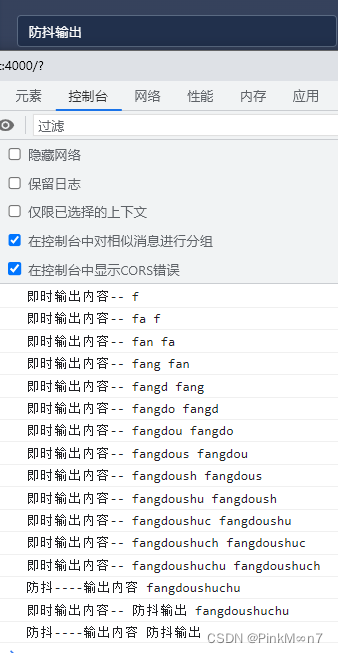
在实际项目中经常会用到input输入框来实现键入搜索,一般的步骤就是用户在输入后点击查询按钮进行查询调接口就完事了.但是有的时候会要求输入时就进行搜索了,那么此时会出现即使使用的中文输入法,也会输出单个的字母,如图所示

复习知识点
防抖/节流
防抖和节流是两种常用的优化高频率触发的事件或函数调用的技术。
防抖(debounce):如果你持续触发一个事件,防抖的作用是延迟执行,直到在一定时间内没有新的触发,再执行一次。这种技术通常用于处理连续的输入,例如用户在搜索框中输入时,只有在用户停止输入一段时间后才发送请求。
节流(throttle):如果你持续触发一个事件,节流的作用是限制一定时间内最多只执行一次。这种技术通常用于限制高频率的事件,例如滚动、resize等,防止事件处理函数被频繁调用,导致性能问题。
简单来说,防抖是“一定时间内只触发一次”,而节流是“一定时间内只处理一次”。
为了解决上述状况,所以我们在输入框中使用防抖来做处理,等用户没有操作或间断一会儿的时候进行搜索
1.输入框实现
<div class="input-form">
<input
:value="input"
@input="onInputChange"
placeholder="搜索关键词"
onkeyup="value=value.replace(/[^\w\u4E00-\u9FA5]/g, '')"
/>
<el-button :icon="Plus" @click="addModel">添加模型</el-button>
</div>输入框这里做了一个小处理 :
οnkeyup="value=value.replace(/[^\w\u4E00-\u9FA5]/g, '')"
- [^\w\u4E00-\u9FA5]: 这是一个字符集合,表示匹配任何不是字母数字字符(\w)或中文字符(在\u4E00-\u9FA5范围内)的字符。
- g: 这是一个全局标志,意味着匹配并替换输入字符串中的所有符合条件的字符,而不仅仅是第一个。
因此,当用户在输入框中键入字符时,该表达式会删除或替换掉所有非字母数字和非中文字符。
2.输入方法调用
const onInputChange = (event) => {
//这一段clg是即时的输出内容
console.log('即时输出内容--', event.target.value, input.value)
//当时为了验证,所以加了这么一段,确认将输出内容转换成只有中英文形式的
input.value = event.target.value.replace(/[^\w\u4E00-\u9FA5]/g, '')
fangdou()
}防抖控制未操作0.5s后调用接口
const fangdou = debounce(async () => {
console.log('防抖----输出内容', input.value)
//调用接口查询
await getList()
}, 500)可以看到此时已经对输出内容做了时限了






















 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








