背景
bootstrap table版本:1.14.2
bootstrap版本:4.0.0
由于公司内部给出的页码UI与bootstrap差距很大,所以我决定不引入JumpPage.js,手动改造页码显示,自己动手丰衣足食。。。
正文
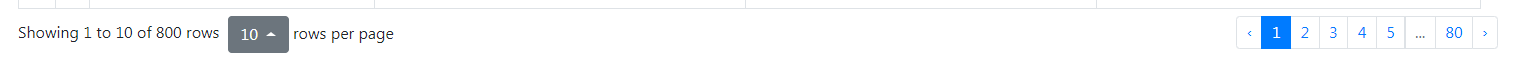
先看官网上给出的例子

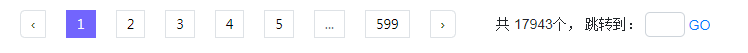
再看最终的效果图

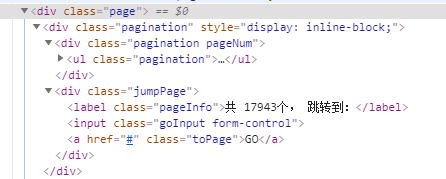
更改源码中页码生成部分的代码,使其生成如下图所示的结构(有机会会详细源码修改逻辑)

为GO元素添加toPage类,使用text-decoration: none;将a标签的下划线去掉。打开bootstrap-table.js,
找到initPagination方法,在方法中定义$toPage变量。
var $toPage = void 0;
然后在生成页码的代码中将GO元素赋值给$toPage。
if (!o.onlyInfoPagination) {
$toPage = this.$pagination.find('.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








