业务组件库必要性
项目经过长期维护之后往往会沉淀出很多公共组件,当一个组件编写完成之后,其他维护者想要使用这个组件,了解这个组件是做什么的,应该怎么用,必须再去翻看源码,或者没有压根儿注意到这个组件导致重发开发。这个时候一个完善的组件库就很有必要了,可以保障开发者之间进行良好的协作。
组件库可以帮我们解决以下问题:
-
业务组件跨项目复用,提升开发效率
-
统一代码实现,统一代码质量保障
-
组件库文档提供清晰的使用方式和直观的展示效果
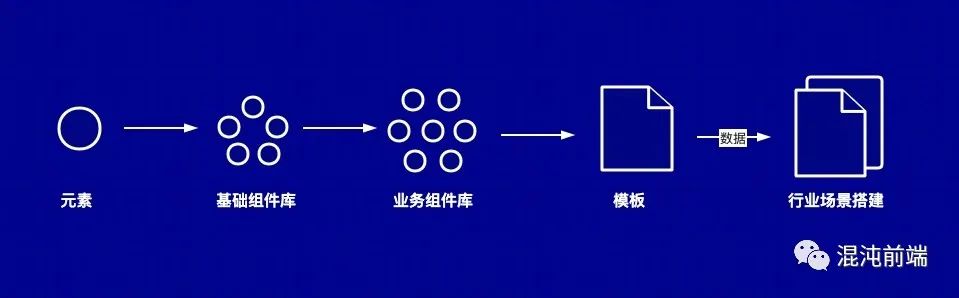
组件库的组成

业务组件构成
业务组件库是基于基础组件库进行编写的,基础组件库是使用antd。我们会对基础组件针对不同需求进行封装,达到可以直接引用无需二次开发的目的(比如:下拉选择组件,我们会将接口请求数据、选项模糊查询、多语言等封装到组件内部,无需二次开发,接口请求也不需要再散落到各个页面中)。
目标
-
引⼊即可使⽤,⽆需⼆次开发
-
完善的文档和组件效果演示,支持代码一键拷贝
-
良好的代码质量:使用Jest进行单元测试,保障代码质量
-
良好的编码规范和代码提交规范:ESLint、Husky、commit-lint等工具进行校验和拦截
-
根据代码提交自动生成ChangeLog
-
组件效果演示支持编辑实时渲染(在文档中编辑组件,实时变更展示效果)
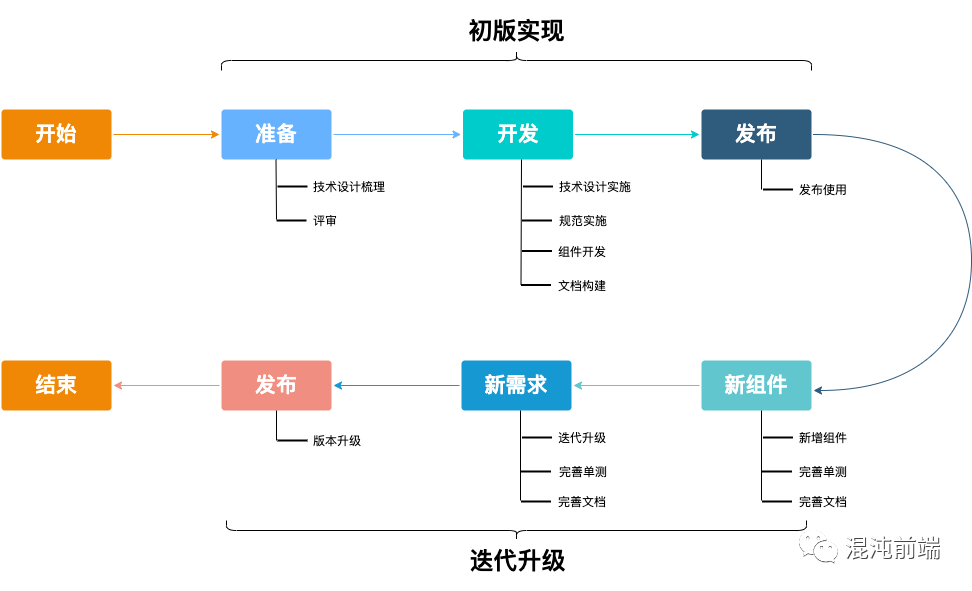
开发计划

组件库开发周期
- 组件库文档选型评审
- 首批组件梳理
-
本地预览调试
-
本地构建
-
Jest + @testing-library
-
目录结构规范
-
本地开发环境构建
-
代码规范校验
-
代码提交规范校验
-
CR和发布规范
-
TypeScript支持
-
单元测试
-
组件开发
-
组件库文档生成
- 发布和使用初次版本
-
业务组件新增
-
业务组件迭代
-
组件库文档托管
业务组件库完成之后,就可以尝试低代码了,可以使用拖拽或者图像识别自动生成业务代码
感谢阅读!欢迎关注微信公众号”混沌前端“,获取推送更新。























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










