Vue使用Element-UI组件库中的标签报错
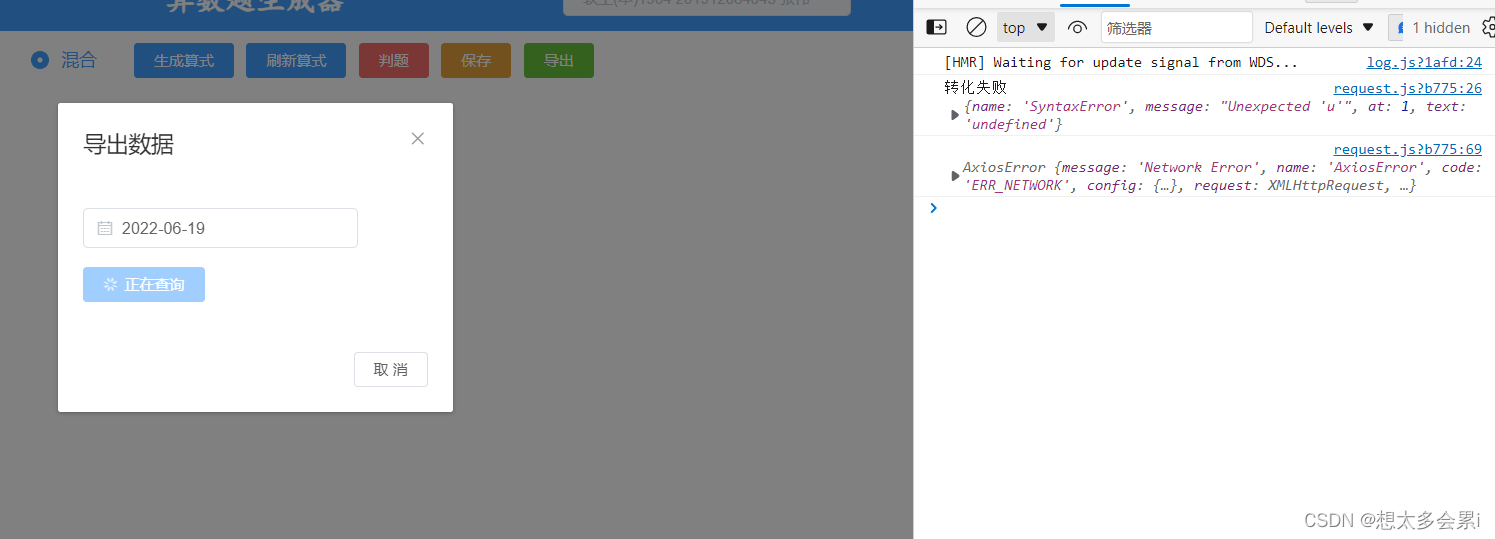
具体报错代码如下:
[Vue warn]: Avoid mutating a prop directly since the value will be
overwritten whenever the parent component re-renders.
Instead, use a data or computed property based on the prop's value.
Prop being mutated: "placement"

说实话这个问题是我在写到半夜三点多的时候报的,我都双眼迷离了,还要这样摧残我,我真的是太难了
话不多说,那就找问题吧
找了很多都不知道是什么原因
最后偶然间看到了官网上的组件的版本号:

对 没错就是他
然后我降低了一下版本:
npm install element-ui@2.14.1 -s

然后他就好了
所以说应该是版本的问题,大家遇到这个问题可以修改一下 element-ui的版本号
最后我又找了找找到这样一句话,大佬说的,我也不怎么看得懂,贴到下面:
element-ui 组件库中 之前 placement 变量 是 data 的对象,现在变成 props 了,然后修改就报错了





















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








