众所周知,Android中drawerlayout侧滑菜单是一个很常见的功能,而我们大多数人都是使用slidengmenu作为一个开源框架,下面爱站技术频道小编给大家介绍Android中drawerlayout侧滑菜单效果的实现,希望能帮到大家。
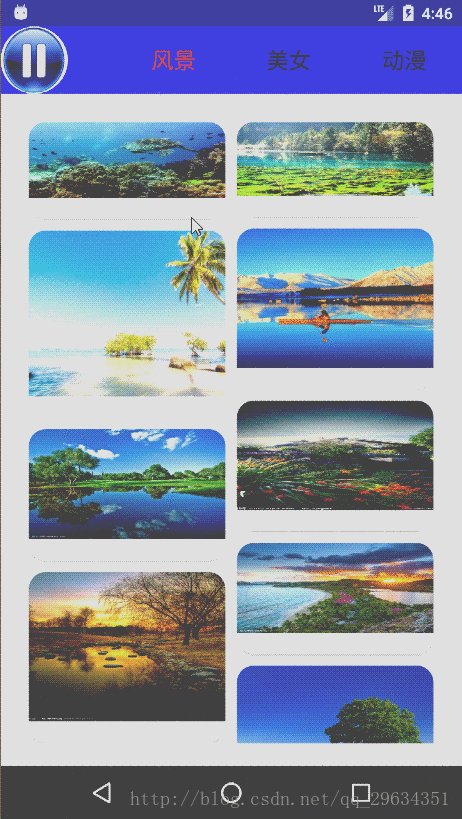
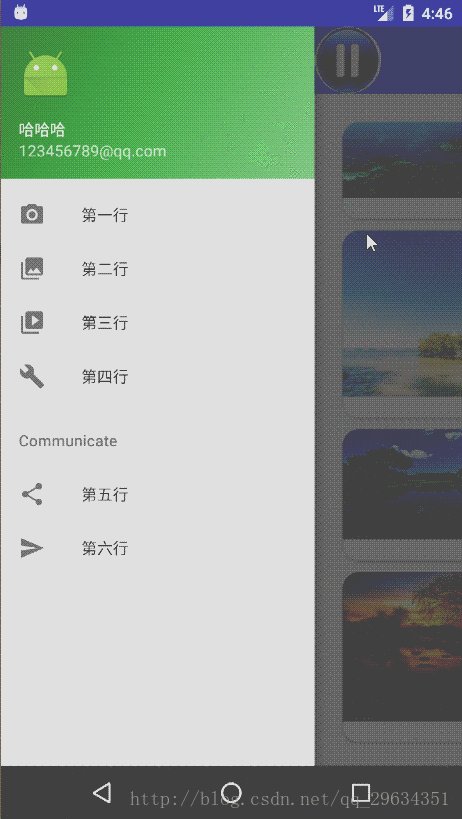
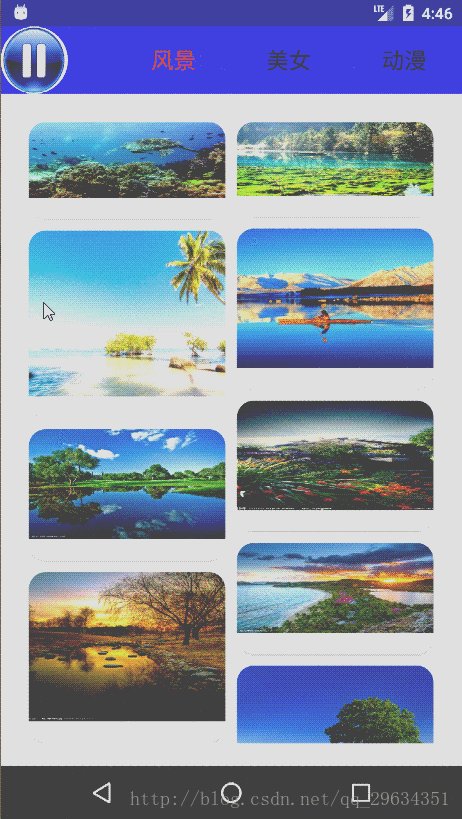
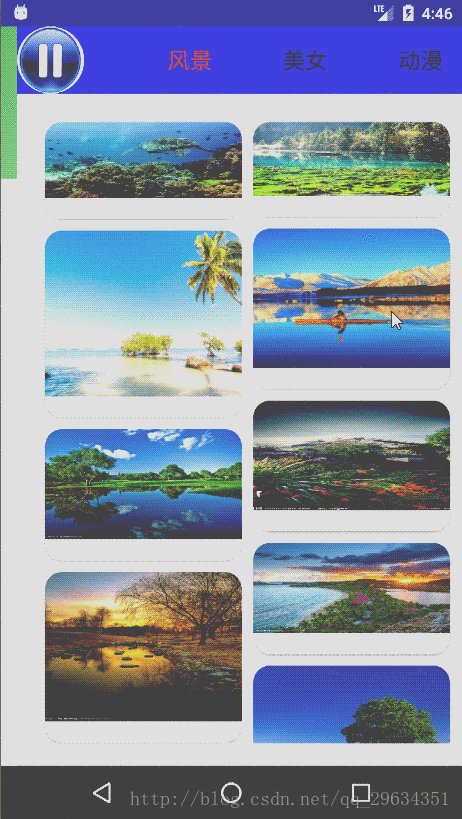
话不多说,先来发图以表我滴诚意:

开始写代码
DrawerLayout 是v4包里面的,所以项目里面需要添加v4包,具体怎么添加就不多说了,
NavigationView需要在build.gradle里面添加compile ‘com.android.support:design:25.1.0'
activity_main.xml
然后在res文件夹里面添加一个menu菜单文件夹,已经添加的就不用添加了
上面的代码里面NavigationView里面有个 app:menu=”@menu/activity_main_drawer”对应如下:
添加一个菜单文件,名字随意,我的是activity_main_drawer.xml
activity_main_drawer.xml
再添加一个布局
上面的代码里面app:headerLayout=”@layout/nav_header_main”对应如下:
添加一个布局,名字是nav_header_main.xml
nav_header_main.xml
MainActivity:
public class MainActivity extends BaseActivity implements NavigationView.OnNavigationItemSelectedListener {
private LinearLayout right;
private NavigationView left;
private boolean isDrawer=false;
private DrawerLayout drawer;
@Override
public int getLayoutId() {
return R.layout.activity_main;
}
@Override
public void initPresenter() {
}
@Override
public void initView() {
drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
right = (LinearLayout) findViewById(R.id.right);
left = (NavigationView) findViewById(R.id.nav_view);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
right.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if(isDrawer){
return left.dispatchTouchEvent(motionEvent);
}else{
return false;
}
}
});
drawer.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
isDrawer=true;
//获取屏幕的宽高
WindowManager manager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
//设置右面的布局位置 根据左面菜单的right作为右面布局的left 左面的right+屏幕的宽度(或者right的宽度这里是相等的)为右面布局的right
right.layout(left.getRight(), 0, left.getRight() + display.getWidth(), display.getHeight());
}
@Override
public void onDrawerOpened(View drawerView) {}
@Override
public void onDrawerClosed(View drawerView) {
isDrawer=false;
}
@Override
public void onDrawerStateChanged(int newState) {}
});
}
@Override
public void onBackPressed() {
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
以上就是爱站技术频道小编给大家介绍的Android中drawerlayout侧滑菜单效果的实现,看完都明白了吧,更多专业知识请关注js.aizhan.com学习吧!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








