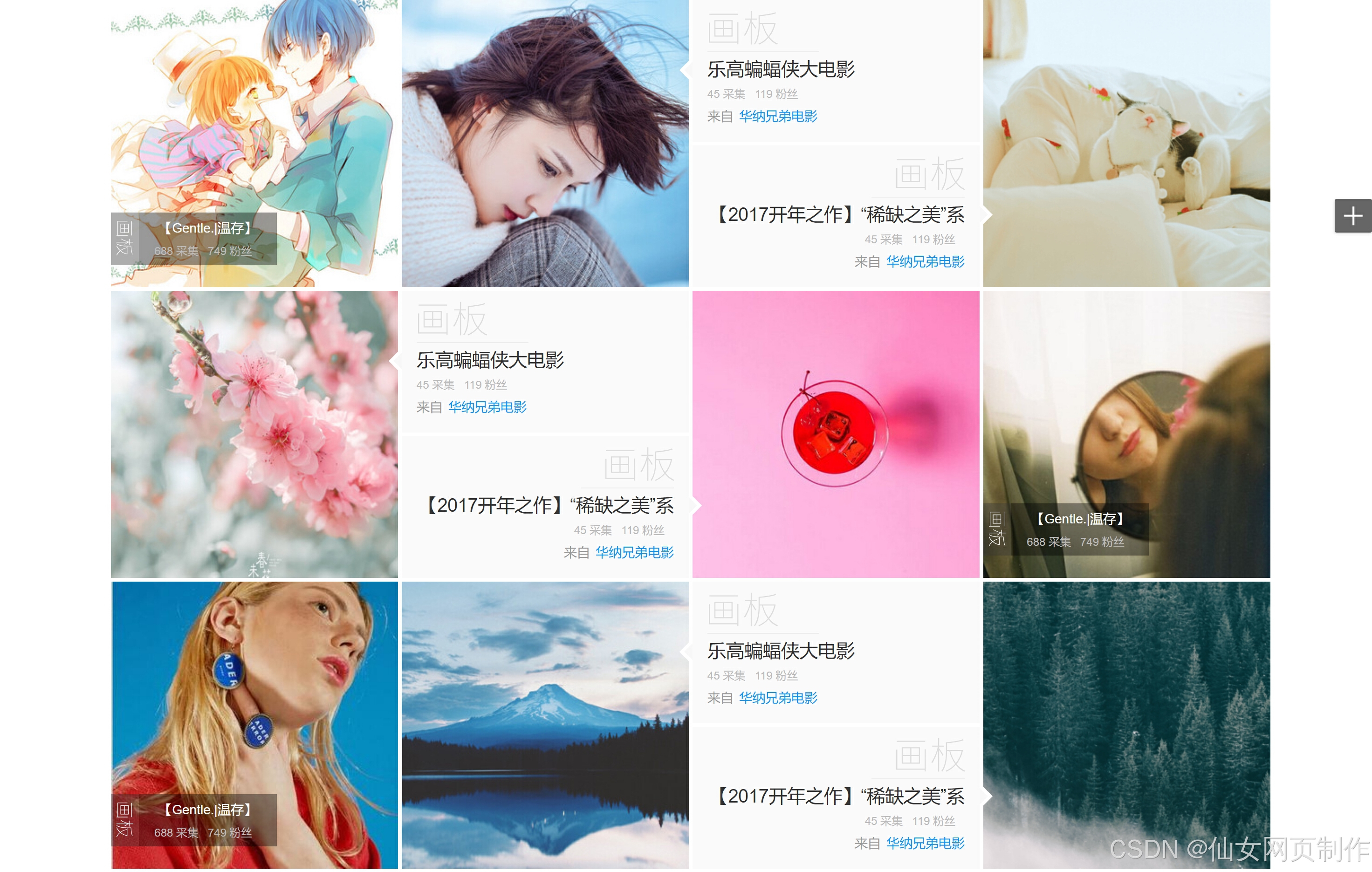
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):




四、代码展示
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<link rel="shortcut icon" href="favicons/1.png">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<header class="header" id="header">
<div class="header-bg"></div>
<div class="header-top">
<div class="container">
<a href="#" class="header-logo"></a>
<nav class="header-nav">
<a href="#" class="item item-cur">发现</a>
<a href="#" class="item">最新</a>
<a href="#" class="item new-icon">美思<i></i></a>
<a href="#" class="item">教育</a>
<a href="#" class="nav-more"></a>
<div class="nav-more__hover">
<div class="wrapper">
<div class="top-part">
<a href="#">移动应用</a>
<a href="#">采集工具</a>
<a href="#">招聘</a>
</div>
<div class="middle-part">
<a href="#">UI/UX</a>
<a href="#">平面</a>
<a href="#">插画/漫画</a>
<a href="#">家居/家装</a>
<a href="#">女装/搭配</a>
<a href="#">男士/风尚</a>
<a href="#">婚礼</a>
<a href="#">平面</a>
<a href="#">工业设计</a>
<a href="#"><b>兴趣/生活 »</b></a>
</div>
<div class="bottom-part">
<i class="pin-icon sprite_icon"></i>
<a href="#">活动</a>
<span class="dot">·</span>
<a href="#">周刊</a>
<span class="dot">·</span>
<a href="#">关于</a>
<span class="dot">·</span>
<a href="#">反馈</a>
<span class="dot">·</span>
<a href="#">博客</a>
</div>
</div>
</div>
</nav>
<div class="header-user">
<a href="#" class="register">注册</a>
<a href="#" class="login">登录</a>
</div>
<div class="search">
<form action="#">
<input type="text" class="search-text" placeholder="搜索你喜欢的">
<a href="#" class="search-btn sprite_icon"></a>
</form>
</div>
</div>
</div>
<div class="banner">
<h2 class="banner-titlte"><img src="images/banner-title_img.svg" alt="#"></h2>
<div class="search">
<form action="#">
<input type="text" class="search-text" placeholder="搜索你喜欢的">
<a href="#" class="search-btn sprite_icon"></a>
</form>
</div>
<p class="search-hot">热门搜索:<a href="#">匠人匠心</a></p>
</div>
<div class="header-bg__info">图片:<a href="#">插画师苏寒</a></div>
</header>
<div class="main">
<div class="main-inner">
<div class="main-list">
