需求场景:目前有三个前后端分离项目(vue+springboot),Linux服务器一台,nginx一个,比如服务器地址为www.xxxxxxx.com 我想通过80端口访问服务①(即访问www.xxxxxxx.com);通过81端口访问服务②(即www.xxxxxxx.com:81);通过82端口访问服务③(即www.xxxxxxx.com:82)
①部署后端服务
在Linux中找到一个地方,将打包好的后端jar放入其中,然后再创建一个存放控制台输出的日志文件(名字随意)

之后,切换到此文件夹,运行让jar在后台启动的指令
[root@iZbp1h09ipy0b1t88cquonZ ~]# cd /usr/local/javajar
[root@iZbp1h09ipy0b1t88cquonZ javajar]# nohup java -jar scbz_demo-0.0.1-SNAPSHOT.jar > scbz_demo.log &
指令解析:nohup java -jar jar包的名字 > 指定输出的日志文件 &
nohup 表示让它后台启动,ctrl + c 后仍然也可以启动
如果想结束这个服务可以直接杀死这个进程:
[root@iZbp1h09ipy0b1t88cquonZ javajar]# ps -ef|grep java
root 546760 1 0 11月15 ? 00:00:34 java -jar scbz_demo-0.0.1-SNAPSHOT.jar
root 635284 1 0 11月15 ? 00:00:53 java -jar studentOrganizationRecruitSystem-0.0.1-SNAPSHOT.jar
root 747441 739287 0 14:52 pts/1 00:00:00 grep --color=auto java
[root@iZbp1h09ipy0b1t88cquonZ javajar]# kill -9 546760
②打包前端项目
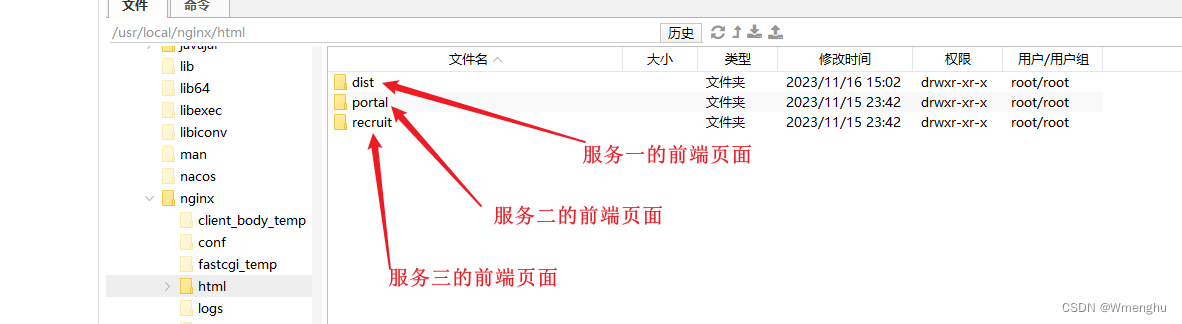
使用 npm run build 将前端项目打包,然后放到nginx的静态目录中

