第一:拔云见日
1.HTML CSS
2. 切图流程:传统切图、智能切图
3. 实战阶段:pc企业站布局、pc游戏站布局
第二:溯本求源
1.扩展HTML\css
2.新语法HTML5、css3
3.兼容与back
第三: 风生水起
1.布局:弹性布局、网络布局、移动端局面、响应式布局。
2.bookstrap
第三:巧夺天工
1.预编译css、postcss
2.css架构
3.高级功能
4.css与js交互
一、HTML、css的认知
它们是两种做网站编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。一个网站是由多个网页组成的,每一个网页都是一个 .html 文件。
二、宇宙第一编辑器VS code
快捷键展示
1.ctrl + s= 保存
2.ctr l+ a= 全选
3.crl +x=剪切
3.ctrl+v=粘贴
4.crtl+c=复制
5.crtl+z=撤销
6.ctrl+y=前进
7.shift+end 从头选中第一行
8.shift+home 从尾部选中第一行
9.shift+alt+↓ 快速复制一行
10. alt+↑/↓ 快速移动一行
11. tap 向后缩进
12. tap+shift 向前缩进
13. ait+鼠标左键多光标
14. ctrl d 选择相同元素的下一个
15. 单词+ tap 创建标签的快捷键
16. !+tap 创建html的初始代码
三、chrome浏览器
浏览器
四、深入了解网站开法
ui设计师 :设计稿
web前端工程开发师hs开发
设计稿 代码
数据库里的代码显示到页面
HTML:结构
css:样式
五、wep前端的三大核心技术
HTML:结构
css:样式
Javascript:行为
演示操作代码演示
演示ca

六、 HTML基础结构和属性
HTML是超文本 标记 语言(HyperText Markup Language),标准通用标记语言下的一个应用。是网页制作必备的编程语言。
HTML:超文本、 标记、语言
超文本:文本内容+非文本内容(图片、视频、音频等)
标记:<单词>
语言:编程语言
标记也叫做标签
写法**1.**单标签
**2.**双标签
标签是可以上下排列、也可以组合嵌套。
HTML常见标签
标签的属性:用来修饰标签的,设置当前标签的一些功能。
<标签属性=“值”属性=“值”>
七、HTML的初始代码
每一个.html文件都有的代码叫做初始代码,要符合html的初始代码。
快捷键见上

八、HTML的注释
注释的代码,只有在代码当中看得到,但在浏览器显示不出来。
写法:*<!–注释的内容->
作用:1.把暂时的代码注释起来,方便以后使用。2.对开发人员进行提示。
快捷键:1.ctrl+/、、2.shift+alt+a
九、HTML的语义化
含义:所谓html语义化指的是,根据网页中内容的结构,选择适合的html标签进行编写。
作用:
1、在没有CSS的情况下,页面也能呈现出很好的结构。
2、有利于SEO,让搜索引擎爬虫更好的理解网页。
3、方便其他设备解析(如屏幕阅读器、盲人阅读器)
4、便于团队开发与维护
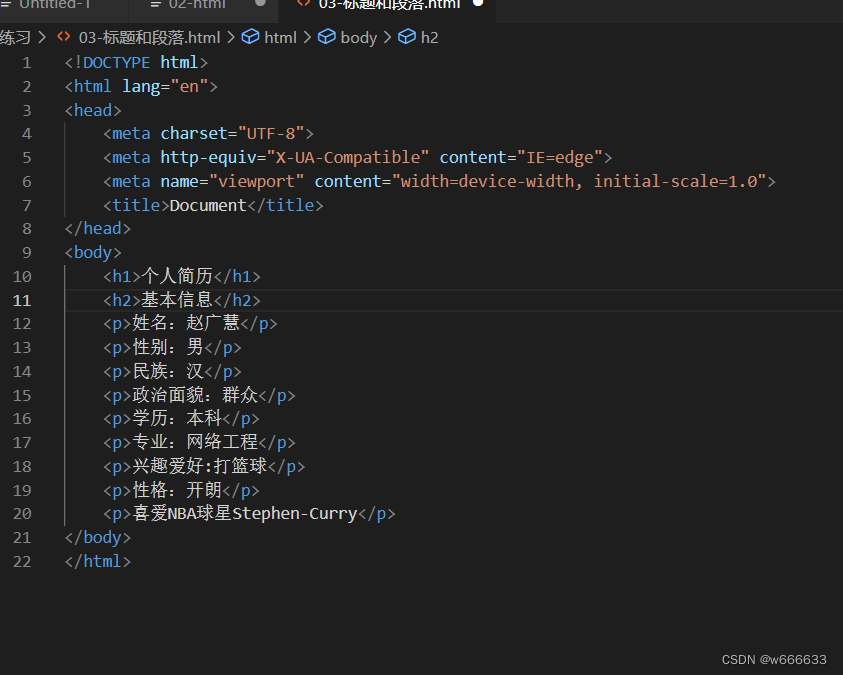
十、HTML标题与段落
标题——双标签: < h1>< /h1>…< h6>< /h6>
在一个网页中,h1标题最重要并且只有一个,一个.html文件中只能出现一次h1标签。h5、h6标签在网页中不经常使用。
段落——双标签:< p>< /p>



十一、文本修饰标签
强调–>双标签
1.< strong>< /strong> 对文本进行加粗
2.< em>< /em> 对文本进行斜体
区别:strong的强调性更强,em的强调性稍弱。
上标–>双标签:< sup></ sup>
下标–>双标签:< sub>< /sub>
删除文本:< del>< /del>
插入文本:< ins>< /ins>
~~一般情况下,删除文本都是与插入文本配合使用的。
小练习


十二、图片标签与文字展示
img——单标签
src:引入图片的地址。
alt:当图片出现问题的时候,可以显示一段友好的文字。
tittle:提示信息
width height:图片的大小。
练习:


十三、引入文件的地址路径
相对路径
.在路径中表示当前路径
…在路径中表示上一级路径
绝对路径
练习
十四、跳转链接
< a > --> 双标签 < a>< /a >
href属性:链接的地址
target属性:可以改变链接打开的方式
默认情况下:
在当前页面打开 _self
新窗口打开:_blank
< base > --> 单标签:作用就是改变链接的默认行为 写到head中
老师演示

十五、跳转锚点
1.#+id属性
2.#+name属性
十六、特殊符号
1、、& + 字符
2、解决冲突:左右尖括号、添加多个空格的实现
3、 & it;(左尖括号)& gt;(右尖括号)& nbsp;(空格)

十七、无序列表
< ul>:列表的最外层容器
< li>:列表项
注:ul和li 必须是组合出现的,他们之间是不能有其他标签的
老师演示** type属性:改变前面标记的样式(一般都是用CSS去控制)**
type属性:改变前面标记的样式(一般都是用CSS去控制)**
十八、有序列表
< ol>:列表的最外层容器
< li>:列表项
type属性:改变前面标记的样式

十九、定义列表
< dl>:定义列表
< dt>:定义专业术语或名词(标题)
< dd>: 对名词进行解释和描述






















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








