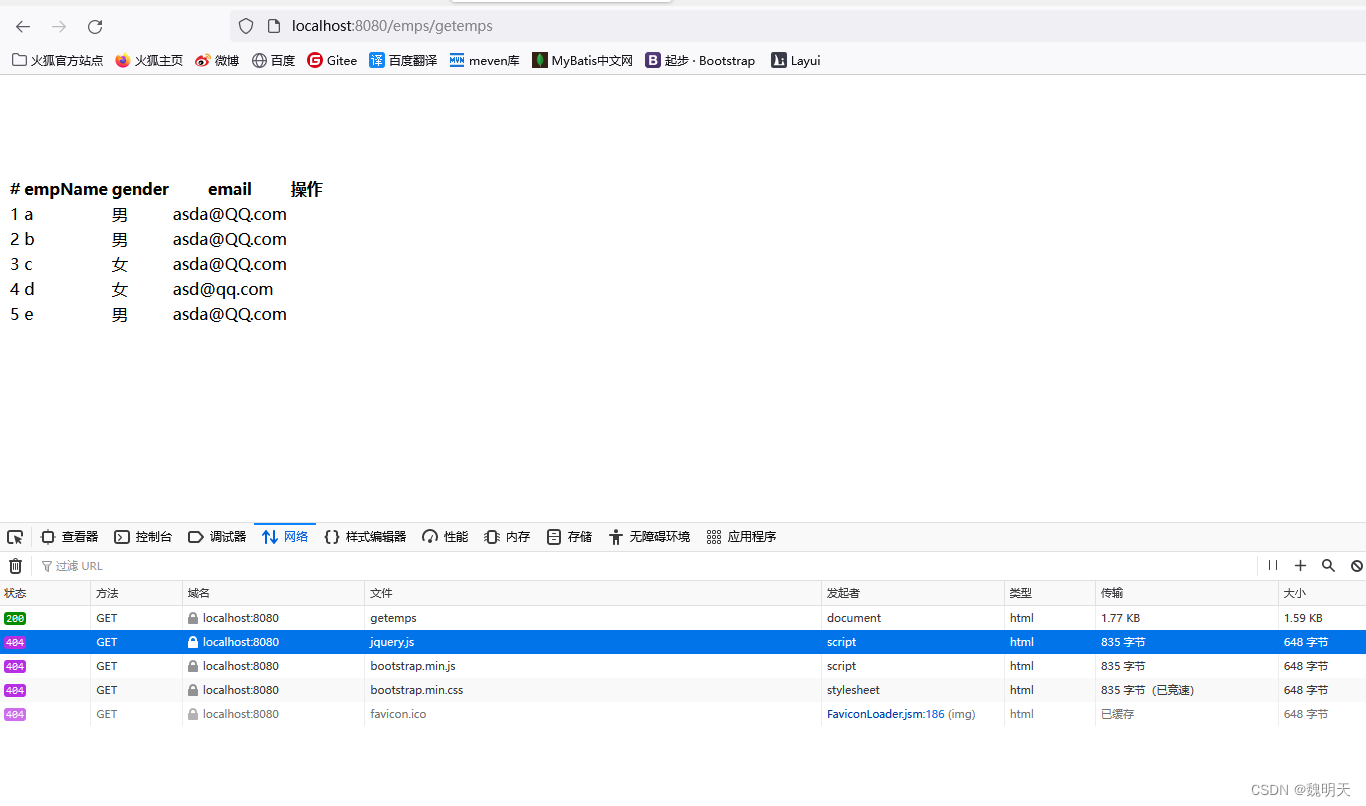
引用的一些 bootstrap 样式没有展示出来,检查了一下引用的路径没有发现问题,
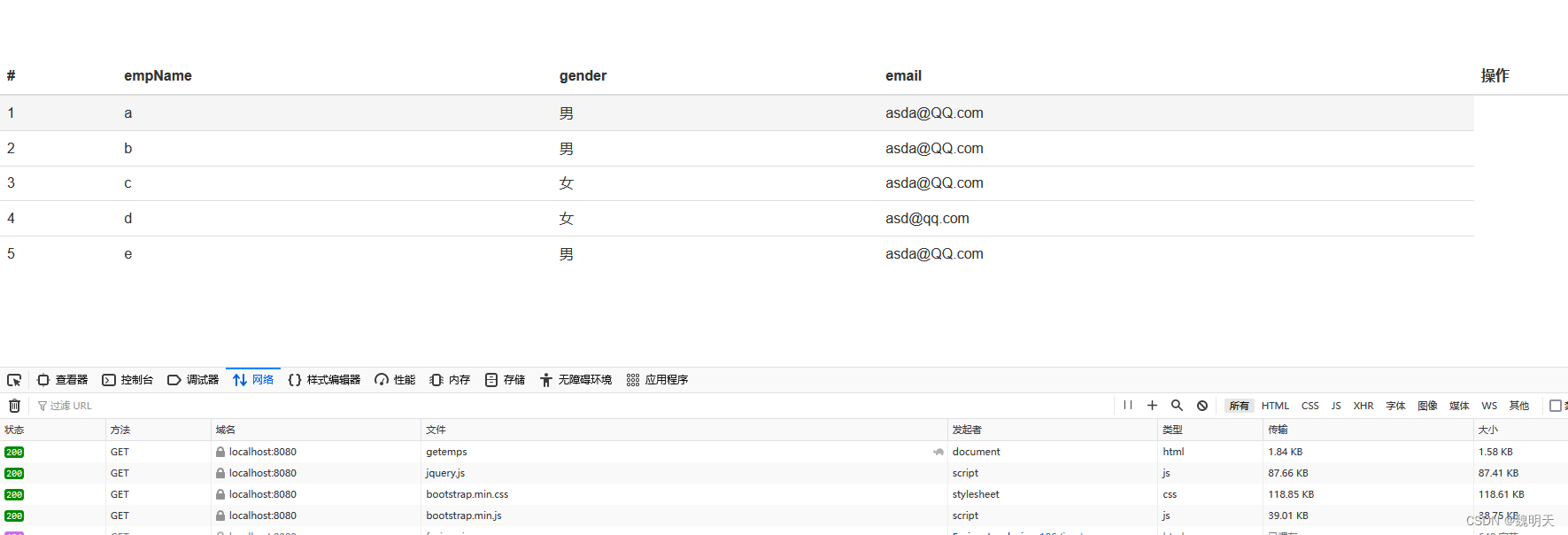
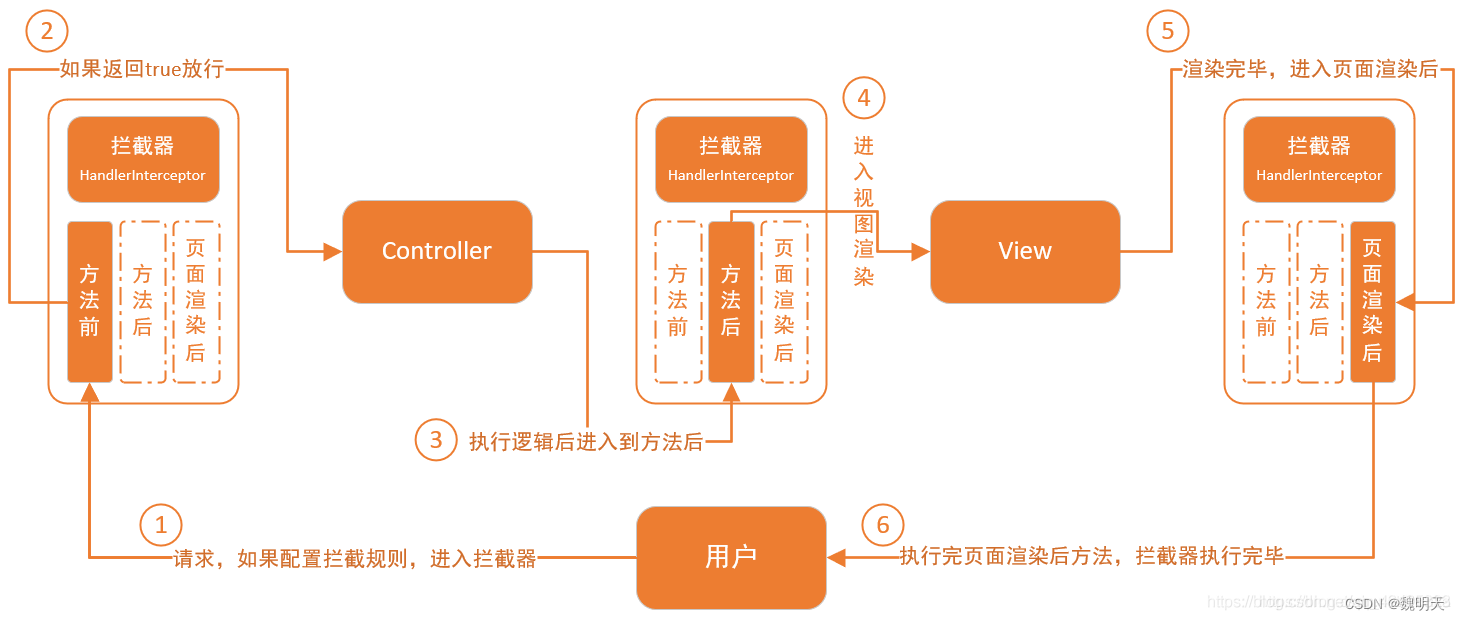
后来在网上查了一下,发现可能是拦截器吧请求给拦截了 所以访问不到这些js等文件。在老师的帮助下找到了一些让拦截器放行的方法:
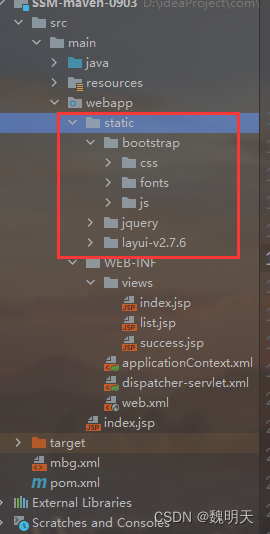
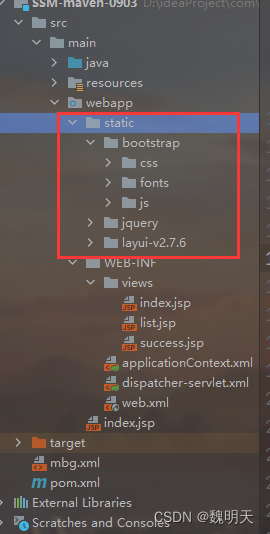
bootstrap、css、js 等文件夹要放在wobapp下的static下
一 配置对全部资源放行;(一、二均在 dispatcher-servlet.xml文件中)
<!-- 全部资源放行 -->
<mvc:default-servlet-handler/>二 采用spring自带< mvc:resources>方法;
<!--配置静态资源的访问映射,此配置中的文件,将不被前端控制器拦截 -->
<mvc:resources location="/static/bootstrap/" mapping="/bootstrap/**" />
<mvc:resources location="/static/jquery/" mapping="/jquery/**" />三 在web.xml配置;
<!-- 静态资源放行 在前端控制器前配置-->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>


























 4438
4438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








