Typora+PicGo实现图片上传和报错处理
重装了Typora后集成图床各种报错和碰壁,故此整理了一份全面的操作指南,方便自己和大家使用,有问题欢迎评论区交流,觉得不错就点个赞吧
安装Typora
1.Typora下载
1.官网地址https://www.typoraio.cn/
2.64位网盘:链接:https://pan.baidu.com/s/1SLj2Pg_H5xlLsOl1pgf6pQ 提取码:ocfd
2.Typora安装
无脑下一步,注意:安装位置需要记一下,后续需要打开文件安装位置
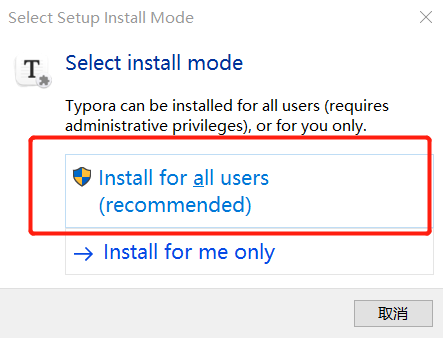
1.选择全部用户,方便使用

2.记录一下安装路径,后续需要上传补丁

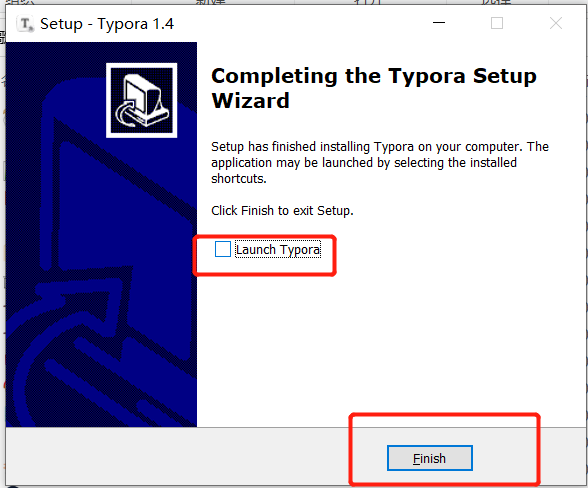
3.安装完成后需要分享的勾选,点击Finish

4.下载补丁,补丁安装完后即可使用
补丁链接:链接:https://pan.baidu.com/s/1VGK8-TbqLYd9BY0d-Zfjgw 提取码:ix43
注册gitee
1.登录gitee官网注册
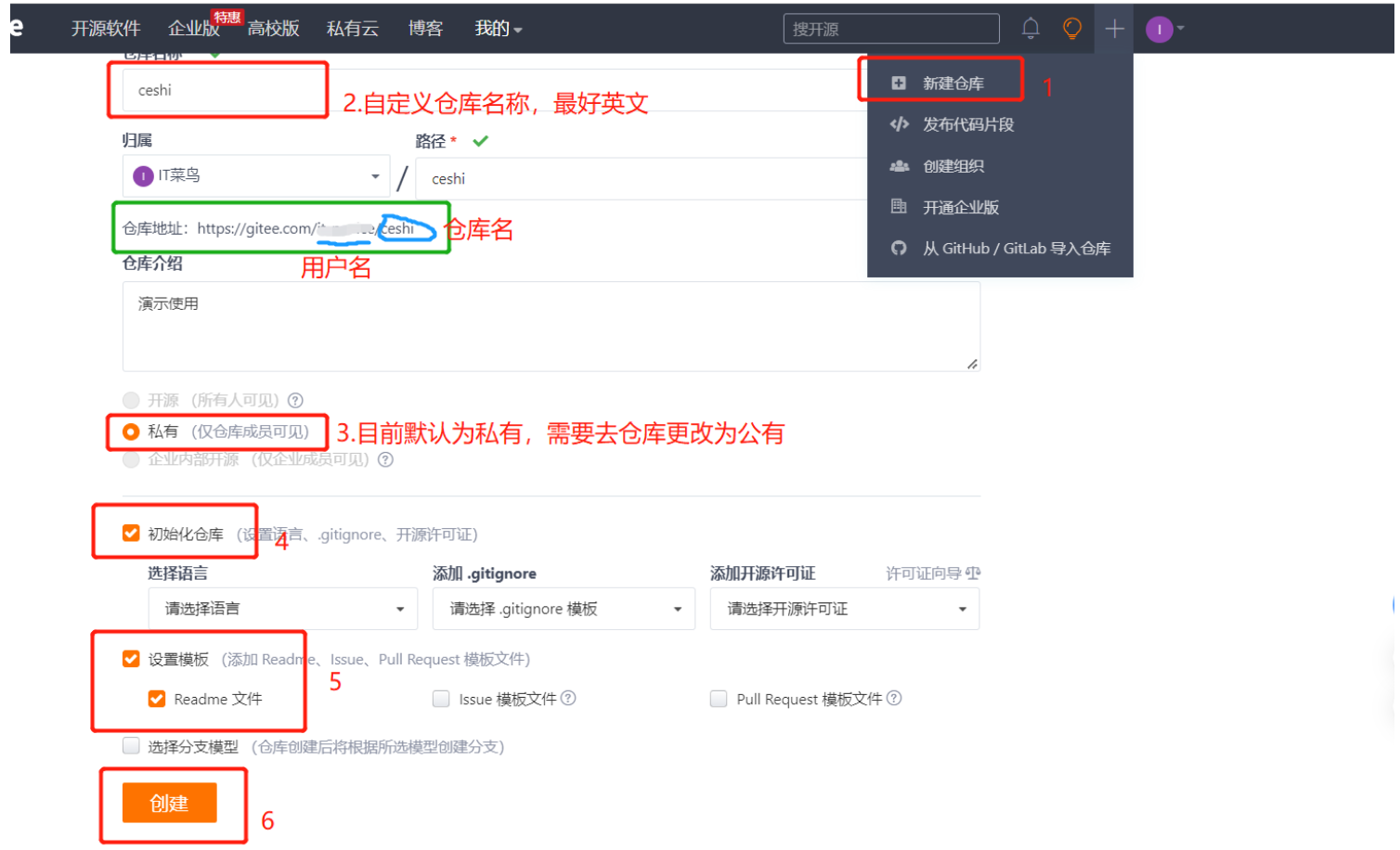
2.新建仓库

