提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
最近学习了H5,和C3,自己做了一个静态网站
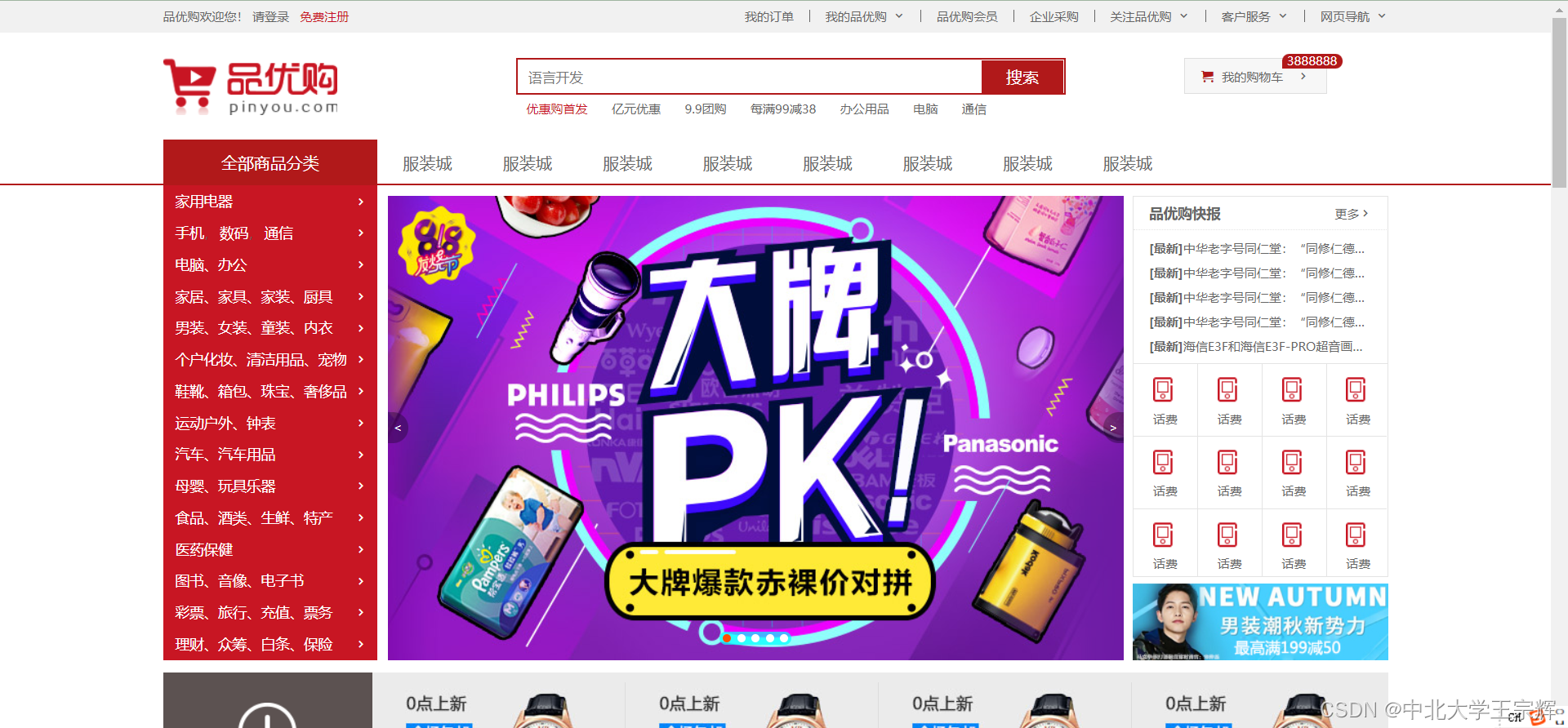
网页界面:
一、网页界面

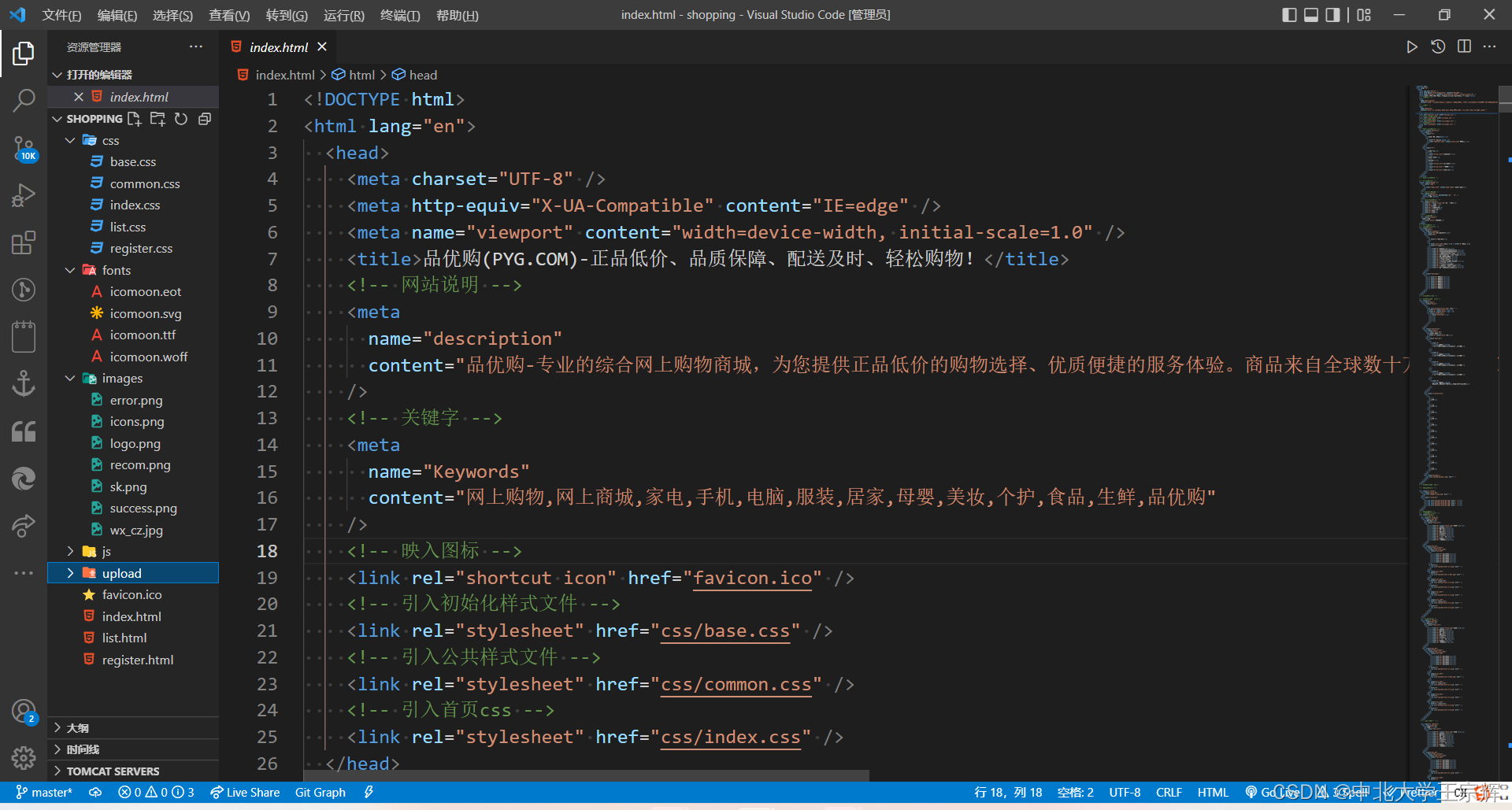
代码结构如下:

二、使用步骤
1.index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>品优购(PYG.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<!-- 网站说明 -->
<meta
name="description"
content="品优购-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"
/>
<!-- 关键字 -->
<meta
name="Keywords"
content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,品优购"
/>
<!-- 映入图标 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css" />
<!-- 引入公共样式文件 -->
<link rel="stylesheet" href="css/common.css" />
<!-- 引入首页css -->
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!-- 快捷导航模块start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录 </a>
<a href="register.html" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网页导航</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块end -->
<!-- 头部模块start -->
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" placeholder="语言开发" />
<button>搜索</button>
</div>
<!-- hotwords模块制作 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9团购</a>
<a href="#">每满99减38</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">3888888</i>
</div>
</header>
<!-- 头部模块end -->
<!-- nav模块制作start -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li>
<a href="#">家用电器</a>
</li>
<li>
<a href="list.html">手机</a>, <a href="#">数码</a>,
<a href="#">通信</a>
</li>
<li><a href="#">电脑、办公</a></li>
<li><a href="#">家居、家具、家装、厨具</a></li>
<li><a href="#">男装、女装、童装、内衣</a></li>
<li><a href="#">个户化妆、清洁用品、宠物</a></li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li>
<li><a href="#">运动户外、钟表</a></li>
<li><a href="#">汽车、汽车用品</a></li>
<li><a href="#">母婴、玩具乐器</a></li>
<li><a href="#">食品、酒类、生鲜、特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、音像、电子书</a></li>
<li><a href="#">彩票、旅行、充值、票务</a></li>
<li><a href="#">理财、众筹、白条、保险</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作end -->
<!-- 首页Main模块 start-->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="" />
<a href="#" class="prev"> <</a>
<a href="#" class="next"> > </a>
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd">
<ul>
<li>
<a href="#"
><strong>[最新]</strong
>中华老字号同仁堂:“同修仁德,济世养生”</a
>
</li>
<li>
<a href="#"
><strong>[最新]</strong
>中华老字号同仁堂:“同修仁德,济世养生”</a
>
</li>
<li>
<a href="#"
><strong>[最新]</strong
>中华老字号同仁堂:“同修仁德,济世养生”</a
>
</li>
