导语
去年上传了重构小米官网商城的首页,但是没有登录注册功能。不论是js原生方法实现,还是jq和vue等框架实现,个人认为是大同小异,思路是一样的。
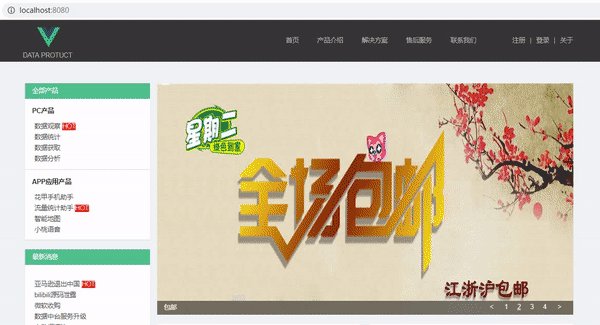
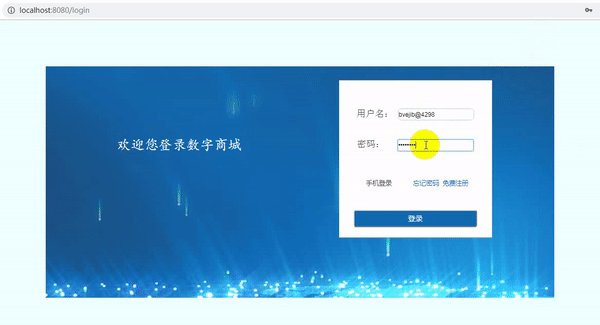
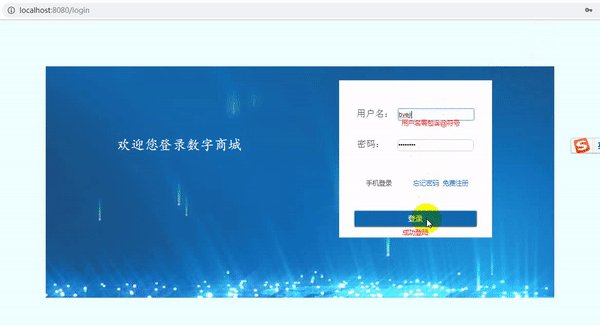
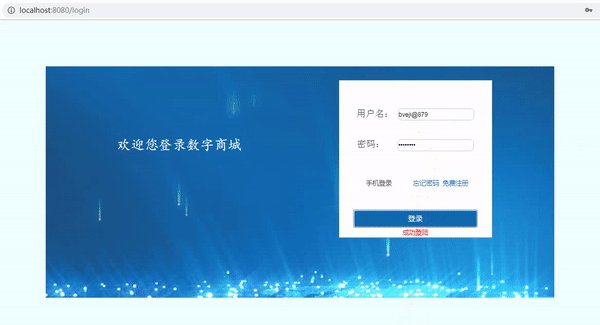
在使用vue构建数字商城的项目中使用vue也实现了登录功能,点击登录跳转到登录页面是使用vue-router实现的,登录页面事使用html、css实现,登录验证功能使用表单、v-model和正则表达式实现。
先看实现的功能如下:

演示的有些快,可能看不太清楚,下面分步介绍。
1.登录跳转实现
登录功能是单独写了一个登录组件。跳转功能是路由的跳转,即点击登录时链接到登录组件。
-
首先在router.js文件中定义路由和组件,如下:
import Vue from 'vue' import VueRouter from 'vue-router' import Layout from './components/layout' import IndexPage from './pages/index' import LoginForm from './pages/loginForm' Vue.use(VueRouter) // Vue.config.productionTip = false let router = new VueRouter({ mode: 'history', routes: [ { path: '/', name: 'index', component: IndexPage, meta: { title: '首页' } }, { path: '/login', name: 'login', component: LoginForm, meta: { title: '登录' } }, ] }) /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { Layout }, template: &








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








