需求:访问后端接口需要登录校验,请求需要携带cookies
- 安装
npm install vue-cookies --save
- 引入
import Vue from 'vue'
import VueCookies from 'vue-cookies'
Vue.use(VueCookies)
- 获取服务器登录的sid
- 通过vue-cookie中的set方法将sid添加到接口的Cookie中
this.$cookies.set('sid', xxx)
this.$cookies.set('JSESSIONID', xxx)
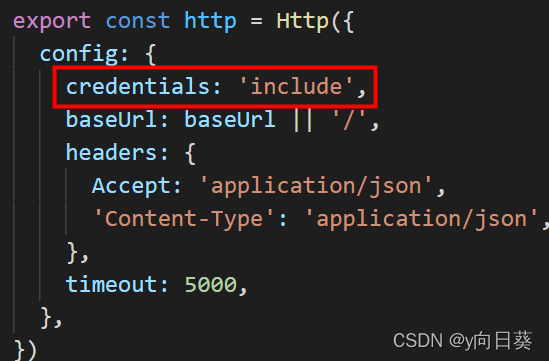
- 在发送时,应开启响应请求的权限
1) fetch 请求credentials = 'include'
2)axios 请求axios.default.withCredentials = true//允许跨域携带cookie信息




















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