<div class="recommend-line">
<span>大家正在关注</span>
</div>
<div class="main-list__wrapper clearfix">
<a href="#"><img src="images/cont/main-list__img1.jpg" alt="#"><span>SD娃娃</span></a>
<a href="#"><img src="images/cont/main-list__img2.jpg" alt="#"><span>旧物改造</span></a>
<a href="#"><img src="images/cont/main-list__img3.jpg" alt="#"><span>古风海报</span></a>
<a href="#"><img src="images/cont/main-list__img4.jpg" alt="#"><span>简笔画</span></a>
<a href="#"><img src="images/cont/main-list__img5.jpg" alt="#"><span>夜景手机壁纸</span></a>
<a href="#"><img src="images/cont/main-list__img6.jpg" alt="#"><span>杨洋</span></a>
<a href="#"><img src="images/cont/main-list__img7.jpg" alt="#"><span>条纹服饰</span></a>
</div>
</div>
<div class="main-waterfall">
<div class="recommend-line">
<span>为您推荐</span>
</div>
<div class="main-waterfall__wrapper">
<div class="main-waterfall__row clearfix">
<div class="waterfall-imgbox waterfall-box"><a href="#"><img src="images/cont/waterfall_img1.jpg" alt="#"></a></div>
<div class="waterfall-box">
<div class="waterfall-info waterfall-info__top">
<i class="title"></i>
<h3><a href="#">乐高蝙蝠侠大电影</a></h3>
<p><span>45 采集</span><span>119 粉丝</span></p>
<span>来自<a href="#">华纳兄弟电影</a></span>
<i class="info-arrow info-arrow__left"></i>
</div>
<div class="waterfall-info waterfall-info__bom">
<i class="title"></i>
<h3><a href="#">【2017开年之作】“稀缺之美”系列</a></h3>
<p><span>45 采集</span><span>119 粉丝</span></p>
<span>来自<a href="#">华纳兄弟电影</a></span>
<i class="info-arrow info-arrow__right"></i>
</div>
</div>
<div class="waterfall-imgbox waterfall-box"><a href="#"><img src="images/cont/waterfall_img2.jpg" alt="#"></a></div>
<div class="waterfall-imgbox waterfall-box">
<a href="#"><img src="images/cont/waterfall_img3.jpg" alt="#"></a>
<div class="waterfall-collect">
<i class="title"></i>
<div class="info">
<h4><a href="#">【Gentle.|温存】</a></h4>
<p><span>688 采集</span><span>749 粉丝</span></p>
</div>
</div>
</div>
</div>
<div class="main-waterfall__row clearfix">
<div class="waterfall-imgbox waterfall-box">
<a href="#"><img src="images/cont/waterfall_img4.jpg" alt="#"></a>