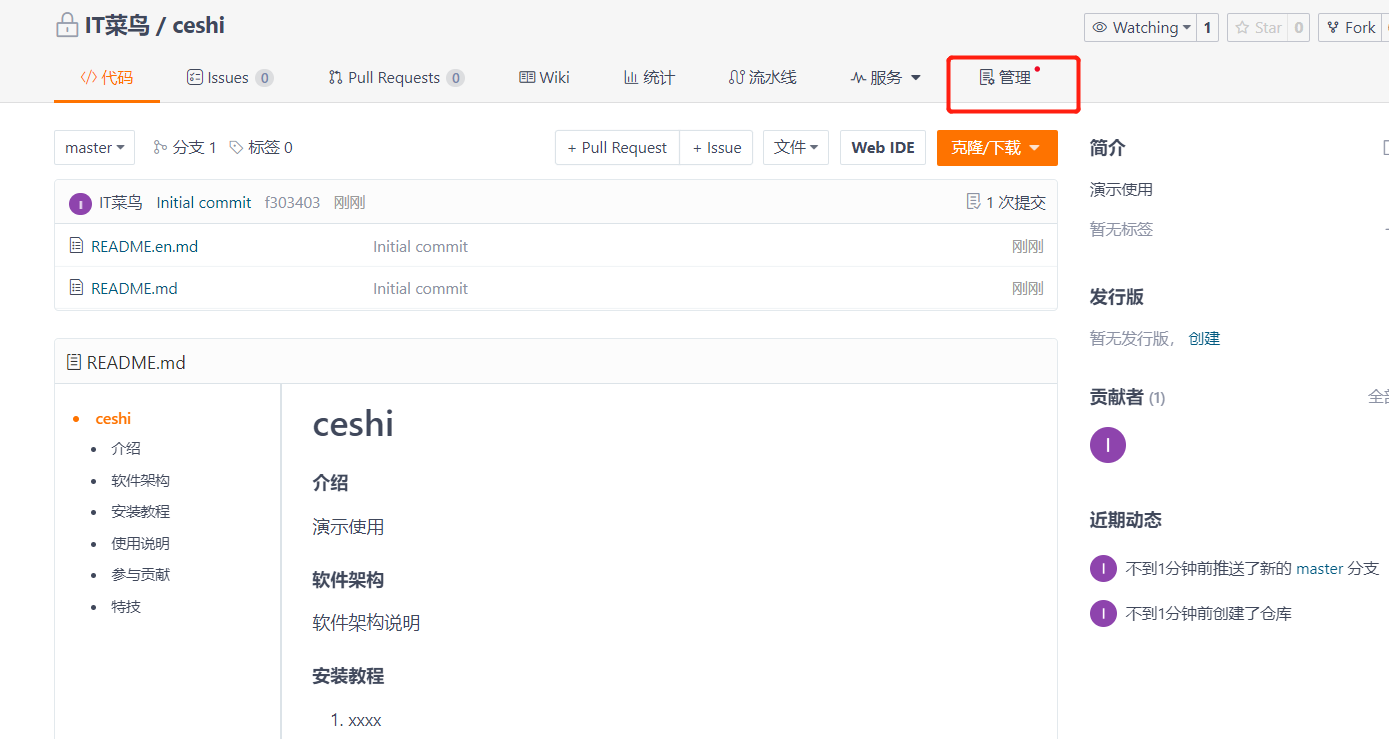
