谷歌调试工具的使用是每一名前端开发者必备技能之一,其中有些比较有意思的小彩蛋,因为并不常用,所以很多人可能并不知道,下面一起来涨姿势吧!
打开调试工具面板:
1.更改调试工具的主题色
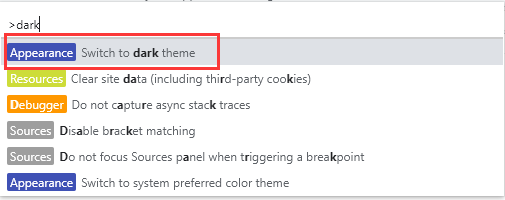
ctrl + shift + p在出现的输入框中输入dark,选中第一个:

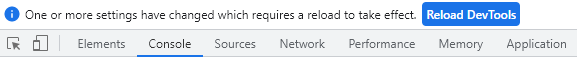
点击Reload DevTools按钮,重启工具面板:


2.调整工具面板的位置
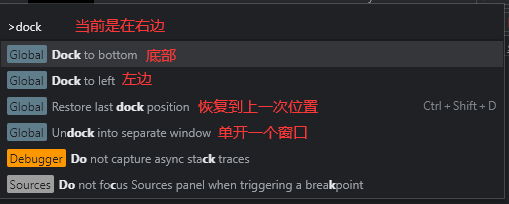
ctrl + shift + p 出现的输入框中输入 dock,选择对应的位置:

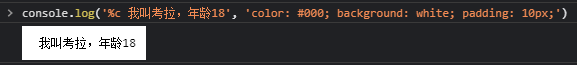
3.console.log() 打印的内容增加样式以便于快速找到:
console.log("%c 我叫考拉,年龄18", "color: #000;background:white;padding: 10px")
有样式的话,console.log()在控制台很容易找到,也不用在调试的时候加一些标识了(比如:console.log(123)),但在实际使用过程中,不可能这样写样式,浪费很多时间。
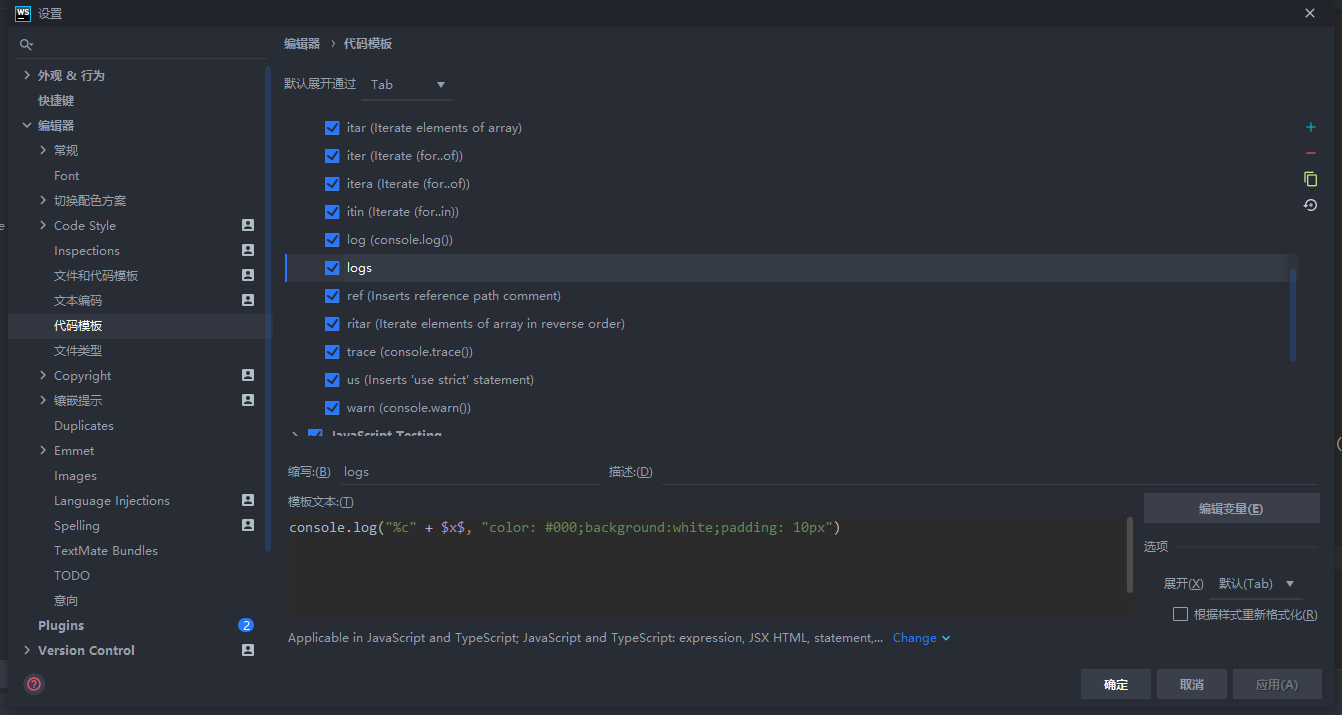
可以利用编辑器中的代码块功能(以webstorm为例,具体怎么配置代码块,这里不赘述,可以百度一下):

输入: logs + Tab:


光标直接定位到配置代码块的变量处,填上需要打印的值或变量即可。
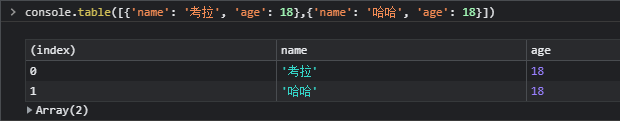
4.console.table(数组)

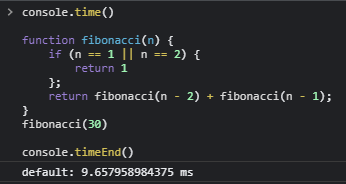
5.console.time()和conole.timeEnd()计算代码段执行耗时

6.console.clear()清除日志信息

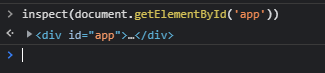
7.inspect(获取dom)打印对应的dom并打开element调试


希望以上这些小技巧,能给大家带来一点便捷,如果你也有一些好玩的操作,欢迎留言~
脚踏实地行,开阔天空飞






















 6775
6775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