<div class="waterfall-collect">
<i class="title"></i>
<div class="info">
<h4><a href="#">【Gentle.|温存】</a></h4>
<p><span>688 采集</span><span>749 粉丝</span></p>
</div>
</div>
</div>
<div class="waterfall-imgbox waterfall-box">
<a href="#"><img src="images/cont/waterfall_img5.jpg" alt="#"></a>
</div>
<div class="waterfall-box">
<div class="waterfall-info waterfall-info__top">
<i class="title"></i>
<h3><a href="#">乐高蝙蝠侠大电影</a></h3>
<p><span>45 采集</span><span>119 粉丝</span></p>
<span>来自<a href="#">华纳兄弟电影</a></span>
<i class="info-arrow info-arrow__left"></i>
</div>
<div class="waterfall-info waterfall-info__bom">
<i class="title"></i>
<h3><a href="#">【2017开年之作】“稀缺之美”系列</a></h3>
<p><span>45 采集</span><span>119 粉丝</span></p>
<span>来自<a href="#">华纳兄弟电影</a></span>
<i class="info-arrow info-arrow__right"></i>
</div>
</div>
<div class="waterfall-imgbox waterfall-box">
<a href="#"><img src="images/cont/waterfall_img6.png" alt="#"></a>
</div>
</div>
<div class="main-waterfall__row clearfix">
<div class="waterfall-imgbox waterfall-box"><a href="#"><img src="images/cont/waterfall_img7.jpg" alt="#"></a></div>
<div class="waterfall-box">
<div class="waterfall-info waterfall-info__top">
<i class="title"></i>
<h3><a href="#">乐高蝙蝠侠大电影</a></h3>
<p><span>45 采集</span><span>119 粉丝</span></p>
<span>来自<a href="#">华纳兄弟电影</a></span>
<i class="info-arrow info-arrow__left"></i>
</div>
<div class="waterfall-info waterfall-info__bom">
<i class="title"></i>
<h3><a href="#">【2017开年之作】“稀缺之美”系列</a></h3>
<p><span>45 采集</span><span>119 粉丝</span></p>
<span>来自<a href="#">华纳兄弟电影</a></span>
<i class="info-arrow info-arrow__right"></i>
</div>
</div>
<div class="waterfall-imgbox waterfall-box"><a href="#"><img src="images/cont/waterfall_img8.jpg" alt="#"></a></div>
<div class="waterfall-imgbox waterfall-box">
<a href="#"><img src="images/cont/waterfall_img9.jpg" alt="#"></a>
<div class="waterfall-collect">
<i class="title"></i>
<div class="info">
<h4><a href="#">【Gentle.|温存】</a></h4>
<p><span>688 采集</span><span>749 粉丝</span></p>
</div>
</div>
...