③修改nginx配置(最重要)
首先,常用几个指令
#检查配置文件正确性
nginx -t
#启动nginx
nginx
#关闭nginx
nginx -s stop
#重新加载配置文件
nginx -s reload
#查看nginx进程
ps -ef|grep nginx
#杀死进程
kill -9 xxxxxxxx先来看server这项配置
# 一个server代表一个服务
server {
# 这个服务映射到的端口
listen 82;
# 服务名称
server_name localhost;
# 这个服务所对应的页面文件地址
location / {
root html/dist;
index index.html index.htm;
}
# 这也是解决刷新页面之后404问题
location @router {
rewrite ^.*$ /index.html last;
}
# 将这个服务的所有以 /szbz/** 开头的接口,全都转发到proxy_pass这个地址去,而8889即为这个服务所对应的后端服务端口,其余配置均不需要改动
location /scbz/ {
add_header Access-Control-Allow-Origin * always;
proxy_pass http://47.66.xxx.xx:8889;
proxy_connect_timeout 6;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}修改后的配置文件:
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
# 生辰八字
server {
listen 82;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
}
# 这也是解决刷新页面之后404问题
location @router {
rewrite ^.*$ /index.html last;
}
location /scbz/ {
add_header Access-Control-Allow-Origin * always;
proxy_pass http://47.66.xxx.xx:8889;
proxy_connect_timeout 6;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# 招聘门户
server {
listen 80;
server_name recruit_portal;
location / {
root html/portal;
index index.html index.htm;
}
# 这也是解决刷新页面之后404问题
location @router {
rewrite ^.*$ /index.html last;
}
location /protal {
add_header Access-Control-Allow-Origin * always;
proxy_pass http://47.66.xxx.xx:8000/protal;
proxy_set_header X-NginX-Proxy true;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# 招聘管理
server {
listen 81;
server_name recruit;
location / {
root html/recruit;
index index.html index.htm;
}
# 这也是解决刷新页面之后404问题
location @router {
rewrite ^.*$ /index.html last;
}
location /prod-api {
add_header Access-Control-Allow-Origin * always;
proxy_pass http://47.66.xxx.xx:8000;
proxy_connect_timeout 6;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
# 路径重写
rewrite ^/prod-api(.*) $1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}82端口,将所有的 /scbz/** 的接口都代理到proxy_pass进行处理
80端口,将所有的 /prod-api/protal/** 的接口都代理到proxy_pass进行处理
81端口,将所有 /prod-api/** 的接口,先经过路径重写后,再代理到proxy_pass进行处理
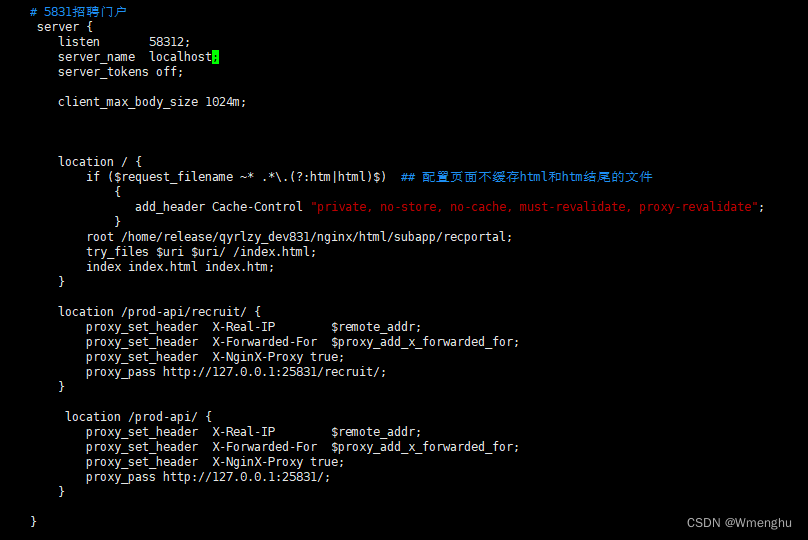
location /protal { add_header Access-Control-Allow-Origin * always; # 设置响应头,允许跨域请求 proxy_pass http://47.66.xxx.xx:8000/protal; # 将请求转发到指定的后端服务器 proxy_set_header X-NginX-Proxy true; # 设置请求头,表明经过Nginx代理 proxy_set_header X-Real-IP $remote_addr; # 设置请求头,传递客户端真实IP地址 proxy_set_header X-Forwarded-Host $host; # 设置请求头,传递原始请求中的Host头 proxy_set_header X-Forwarded-Server $host; # 设置请求头,传递原始请求中的Server头 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 设置请求头,传递原始请求中的客户端IP地址 proxy_connect_timeout 6; # 设置与后端服务器建立连接的超时时间 proxy_send_timeout 30; # 设置向后端服务器发送请求的超时时间 proxy_read_timeout 30; # 设置从后端服务器读取响应的超时时间 client_max_body_size 100m; # 设置客户端请求的最大请求体大小为100MB }
使用 Nginx 进行路径重写时,rewrite 指令用于匹配和修改请求的路径。
让我们逐个解释 rewrite ^/your-prefix(.*) $1 break; 中的每个部分的含义:
rewrite:这是 Nginx 的指令,用于执行路径重写操作。
^/your-prefix(.*):这是一个正则表达式,用于匹配以 /your-prefix 开头的路径。^ 表示匹配路径的开头,/your-prefix 是你要替换的请求前缀,(.*) 表示匹配任意字符的零个或多个实例,并且将其捕获到一个变量中。
$1:这是一个变量,用于引用正则表达式中捕获的内容。在这里,$1 引用了 (.*) 中捕获的路径的剩余部分。
break:这是 rewrite 指令的标志,表示停止执行后续的重写规则。
其中,html文件除了指定在ngingx下的资源文件外,还可以指定全路径

更多nginx的安装,以及配置文件的详情解析,可移步到:























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








