Vue项目中将后端获取数据循环导出为Word文档
首先安装需要的项目依赖
这里给大家推荐一套我亲测可用的配置:
npm install file-saver@2.0.5 --save
npm install docxtemplater@3.26.3 --save
npm install jszip@3.7.1 --save
npm install jszip-utils@0.1.0 --save
npm install pizzip@3.1.1 --save

这里是我的项目依赖
紧接着在.vue文件中加载依赖
import Docxtemplater from "docxtemplater";
import PizZip from "pizzip";
import JSZipUtils from "jszip-utils";
import { saveAs } from "file-saver";

紧接着编写exportWord方法
// 打印文档处理
exportWord() {
const that = this;
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent("./service.docx", function (error, content) {
// gy-agree-service.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据
// 抛出异常
if (error) {
throw error;
}
// 创建一个PizZip实例,内容为模板的内容
const zip = new PizZip(content);
// 创建并加载docxtemplater实例对象
const doc = new Docxtemplater().loadZip(zip);
// 设置模板变量的值
doc.setData({
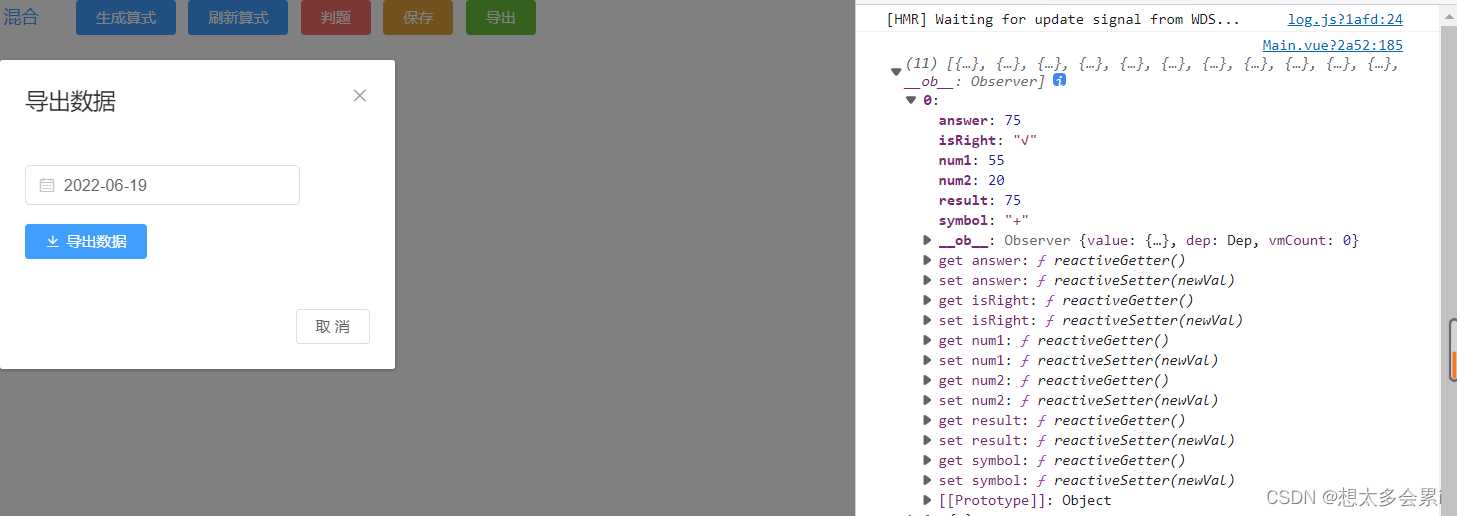
date: that.timeVal,
isTable: that.rightTable, // 文档中循环数据
loseTable: that.errorTable, // 文档中循环的数据
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
const e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties,
};
console.log(JSON.stringify({ error: e }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
const out = doc.getZip().generate({
type: "blob",
mimeType:
"application/vnd.openxmlformats-officedocument.wordprocessingml.document",
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, that.timeVal + "做题记录表.docx");
});
},
然后编写.docx的word文档 命名为service.docx
{date}口算题做题结果
正确题:
{#isTable}
{num1} {symbol} {num2} = {result} {answer} {isRight}
{/isTable}
错误题:
{#loseTable}
{num1} {symbol} {num2} = {result} {answer} {isRight}
{/loseTable}

标签里面是数组中对应的属性

然后将这个文件放置在vue项目中的public文件下:

然后调用exportWord方法就可以将数据直接导出展示
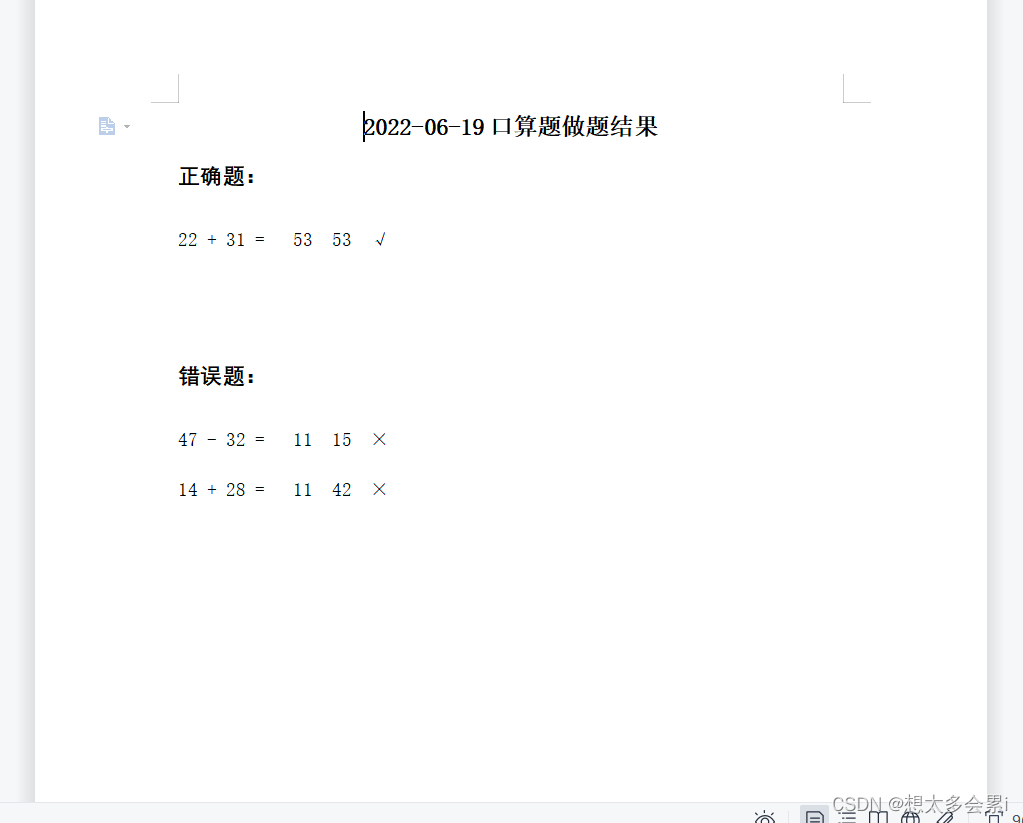
导出的文件:


























 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