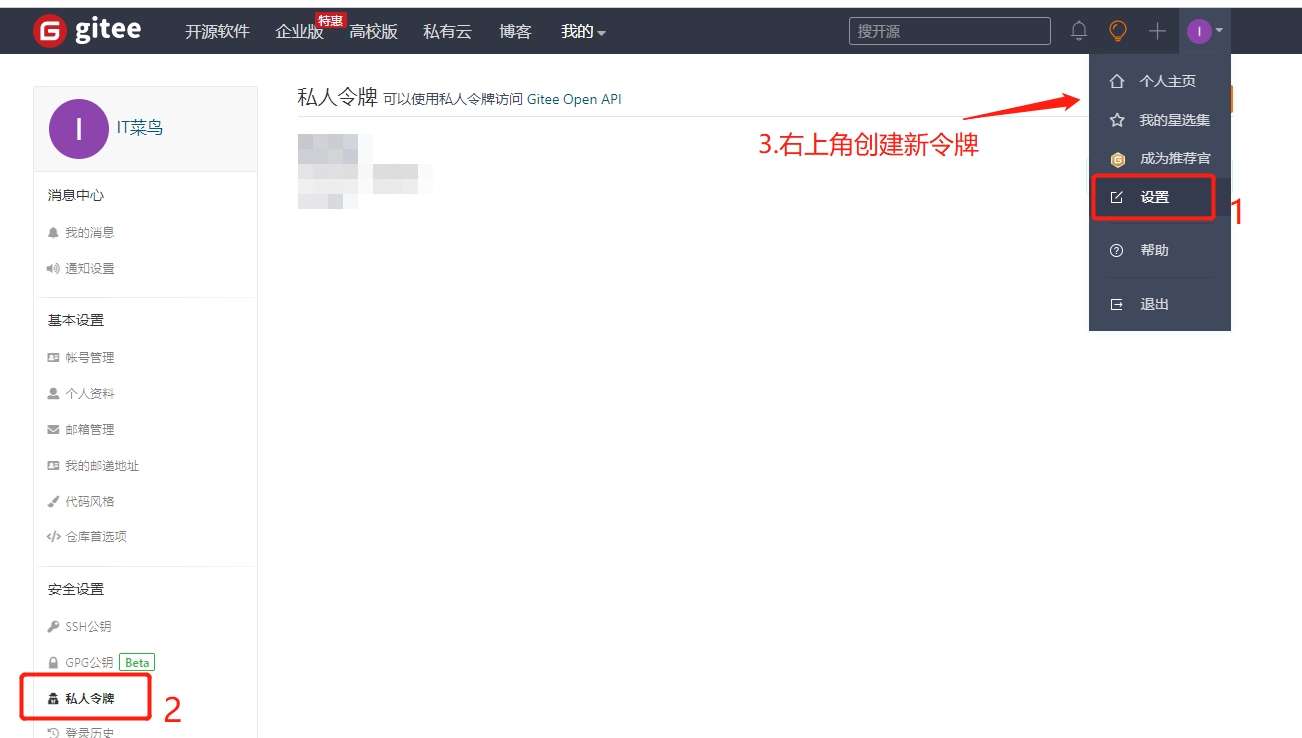
3.修改仓库访问权限


