自定义 最小学号和最大学号
可选择 是否重复
可自定 每次抽取数量
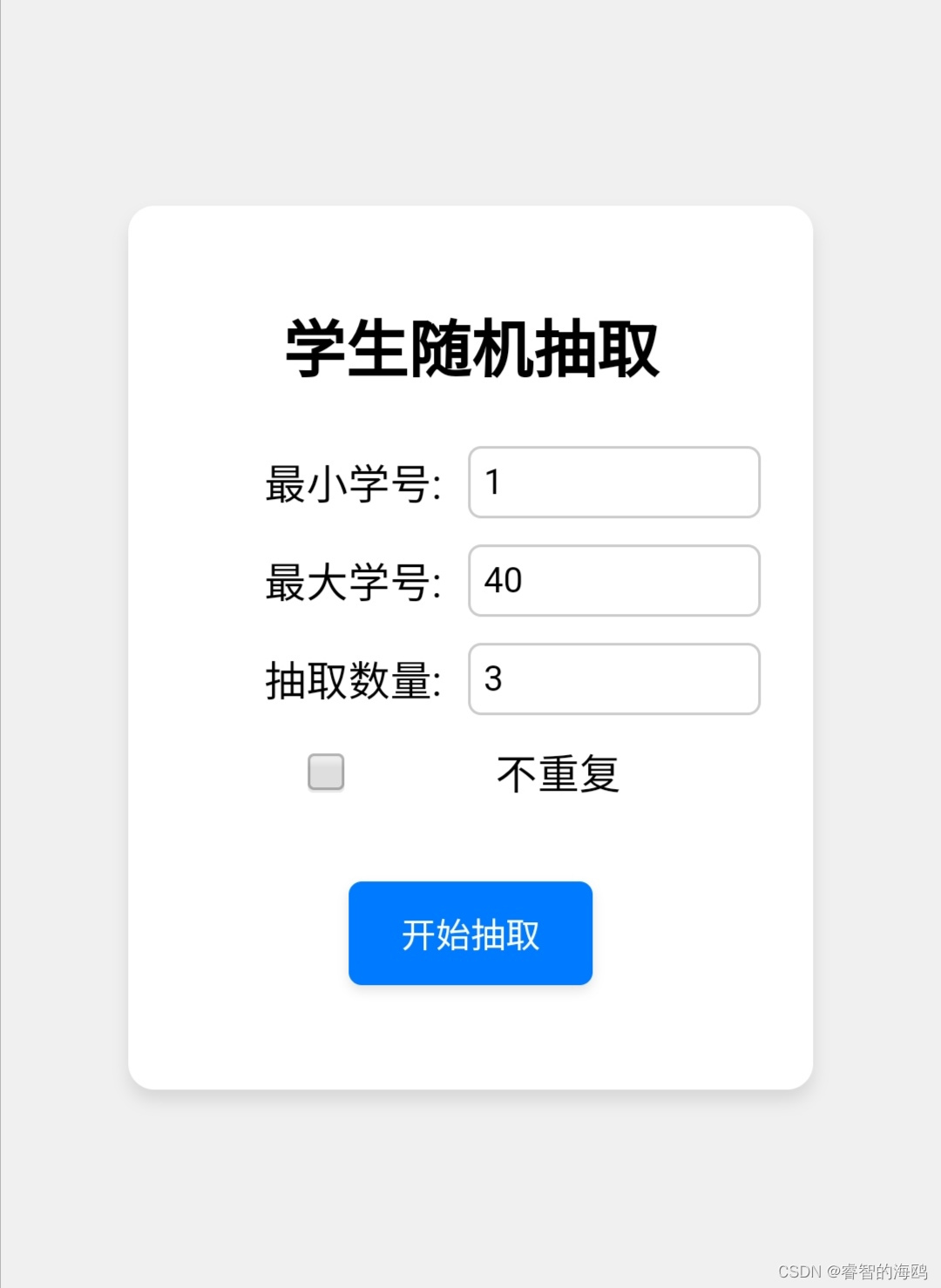
界面:

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生随机抽取</title>
<style>
body {
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
}
.container {
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0,0,0,0.1);
padding: 20px;
text-align: center;
}
h1 {
font-size: 24px;
margin-bottom: 20px;
}
.form-group {
margin: 10px 0;
display: flex;
align-items: center;
justify-content: center;
}
label {
margin-right: 10px;
width: 100px;
text-align: right;
}
input[type="number"] {
padding: 5px;
border: 1px solid #ccc;
border-radius: 5px;
width: 100px;
}
input[type="checkbox"] {
margin-right: 5px;
}
button {
background-color: #007BFF;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
cursor: pointer;
margin-top: 20px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
button:hover {
background-color: #0056b3;
}
#result {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="container">
<h1>学生随机抽取</h1>
<div class="form-group">
<label for="minId">最小学号:</label>
<input type="number" id="minId" value="1" placeholder="最小学号">
</div>
<div class="form-group">
<label for="maxId">最大学号:</label>
<input type="number" id="maxId" value="40" placeholder="最大学号">
</div>
<div class="form-group">
<label for="numOfDraws">抽取数量:</label>
<input type="number" id="numOfDraws" value="3" placeholder="抽取数量">
</div>
<div class="form-group">
<input type="checkbox" id="uniqueCheckbox">
<label for="uniqueCheckbox">不重复</label>
</div>
<button οnclick="drawStudents()">开始抽取</button>
<div id="result"></div>
</div>
<script>
const resultsHistory = [];
let availableNumbers = [];
document.getElementById('uniqueCheckbox').addEventListener('change', () => {
if (document.getElementById('uniqueCheckbox').checked) {
resetAvailableNumbers();
}
});
function resetAvailableNumbers() {
const minId = parseInt(document.getElementById('minId').value);
const maxId = parseInt(document.getElementById('maxId').value);
availableNumbers = [];
for (let i = minId; i <= maxId; i++) {
availableNumbers.push(i);
}
}
function drawStudents() {
const minId = parseInt(document.getElementById('minId').value);
const maxId = parseInt(document.getElementById('maxId').value);
const numOfDraws = parseInt(document.getElementById('numOfDraws').value);
let result = [];
const unique = document.getElementById('uniqueCheckbox').checked;
if (isNaN(minId) || isNaN(maxId) || isNaN(numOfDraws)) return;
if (unique) {
if (availableNumbers.length < numOfDraws) {
alert("可用号码不足,请减少抽取数量或取消'不重复'选项");
return;
}
for (let i = 0; i < numOfDraws; i++) {
const index = Math.floor(Math.random() * availableNumbers.length);
result.push(availableNumbers[index]);
availableNumbers.splice(index, 1);
}
} else {
for (let i = 0; i < numOfDraws; i++) {
let studentId;
do {
studentId = Math.floor(Math.random() * (maxId - minId + 1)) + minId;
} while (result.includes(studentId));
result.push(studentId);
}
}
resultsHistory.push(result.slice());
document.getElementById('result').innerText = `抽取结果:${result.join(', ')}`;
}
// Initialize the available numbers based on default values
resetAvailableNumbers();
</script>
</body>
</html>





















 2053
2053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








