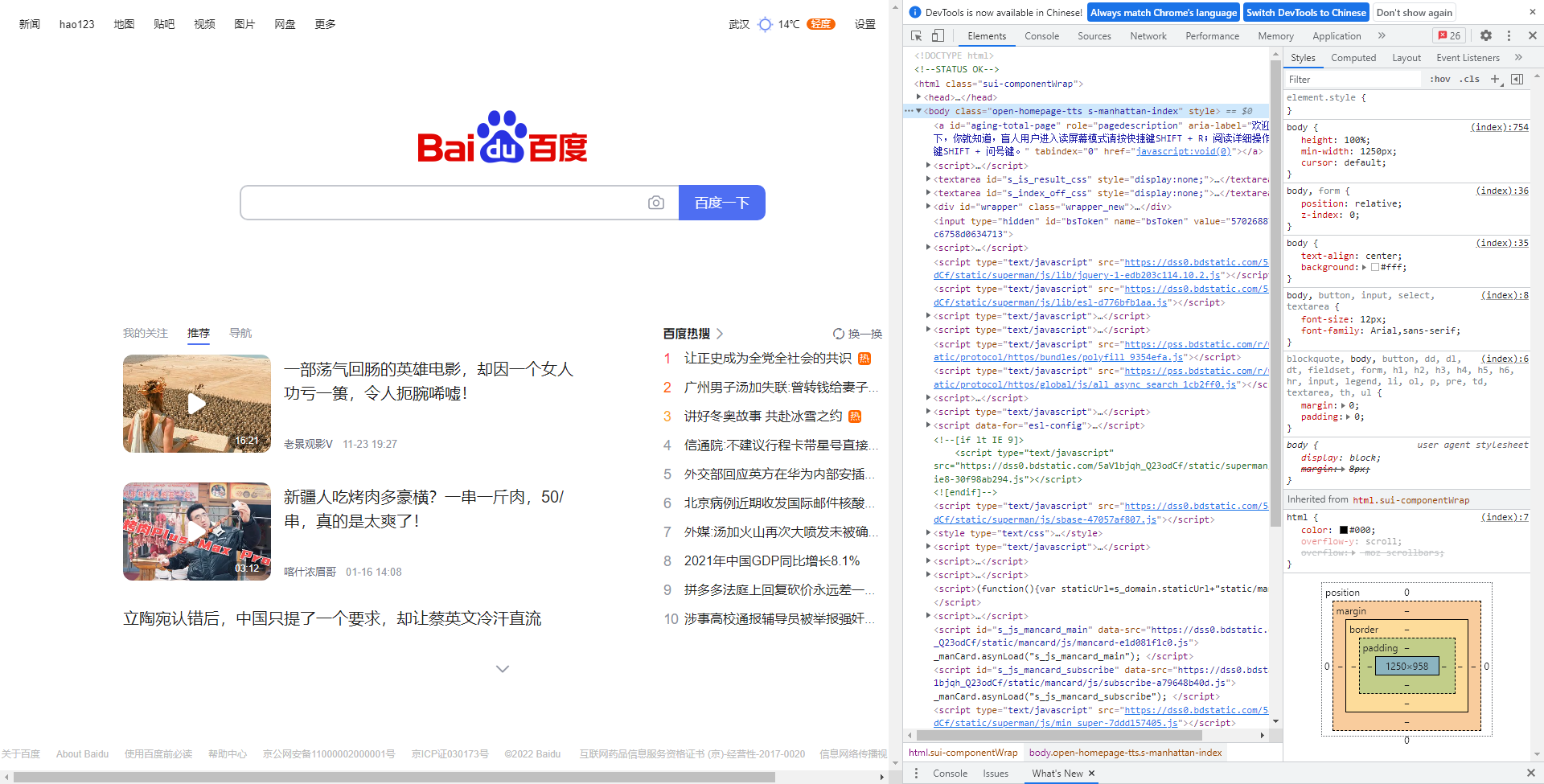
1.打开调试器 F12,或者点击鼠标右键,选择检查或检查属性,打开如下

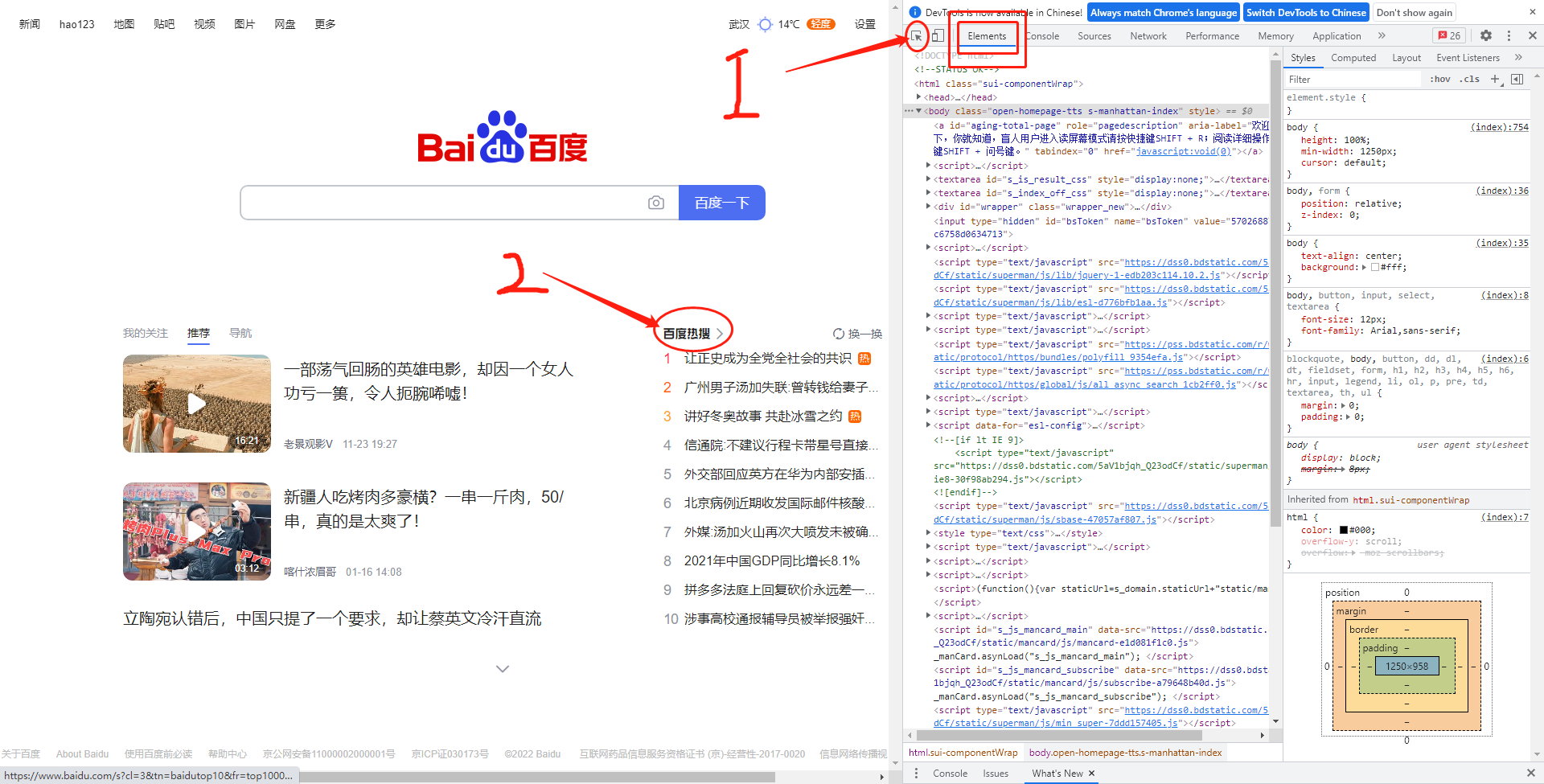