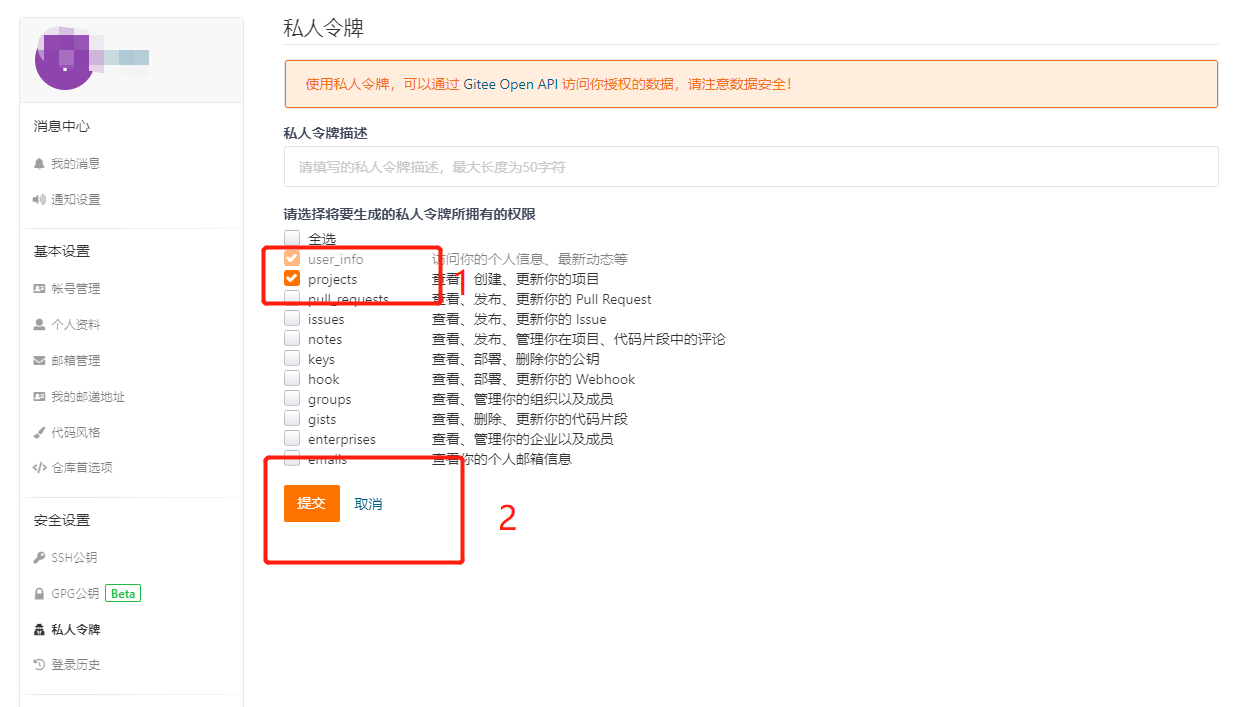
4.创建新令牌
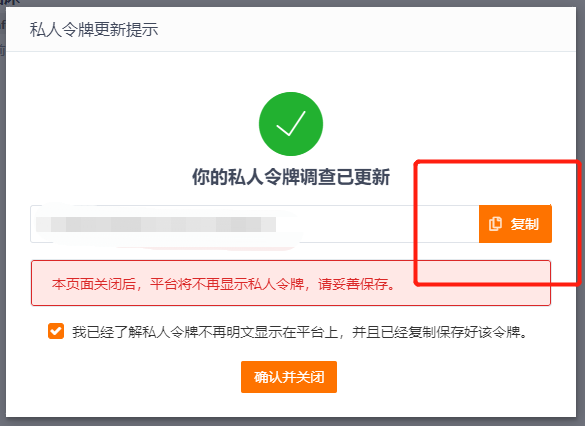
创建后需要复制令牌,创建后令牌不可见,只能重新创建