<li>
<a href="#"
><strong>[最新]</strong
>中华老字号同仁堂:“同修仁德,济世养生”</a
>
</li>
<li>
<a href="#"
><strong>[最新]</strong
>海信E3F和海信E3F-PRO超音画电视,究竟该怎么选</a
>
</li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.png" alt="" />
</div>
</div>
</div>
</div>
<!-- 首页Main模块 end-->
<!-- 推荐模块start -->
<div class="w recom">
<div class="recom_hd">
<img src="images/recom.png" alt="" />
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/recom_03.jpg" alt="" /></li>
<li><img src="upload/recom_03.jpg" alt="" /></li>
<li><img src="upload/recom_03.jpg" alt="" /></li>
<li><img src="upload/recom_03.jpg" alt="" /></li>
</ul>
</div>
</div>
<!-- 推荐模块end -->
<!-- 楼层区域制作start -->
<div class="floor">
<!-- 1楼,家用电器 -->
<div class="w jiadian">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="" />
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="" />
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="" />
</a>
</div>
</div>
</div>
</div>
</div>
<!-- 2楼手机通信 -->
<div class="w shouji">
<div class="box_hd">
<h3>手机通讯</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="" />
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="" />
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="" />
</a>
</div>
</div>
</div>
</div>
</div>
<!-- 三层 超市百货 -->
<div class="w chaoshi">
<div class="box_hd">
<h3>超市百货</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="" />
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="" />
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="" />
</a>
</div>
</div>
</div>
</div>
</div>
<!-- 四层时尚达人 -->
<div class="w shishang">
<div class="box_hd">
<h3>超市百货</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="" />
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="" />
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="" />
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="" />
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="" />
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 楼层区域制作end -->
<!-- 底部模块制作start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">帮助中心</a></dt>
<dd>
<img src="images/wx_cz.jpg" alt="二维码" />
品优购客户端
</dd>
</dl>
</div>
<!-- 赞助商模块 -->
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> |
<a href="#">联系客服</a> | <a href="#">商家入驻</a> |
<a href="#">营销中心</a> | <a href="#">手机品优购</a> |
<a href="#">友情链接</a> | <a href="#">销售联盟</a> |
<a href="#">品优购社区</a> | <a href="#">品优购公益</a> | English
Site | Contact U