2.CSS
代码如下(节选示例):
html, body, div, span, h1, h2, h3, h4, h5, h6, p, em, small, strong, dl, dt, dd, ol, ul, li {
margin: 0;
padding: 0;
font-size: 100%;
}
em, strong, i {
font-style: normal;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
body {
line-height: 1;
font-size: 14px;
/*font-family: "Microsoft Yahei";*/
font-family: "helvetica neue",arial,sans-serif;
color: #333;
background-color: #fff;
}
ul, ol {
list-style: none;
}
a {
display: block;
color: #333;
text-decoration: none;
}
a:hover {
color: #9A0000;
text-decoration: underline;
}
input, button {
padding: 0;
border: none;
outline: none;
background: none;
}
img {
vertical-align: top;
}
...
3.JS
代码如下(节选示例):
$(function () {
$('#elevator').backTop();
$(window).scroll(function () {
if ($(this).scrollTop() >= 300) {
$('.header-top').addClass('header-top__fixed');
} else {
$('.header-top').removeClass('header-top__fixed');
}
});
$('.nav-more').hoverDisplay('.nav-more__hover');
$('#plus').hoverDisplay('#plus_popup');
// 注册登录
var $register_btn = $('#header').find('.register');
var $login_btn = $('#header').find('.login');
var $user = $('#user');
var $user_inner = $user.find('.user-inner');
var $user_register = $user.find('.register');
var $user_login = $user.find('.login');
var $close_btn = $user.find('.close');
var $switch_login = $user.find('.switch-login').find('a');
var $switch_register = $user.find('.go-register').find('a');
var user_h = 0;
var register_h = $user_register.height();
var login_h = $user_login.height();
$register_btn.click(function () {
$user.fadeIn();
$user_register.css({height: register_h}).show();
$user_login.css({height: 0}).hide();
user_h = $user_inner.height();
$user_inner.css({marginTop: -(user_h / 2)});
return false;
});
$login_btn.click(function () {
$user.fadeIn();
$user_register.css({height: 0}).hide();
$user_login.css({height: login_h}).show();
user_h = $user_inner.height();
$user_inner.css({marginTop: -(user_h / 2)});
return false;
});
$close_btn.click(function () {
$user.fadeOut();
});
$(document).click(function () {
$user.fadeOut();
});
$user_inner.click(function () {
return false;
});
$switch_login.click(function () {
$user_register.animate({height: 0}, function () {
$(this).hide();
});
$user_login.show().animate({height: login_h});
});
$switch_register.click(function () {
$user_login.animate({height: 0}, function () {
$(this).hide();
});
$user_register.show().animate({height: register_h});
});
});
!(function ($, window, document, undefined) {
$.fn.backTop = function () {
var $elem = this;
var $doc = $(document.body);
var client_h = $(window).height();
$elem.click(function () {
$doc.animate({scrollTop: 0});
});
$(window).on('scroll', function () {
if ($(this).scrollTop() >= client_h) {
$elem.show();
} else {
$elem.hide();
}
});
}
$.fn.hoverDisplay = function (hoverElem) {
var $oParent = this;
var $disELem = $(hoverElem);
var timer = null;
$oParent.hover(function () {
clearTimeout(timer);
$disELem.show();
}, function () {
timer = setTimeout(function () {
$disELem.hide();
}, 600);
});
$disELem.hover(function () {
clearTimeout(timer);
$disELem.show();
}, function () {
timer = setTimeout(function () {
$disELem.hide();
}, 600);
});
};
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
更多优质博客文章、完整代码案例模板,点击以下链接查阅:
Web前端网页制作、大学生期末大作业、课程设计、毕业设计、完整代码案例模板、Web前端网页定制、教学课程、学习资料等,有需要的添加以下微信交流👇🏻👇🏻👇🏻


























 890
890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