安装PicGo
1.下载PicGo
1.官网地址:https://github.com/Molunerfinn/PicGo/releases尽量下载正式版
2.百度网盘:链接:https://pan.baidu.com/s/1URZFtOMj_yAtQLRq7xmSFg 提取码:epec
2.安装
1.安装前需要安装node.js,否则插件安装会失败,不需要操作,安装插件时会自动跳转node.js下载界面,下载即可,防止部分用户下载插件时无法跳转下载node.js,网盘文件:链接:https://pan.baidu.com/s/1yoWfcclo2me96NrTZRnZjw 提取码:xavk
2.无脑安装点击下一步即可,需要记录安装路径

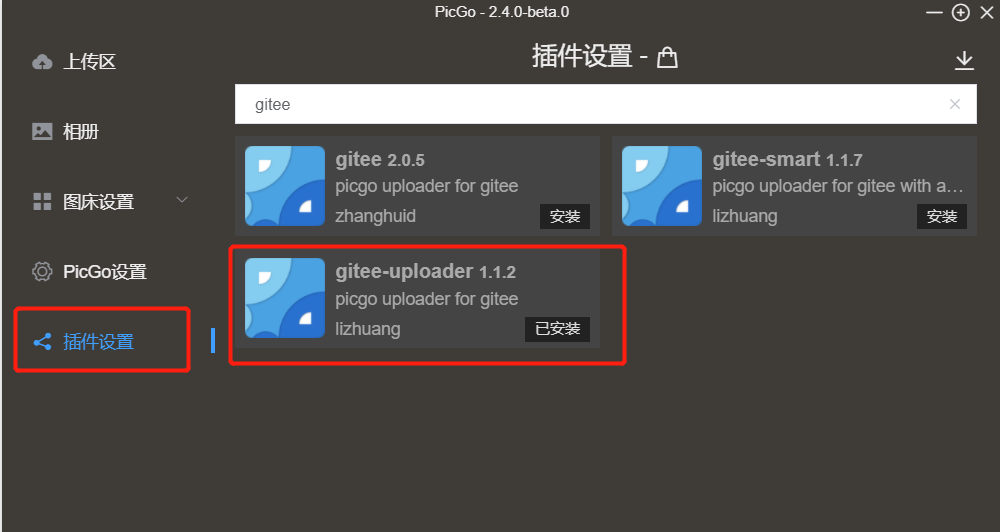
3.配置插件
其他两个不需要安装,容易报错

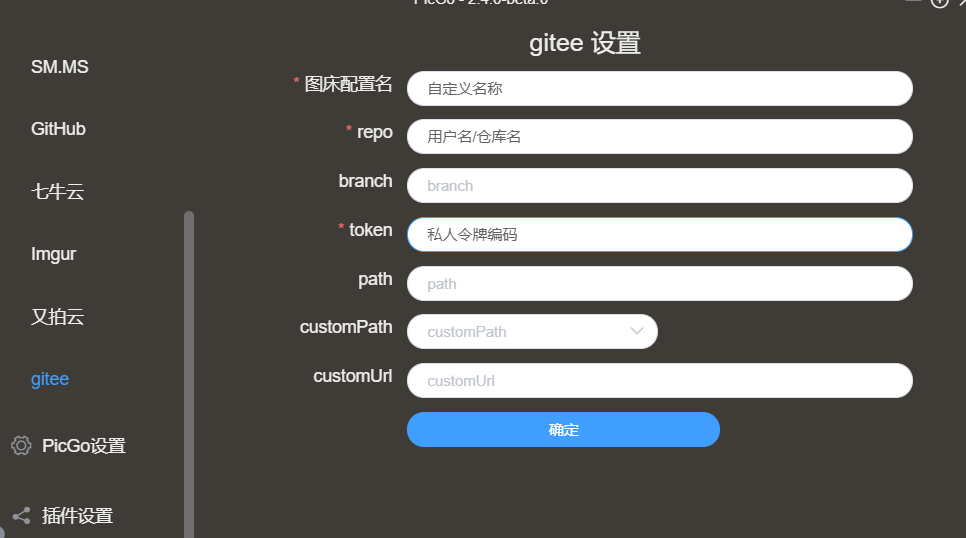
4.打开图床,选择gitee,更新配置


Typora集成PicGo
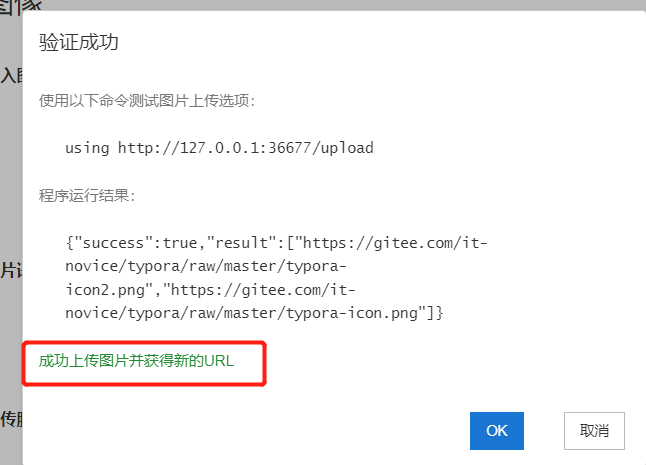
1.打开Typora偏好设置选择图像,配置基本信息,点击验证即可

2.效果展示

常见问题
验证失败
查看运行日志