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096
电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br />
京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</footer>
<!-- 底部模块制作end -->
</body>
</html>
2.list.html
list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>手机通讯频道</title>
<!-- 网站说明 -->
<meta
name="description"
content="品优购-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"
/>
<!-- 关键字 -->
<meta
name="Keywords"
content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,品优购"
/>
<!-- 映入图标 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css" />
<!-- 引入公共样式文件 -->
<link rel="stylesheet" href="css/common.css" />
<!-- 引入列表页的css -->
<link rel="stylesheet" href="css/list.css" />
</head>
<body>
<!-- 快捷导航模块start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录 </a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网页导航</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块end -->
<!-- 头部模块start -->
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- 列表的秒杀模块 -->
<div class="sk">
<img src="images/sk.png" alt="" />
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" placeholder="语言开发" />
<button>搜索</button>
</div>
<!-- hotwords模块制作 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9团购</a>
<a href="#">每满99减38</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">3888888</i>
</div>
</header>
<!-- 头部模块end -->
<!-- nav模块制作start -->
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#">品优购秒杀</a></li>
<li><a href="#">特卖推荐</a></li>
<li><a href="#">人气新品</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#" class="style_red">有新机</a></li>
<li><a href="#">游戏手机</a></li>
<li><a href="#">手机营业厅</a></li>
<li><a href="#">手机好店</a></li>
<li><a href="#">以旧换新</a></li>
<li><a href="#">配件专区</a></li>
<li><a href="#">合约立减</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作end -->
<!-- 列表页部分 start-->
<div class="w sk_container">
<div class="sk_hd">
<img src="upload/bg_03.png" alt="" />
</div>
<div class="sk_bd">
<ul class="clearfix">
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
<li>
<img src="upload/list.jpg" alt="" />
</li>
</ul>
</div>
</div>
<!-- 列表页部分 end-->
<!-- 底部模块制作start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保证</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">帮助中心</a></dt>
<dd>
<img src="images/wx_cz.jpg" alt="二维码" />
品优购客户端
</dd>
</dl>
</div>
<!-- 赞助商模块 -->
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> |
