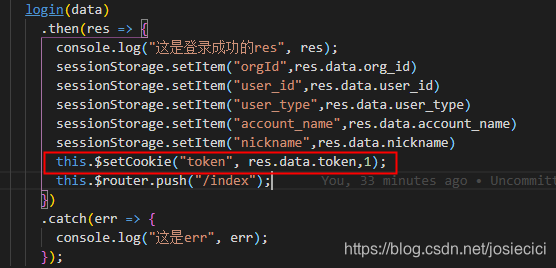
1.登录获取到token存到cookie中

这里我的cookie设置为一天失效
cookie.js代码如下
// 设置cookie
export function setCookie(c_name, value, expiredays) {
var exdate = new Date();
exdate.setDate(exdate.getDate() + expiredays);
document.cookie =
c_name +
'=' +
encodeURIComponent(value) +
';expires=' +
exdate.toGMTString() +
';path=/';
}
// 读取cookie
export function getCookie(c_name) {
let c_start = null;
let c_end = null;
if (document.cookie.length > 0) {
c_start = document.cookie.indexOf(c_name + '=');
if (c_start != -1) {
c_start = c_start + c_name.length + 1;
c_end = document.cookie.indexOf(';', c_start);
if (c_end == -1) c_end = document.cookie.length;
return decodeURIComponent(document.cookie.substring(c_start, c_end));
}
}
return '';
}
// 检查cookie
export function checkCookie(c_name) {
let username = getCookie(c_name);
console.log(username);
if (username != null && username != '') {
return true;
} else {
return false;
}
}
// 清除cookie
export function clearCookie(name) {
setCookie(name, '', -1);
}
main.js导入到全局使用
import { setCookie, getCookie, checkCookie, clearCookie } from '@/utils/cookie';
Vue.prototype.$setCookie = setCookie;
Vue.prototype.$getCookie = getCookie;
Vue.prototype.$checkCookie = checkCookie;
Vue.prototype.$clearCookie = clearCookie;
request.js请求头添加token
//导入
import {
getCookie
} from '@/utils/cookie'
//使用
service.interceptors.request.use(
res => {
if (res) {
if (getCookie("token")) {
res.headers.Authorization = getCookie("token")
}
return res;
}
},
err => {
return Promise.reject(err);
}
);
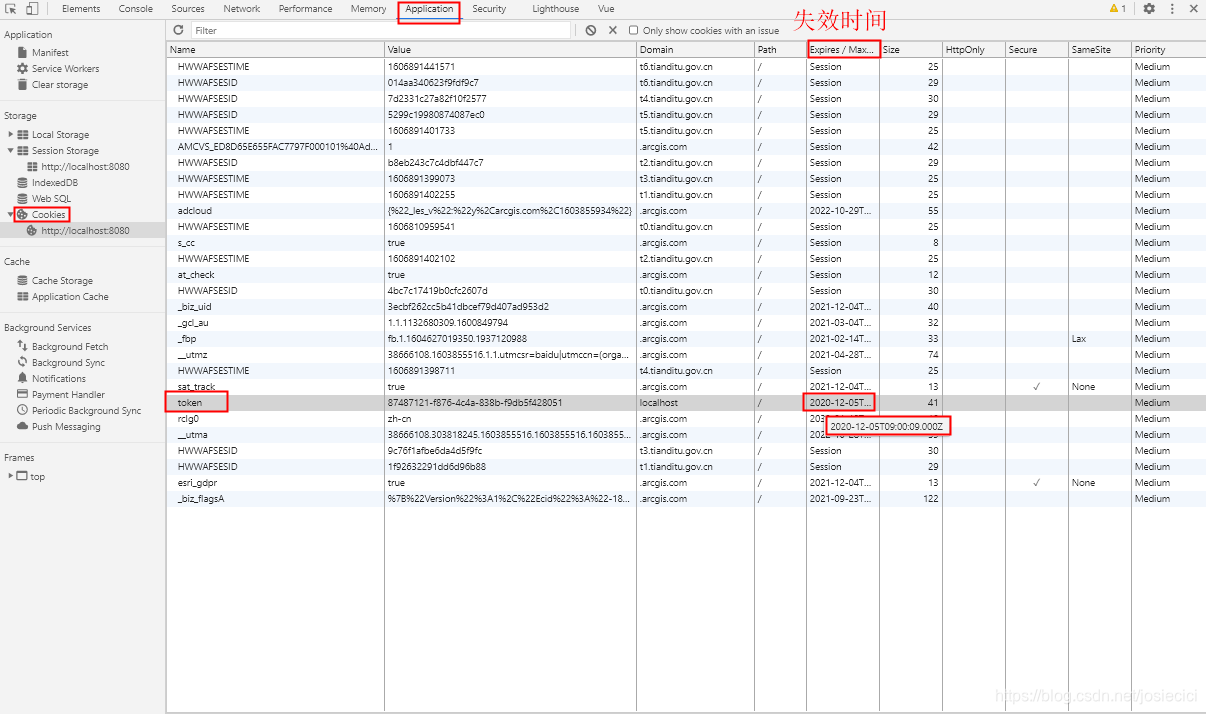
最后浏览器可查看到

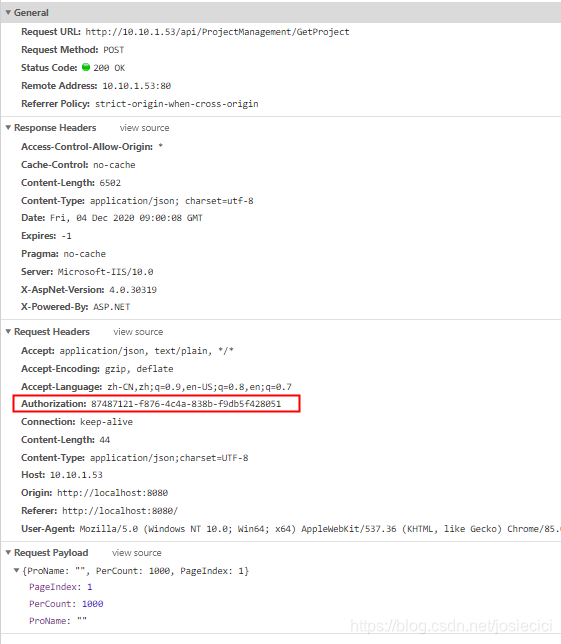
并且下一次发请求时候请求参数中可查看到






















 3085
3085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