2.elements使用,这里就是html和css了,我们经常在这里进行样式css调试,具体方法如下:
先点击图片中的1,在点击图片中的2,如下

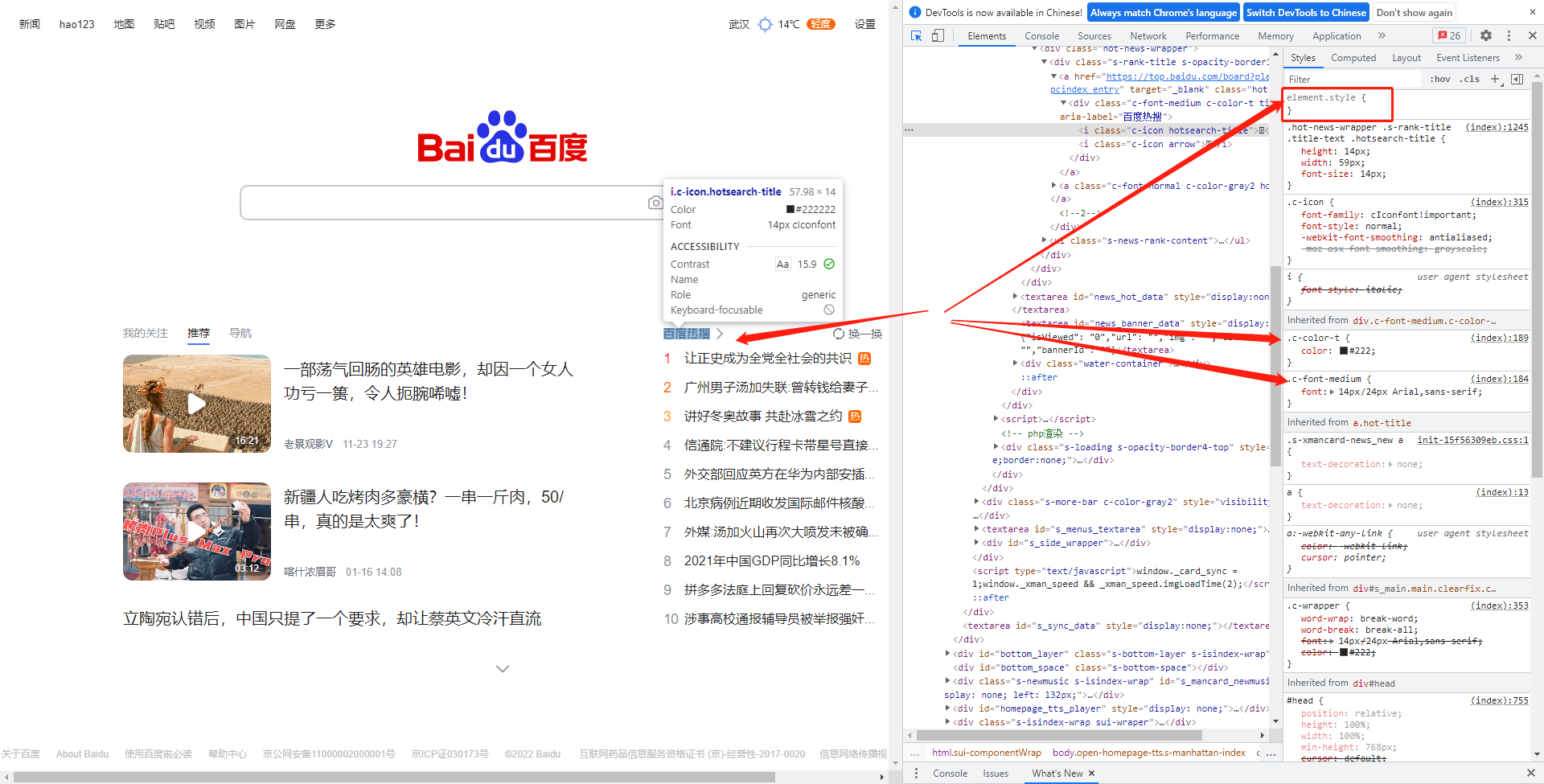
点击以后如下,右边的所有class名和第一个style就是点击的这个元素的