<a href="#">联系客服</a> | <a href="#">商家入驻</a> |
<a href="#">营销中心</a> | <a href="#">手机品优购</a> |
<a href="#">友情链接</a> | <a href="#">销售联盟</a> |
<a href="#">品优购社区</a> | <a href="#">品优购公益</a> | English
Site | Contact U
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096
电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br />
京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</footer>
<!-- 底部模块制作end -->
</body>
</html>
3.register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>注册</title>
<!-- 映入图标 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css" />
<!-- 引入注册页面css -->
<link rel="stylesheet" href="css/register.css" />
</head>
<body>
<div class="w">
<header>
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt="logo" /></a>
</div>
</header>
<div class="registerarea">
<h3>
注册新用户
<div class="login">我有账号,去<a href="#">登录</a></div>
</h3>
<div class="reg_form">
<form action="">
<ul>
<li>
<label for="">手机号:</label>
<input type="text" class="inp" /><span class="error">
<i class="erroe_icon"></i>
手机号格式输入不正确,请重新输入</span
>
</li>
<li>
<label for="">短信验证码:</label>
<input type="text" class="inp" /><span class="success">
<i class="success_icon"></i>
短信验证码正确</span
>
</li>
<li>
<label for="">登录密码:</label>
<input type="password" class="inp" /><span class="error">
<i class="erroe_icon"></i>
密码不少于6位数,请重新输入</span
>
</li>
<li class="safe">
安全程度 : <em class="ruo">弱</em> <em class="zhong">中</em>
<em class="qiang">强</em>
</li>
<li>
<label for="">确认密码:</label>
<input type="password" class="inp" /><span class="error">
<i class="erroe_icon"></i>
密码不一致,请重新输入</span
>
</li>
<li class="agree">
<input type="checkbox" name="" id="" /> 同意协议并注册
<a href="#">《用户协议》</a>
</li>
<li>
<input type="submit" value="完成注册" class="btn" />
</li>
</ul>
</form>
</div>
</div>
<footer>
<!-- 赞助商模块 -->
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> |
<a href="#">联系客服</a> | <a href="#">商家入驻</a> |
<a href="#">营销中心</a> | <a href="#">手机品优购</a> |
<a href="#">友情链接</a> | <a href="#">销售联盟</a> |
<a href="#">品优购社区</a> | <a href="#">品优购公益</a> | English
Site | Contact U
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096
电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br />
京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
</div>
</body>
</html>
总结
以上就是今天要讲的内容,希望多多三连哦
























 7986
7986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








