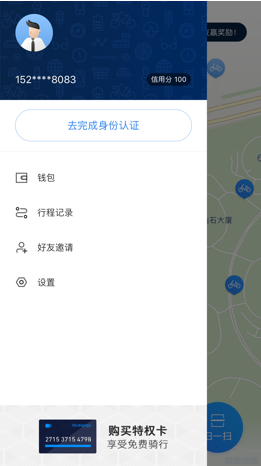
效果图1
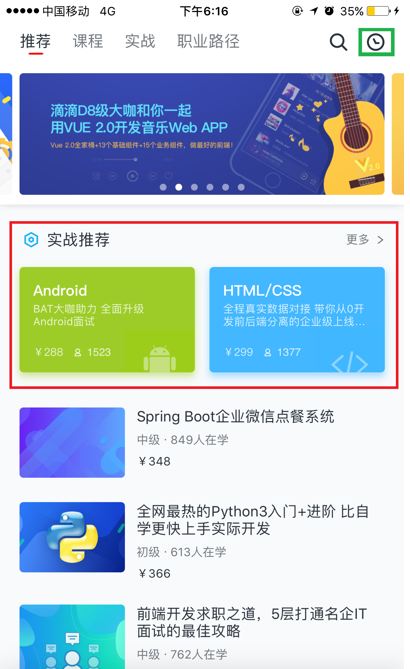
效果图2
代码
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); frameLayout = (FrameLayout) findViewById(R.id.frame_layout); relativeLayout = (RelativeLayout) findViewById(R.id.rela_layout); listView = (ListView) findViewById(R.id.main_lv); radioGroup = (RadioGroup) findViewById(R.id.rg); List<String> list=new ArrayList<>(); list.add("钱包"); list.add("行程记录"); list.add("好友邀请"); list.add("设置"); listView.setAdapter(new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,list)); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) { drawerLayout.closeDrawer(relativeLayout); } }); getSupportFragmentManager().beginTransaction().replace(R.id.frame_layout,new FragmentShouye()).commit(); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, @IdRes int i) { switch (i){ case R.id.rbtn1: getSupportFragmentManager().beginTransaction().replace(R.id.frame_layout,new FragmentShouye()).commit(); break; case R.id.rbtn2: getSupportFragmentManager().beginTransaction().replace(R.id.frame_layout,new FragmentFaxian()).commit(); break; case R.id.rbtn3: getSupportFragmentManager().beginTransaction().replace(R.id.frame_layout,new FragmentXiazai()).commit(); break; case R.id.rbtn4: getSupportFragmentManager().beginTransaction().replace(R.id.frame_layout,new FragmentMy()).commit(); break; } } }); } }
xml布局
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:id="@+id/drawer_layout" android:layout_height="match_parent" tools:context="com.example.week3_lianxi.MainActivity"> <!--主内容区--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <FrameLayout android:id="@+id/frame_layout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="9"> </FrameLayout> <RadioGroup android:id="@+id/rg" android:layout_width="match_parent" android:layout_height="0dp" android:orientation="horizontal" android:layout_weight="1"> <RadioButton android:id="@+id/rbtn1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:checked="true" android:background="@drawable/txt_rbtn" android:gravity="center" android:text="首页" /> <RadioButton android:id="@+id/rbtn2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:background="@drawable/txt_rbtn" android:gravity="center" android:text="发现" /> <RadioButton android:id="@+id/rbtn3" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:background="@drawable/txt_rbtn" android:gravity="center" android:text="下载" /> <RadioButton android:id="@+id/rbtn4" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:background="@drawable/txt_rbtn" android:gravity="center" android:text="我的" /> </RadioGroup> </LinearLayout> <!--侧栏区--> <RelativeLayout android:id="@+id/rela_layout" android:layout_width="200dp" android:layout_height="match_parent" android:background="#fff" android:layout_gravity="left" > <ImageView android:id="@+id/main_img" android:layout_width="80dp" android:layout_height="80dp" android:layout_marginLeft="20dp" android:layout_marginTop="10dp" android:src="@mipmap/ic_launcher"/> <ListView android:id="@+id/main_lv" android:layout_below="@id/main_img" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </RelativeLayout> </android.support.v4.widget.DrawerLayout>























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








