文章目录
1.模板引擎的基础概念
1.1模板引擎
模板引擎是第三方模块。
让开发者以更加友好的方式拼接字符串,使项目代码更加清晰、更加易于维护。
// 未使用模板引擎的写法
var ary = [{ name: '张三', age: 20 }];
var str = '<ul>';
for (var i = 0; i < ary.length; i++) {
str += '<li>\
<span>'+ ary[i].name +'</span>\
<span>'+ ary[i].age +'</span>\
</li>'; }
str += '</ul>';
<!-- 使用模板引擎的写法 -->
<ul>
{{each ary}}
<li>{{$value.name}}</li>
<li>{{$value.age}}</li>
{{/each}}
</ul>
1.2 art-template模板引擎
文档地址:https://aui.github.io/art-template/zh-cn/
Github地址: https://github.com/aui/art-template
- 在命令行工具中使用 npm install art-template 命令进行下载
- 使用const template = require(‘art-template’)引入模板引擎
- 告诉模板引擎要拼接的数据和模板在哪 const html = template(‘模板路径’, 数据);
- 使用模板语法告诉模板引擎,模板与数据应该如何进行拼接
/ 导入模板引擎模块
const template = require('art-template');
// 将特定模板与特定数据进行拼接
//模板路径 导入的数据
const html = template('./views/index.art',{
data: {
name: 'wc',
age: 20
}
});
//index.art 模板里的数据渲染
<div>
<span>{{data.name}}</span>
<span>{{data.age}}</span>
</div>
2.模板引擎语法
2.1 模板语法
- art-template同时支持两种模板语法:标准语法和原始语法。
- 标准语法可以让模板更容易读写,原始语法具有强大的逻辑处理能力。
标准语法: {{ 数据 }}
原始语法:<%=数据 %>
2.2 输出
将某项数据输出在模板中,标准语法和原始语法如下:
- 标准语法:{{ 数据 }}
- 原始语法:<%=数据 %>
如果数据中含有标签,它不会解析标签,会将其转义后输出
2.3 原文输出
- 标准语法:{{@ 数据 }}
- 原始语法:<%-数据 %>
不会解析标签,也不会转义,原样输出
<!-- 标准语法 -->
<h2>{{@ value }}</h2>
<!-- 原始语法 -->
<h2><%- value %></h2>
//01.js
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '01.art');
const html = template(views, {
name: '张三',
age: 20,
content: '<h1>我是标题</h1>'
})
console.log(html);
//01.art
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 标准语法 -->
<p>{{ name }}</p>
<p>{{ 1 + 1 }}</p>
<p>{{ 1 + 1 == 2 ? '相等' : '不相等' }}</p>
<p>{{ content }}</p>
<p>{{@ content }}</p>
<!-- 原始语法 -->
<p><%= name %></p>
<p><%= 1 + 2%></p>
<p><%= 1 + 1 == 2 ? '相等' : '不相等' %></p>
<p><%= content%></p>
<p><%- content%></p>
</body>
</html>
结果:
$ node 01.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 标准语法 -->
<p>张三</p>
<p>2</p>
<p>相等</p>
<p><h1>我是标题</h1></p>
<p><h1>我是标题</h1></p>
<!-- 原始语法 -->
<p>张三</p>
<p>3</p>
<p>相等</p>
<p><h1>我是标题</h1></p>
<p><h1>我是标题</h1></p>
</body>
</html>
2.4 条件判断
<!-- 标准语法 -->
{{if 条件}} ... {{/if}}
{{if v1}} ... {{else if v2}} ... {{/if}}
<!-- 原始语法 -->
<% if (value) { %> ... <% } %>
<% if (v1) { %> ... <% } else if (v2) { %> ... <% } %>
{{if age > 18}}
年龄大于18
{{else if age < 15 }}
年龄小于15
{{else}}
年龄不符合要求
{{/if}}
<% if (age > 18) { %>
年龄大于18
<% } else if (age < 15) { %>
年龄小于15
<% } else { %>
年龄不符合要求
<% } %>
小结
- 语法需要记忆
{{if 条件}}...{{/if}} - 有开就有闭,在中间写上符合条件的内容
- 执行的流程跟javaScript里面if条件分支流程是一样的
2.5 循环
- 标准语法:{{each 数据}} {{/each}}
- 原始语法:<% for() { %> <% } %>
<!-- 标准语法 -->
{{each target}}
<!--index(内置对象) 序号 从0开始-->
{{$index}}
