1.下载依赖
npm i unplugin-auto-import -D2.修改配置vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";
// 引入依赖
import AutoImport from "unplugin-auto-import/vite";
export default defineConfig({
resolve: {
extensions: [".vue", ".ts"],
alias: {
"@": path.resolve(__dirname, "src"),
},
},
plugins: [
vue(),
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
],
eslintrc: {
enabled: true,
},
imports: ["vue", "vue-router"],
}),
],
});
全部都配置好了 可是vscode报红
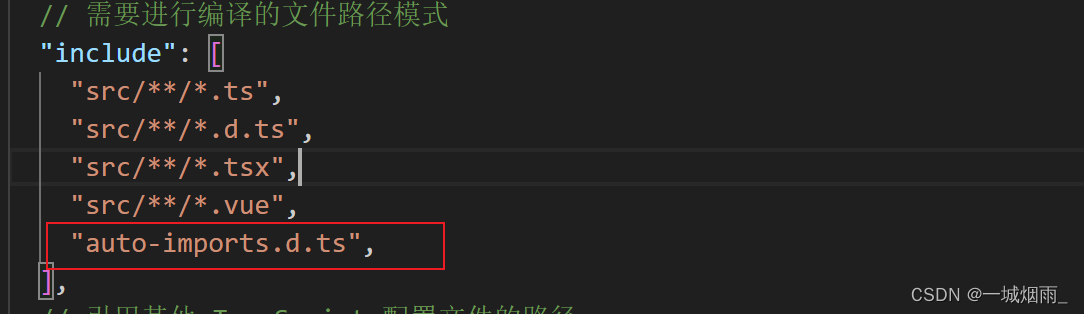
解决报红 找到tsconfig.json 添加一行配置 这样就可以了
























 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