css样式,我们可以试着在这里调试修改,如下:

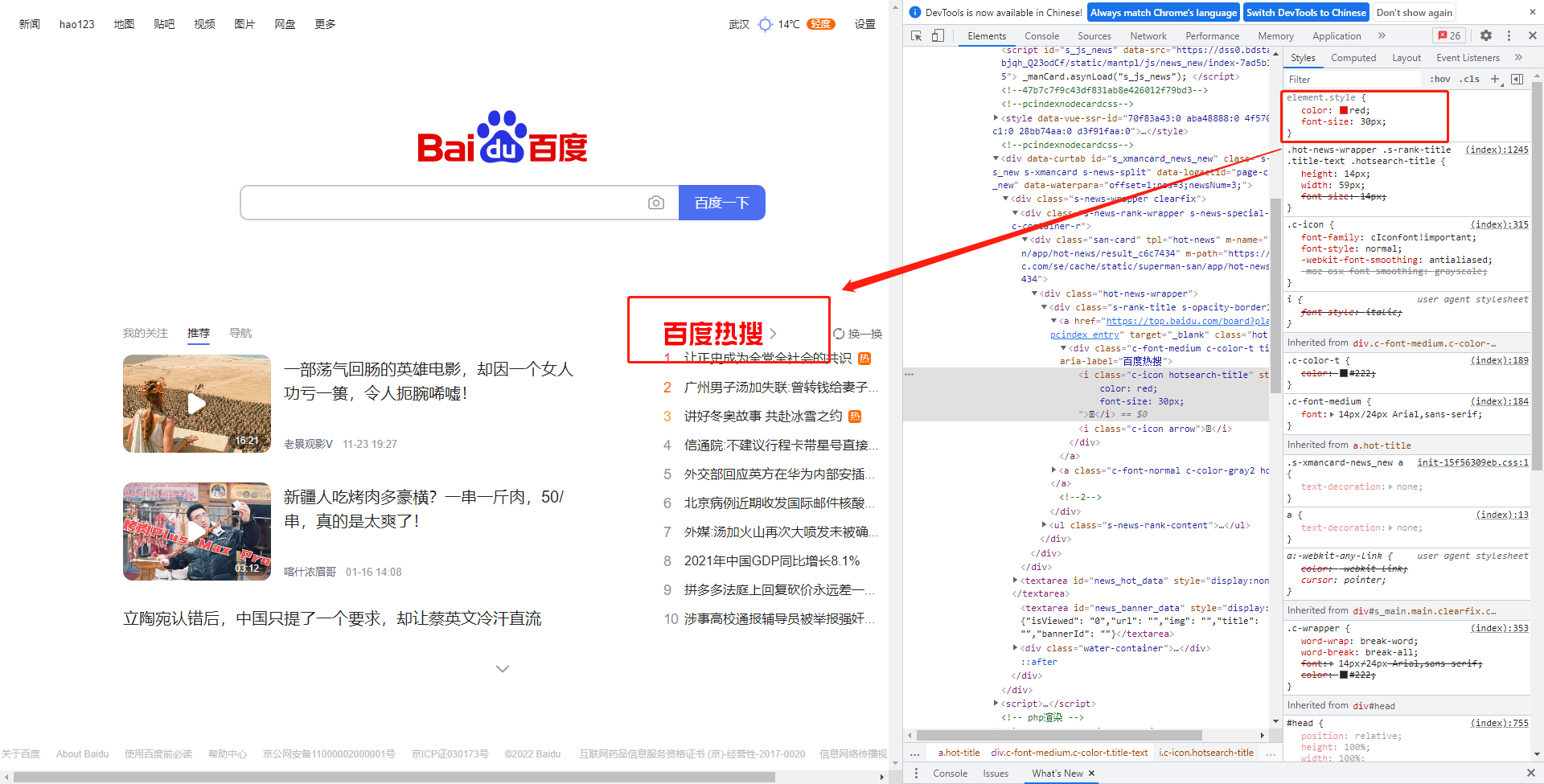
我们试着修改颜色,和字体大小,添加了两个属性,效果如下,这个是实时的,方便我们编辑,在这里写好后直接复制到代码中,就不用在编辑器和浏览器之间来回跳啦,修改后:

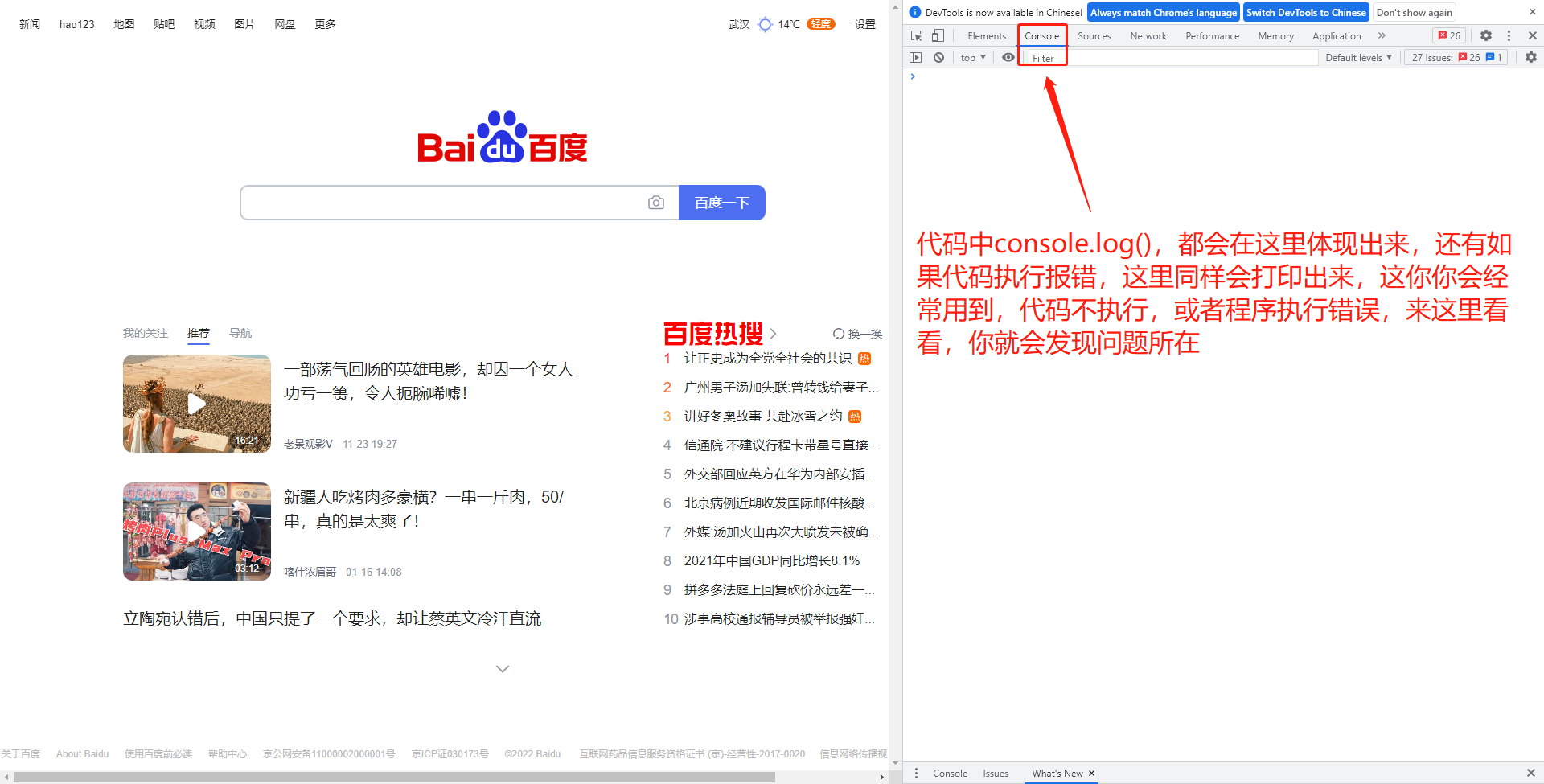
3.console,这里是打印器,可以理解为一个记录日志,所有的报错信息会在这里体现

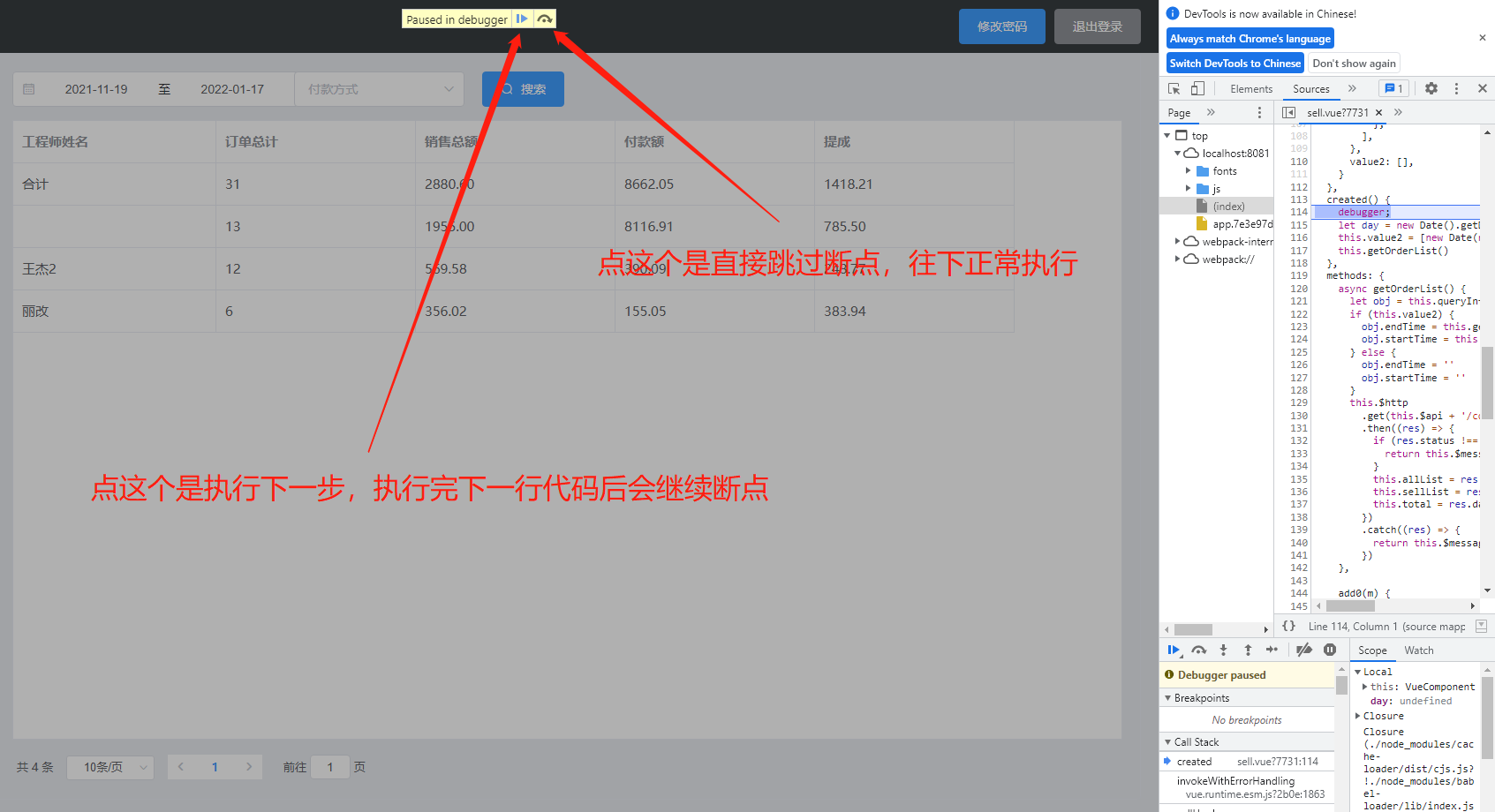