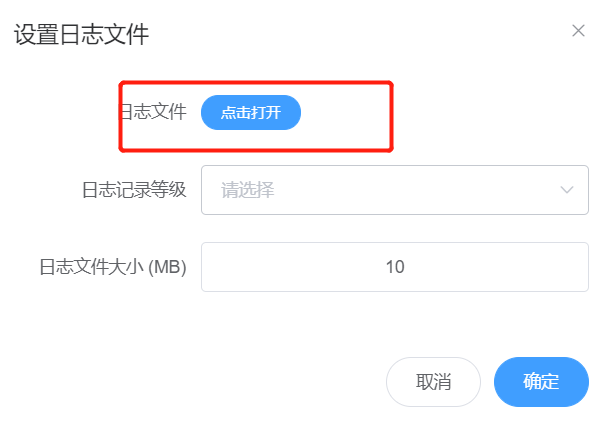
1.打开PicGo,选择设置日志文件,点击打开,观看最下面的最新的日志信息,根据提示解决


处理报错信息(个人整理)
| 异常日志信息 | 解决方案 |
|---|---|
| [PicGo ERROR] 插件安装失败,失败码为1 | 插件有问题更新插件 |
| Error in repo name | 图床设置中gitee的仓库信息有误,仓库首字母大写要改为小写;为用户名+仓库名 |
| 报错 “statusCode”: 400, | repo参数中没有添加用户名,只有仓库名 |
| “A file with this name already exists” | 表时之前上传成功了,再次验证因为文件名称一致上传失败,可以取gitee仓库中删去typora-icon.png |
|
| “A file with this name already exists” | 表时之前上传成功了,再次验证因为文件名称一致上传失败,可以取gitee仓库中删去typora-icon.png |






















 3585
3585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








