主要是逻辑方面。
先创建登录 login 组件,register 注册组件,以及 home 等其他组件。
1、用户可在未注册未登录的情况下可以正常访问一些页面,例如:电商首页,商品详情页等等。
2、需要用户注册登录才能访问的页面例如:购物车页面,支付页面,个人中心页面等等。
3、注册登录成功之后还需要在网页显示 用户信息。
注册页面
表单验证(略)
完成了表单内容,将表单内容的手机号提交给服务器,获取验证码。

将表单内容和验证码提交给服务器发起注册请求,注册成功后跳转到登录页面

登录页面
表单验证(略)
将表单信息收集提交给服务器发起登录请求。

路由当中是否包含 query 指定路由:当用户在还未登录的情况下,访问我的订单页面,会立即跳转到登录页面,用户登录成功以后则会 跳转到 我的订单页面。
登录成功以后把用户 token 存储到仓库和本地存储中。

获取用户信息展示在页面。不肯能在每个需要展示用户信息的页面的 mounted 中发起请求。我们只需要在首页 mounted 中发起获取用户信息。并把用户信息存储在仓库中。


其他页面可以在 全局守卫前置 router.beforeEach 中实现。
通过判断仓库中是否有用户信息名,如果没有就在此派发获取用户信息的 action 。
let name = store.state.user.userInfo.name
if(name){ //如果有用户名
next()
}else{ // 没有用户名,派发 action 获取用户信息
try {
await store.dispatch('getUserInfo')
next()
} catch (error) {
// token 失效了,没有获取到用户信息,重新登录
await store.dispatch('Logout')
next()
}
} 即使登录成功以后,也不能直接输入网址访问 例如支付成功的页面,购物车的页面。这里需要用到 路由独享守卫。beforeEnter

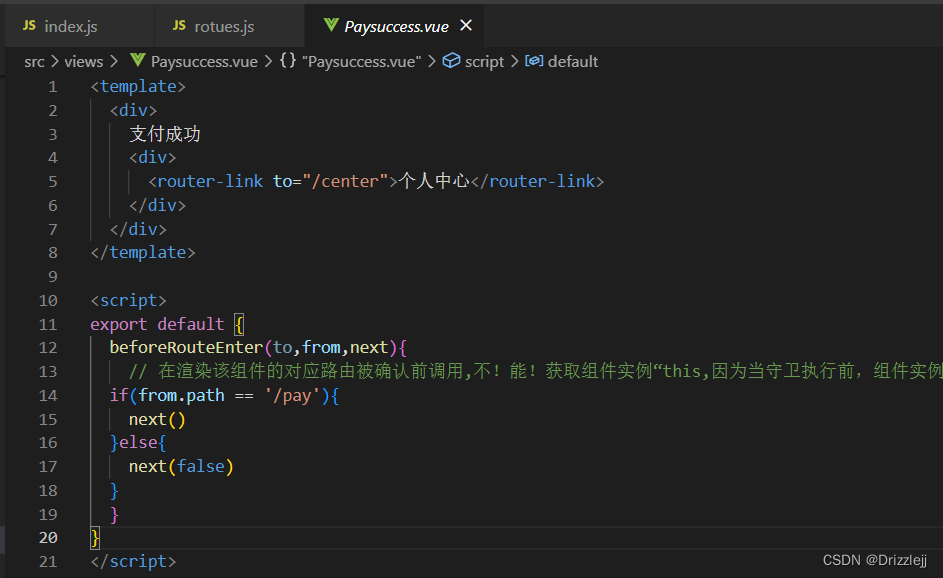
当然除了路由独享守卫之外也可以在组件中实现。例如直接输入网址到支付成功页面。

路由守卫:用户在未登录的时候访问需要注册登录的页面时,需要跳转到注册登录页面提示用户注册登录。
用到的是全局守卫前置:router.beforeEach
本次示例中的登录逻辑如下
router.beforeEach(async (to,from,next) => {
// to:可以获取到要跳转到的地址;
// from:可以获取到从哪个路由来;
// next:放行的函数;next() next(path) next(false)
// 用户登录了才会有 token
let token = store.state.user.token
let name = store.state.user.userInfo.name
// 如果用户登录了就有 token ,如果再要去 login 登录界面,就让其再跳转到首页(不让去登录)。
// 如果不是去登录界面,检查是否有用户信息名,如果有,就放行去其他页面,如果没有就派发 action 获取用户信息名
// 如果获取成功,就放行去其他页面,如果获取失败,那就派发 action 退出登录到重新登录。
// 如果用户没有登录就没有 token ,
if (token){
if(to.path == '/login'){ // 登录了就不让去 login 界面了
next('/')
}else{
if(name){ //如果有用户名
next()
}else{ // 没有用户名,派发 action 获取用户信息
try {
await store.dispatch('getUserInfo')
next()
} catch (error) {
// token 失效了,没有获取到用户信息,重新登录
await store.dispatch('Logout')
next()
}
}
}
}else{ // 未登录不能去个人中心 ,不能交易等等
console.log('未登录');
console.log(to.path);
let topath = to.path
if (topath.indexOf('/trade') !== -1 || topath.indexOf('/pay') !== -1 || topath.indexOf('/center') !== -1) {
// 把在未登录时想要去的页面路径存储在地址中(路由)
next('/login?redirect='+topath)
}else{
next()
}
}



















 2636
2636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