4.sources,这里是断点调试,也就是debugger,不明的话在你的js里面打上一个debugger试试就知道了,方便按步执行代码,找出代码在那一步出的错

5.Network,这里是http请求的调试器,在这里可以查看所有的http请求,包括你的请求头,请求路径,请求参数,后台返回的数据还有请求的状态等等:详细介绍可以看这个:谷歌调试器之http

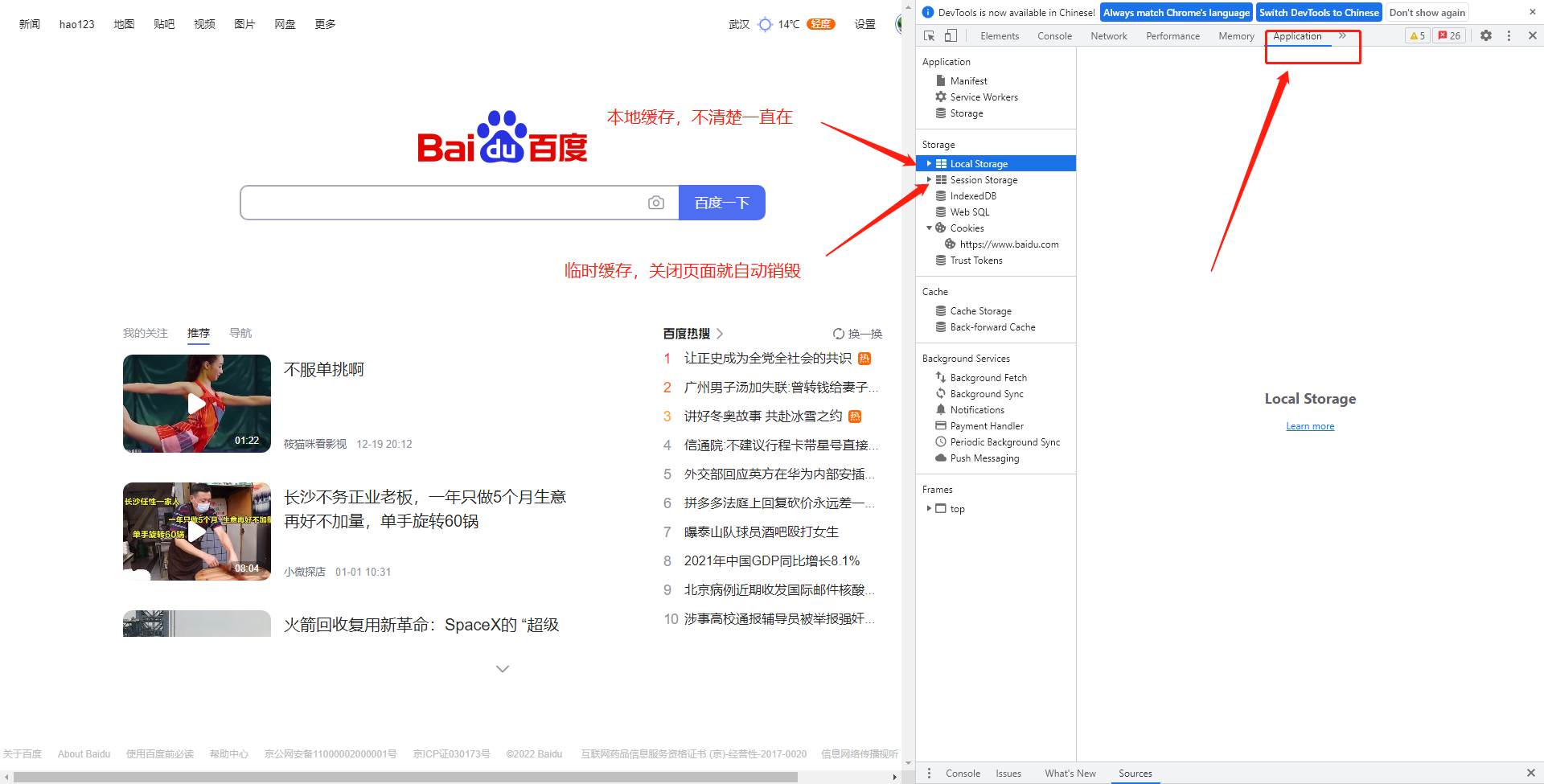
6.application,这里就是我们说的浏览器缓存了,存放着缓存的数据,缓存分两种,不懂得看这里哦

你学废了吗?今天时间有限,赶着下班啦哈哈,觉得有用的小伙伴可以点个关注哦,会持续更新前端实用的开发技巧以及技术相关的文章哦!




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










