今天改了好久,目前是觉得
web.xml里如果把所有请求交给springmvc

同时spring配置里写了
<!--全部静态资源放行--> <mvc:default-servlet-handler/>
其实是只有加了项目名的这种请求路径,会被web.xml交给springmvc然后被放行,
如果依然是这种默认从web应用的根目录下开始的路径,其实仍然报302错误
![]()
![]()
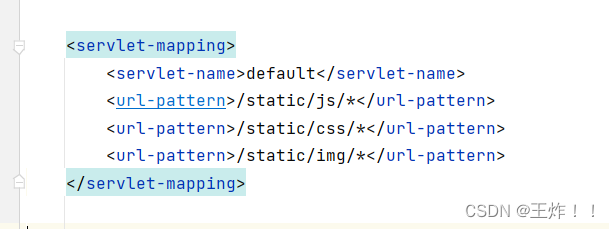
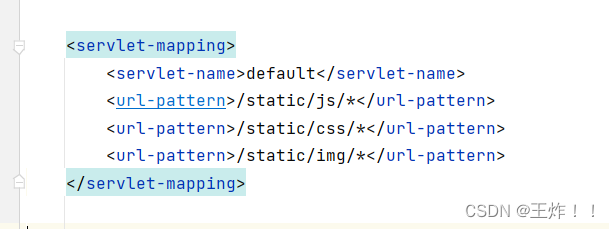
需要在web.xml文件中处理放行

今天改了好久,目前是觉得
web.xml里如果把所有请求交给springmvc

同时spring配置里写了
<!--全部静态资源放行--> <mvc:default-servlet-handler/>
其实是只有加了项目名的这种请求路径,会被web.xml交给springmvc然后被放行,
如果依然是这种默认从web应用的根目录下开始的路径,其实仍然报302错误
![]()
![]()
需要在web.xml文件中处理放行

 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