<!--value(内置对象) 值-->
{{$value}}
{{/each}}
<!-- 原始语法 -->
<% for(var i = 0; i < target.length; i++){ %>
<!--i 序号 从0开始-->
<%= i %>
<!-- 值-->
<%= target[i] %>
<% } %>
ul>
{{each users}}
<li>
{{$index}}-{{$value.name}}
{{$value.age}}
{{$value.sex}}
</li>
{{/each}}
</ul>
<ul>
<% for (var i = 0; i < users.length; i++) { %>
<li>
<%=users[i].name %>
<%=users[i].age %>
<%=users[i].sex %>
</li>
<% } %>
</ul>
小结
- 记忆循环的语法
{{each 变量名}}...{{/each}} each 后面跟的是遍历的数据的变量名,需要跟传入进来的值的名一致{{$index}} 获取的是索引,{{$value}} 获取的是数组里面当前的元素
2.6 子模版
使用子模板可以将网站公共区块(头部、底部)抽离到单独的文件中。
- 标准语法:{{include ‘模板’}}
- 原始语法:<%include(‘模板’) %>
它会把对应的模板渲染到你引入的界面,对于多个页面要引入的模块,就可以用子模板引入,避免代码的重复编写
<!-- 标准语法 -->
{{include './header.art'}}
<!-- 原始语法 -->
<% include('./header.art') %>
2.7 模板继承
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。
{{extend './layout.html'}}
{{block 'head'}} ... {{/block}}
就等于先导入一个已经有坑的模板,然后在自己用对应的萝卜来填坑
<!-- temp.js-->
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', 'temp.art');
const html = template(views, {
msg: '首页模板'
});
console.log(html);
<!-- layout.art -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
{{block 'link'}} {{/block}}
</head>
<body>
{{block 'content'}} {{/block}}
</body>
</html>
<!-- temp.art -->
{{extend './common/layout.art'}}
{{block 'content'}}
<p>{{ msg }}</p>
{{/block}}
{{block 'link'}}
<link rel="stylesheet" type="text/css" href="./main.css">
{{/block}}
结果
$ node temp.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./main.css">
</head>
<body>
<p>首页模板</p>
</body>
</html>
2.8 模板配置
1.向模板中导入变量 template.defaults.imports.变量名 = 变量值;
2. 设置模板根目录 template.defaults.root = 模板目录
//在做静态资源托管的时候
<link rel="stylesheet" href="./css/list.css">
//它就会自动在设置的模板目录下找
3. 设置模板默认后缀 template.defaults.extname = ‘.art’
实例
<!-- js -->
const template = require('art-template');
// 第三方模块 art模板引擎
const path = require('path');
//系统模块
const dateFormat = require('dateformat');
// 第三方模块 用来对时间进行格式化的
// 设置模板的根目录
template.defaults.root = path.join(__dirname, 'views');
// 导入模板变量
template.defaults.imports.dateFormat = dateFormat;
// 配置模板的默认后缀
template.defaults.extname = '.html';
const html = template('06.art', {
time: new Date()
});
console.log(template('07', {}));//我是07.html模板
console.log(html);//2019-10-28
<!--06.art-->
{{ dateFormat(time, 'yyyy-mm-dd')}}
//可以用自己定义的变量名来操作了
<!--07.html-->
我是07.html模板
$imports——外部导入的变量以及全局变量
- 全局变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导入模板变量</title>
</head>
<body>
<div id="container"></div>
<script src="js/template-web.js"></script>
<script type="text/html" id="tpl">
<div>当前时间是:{{$imports.dateFormat(date)}}</div>
</script>
<script>
// 当这个函数变量为全局的时候就可以不用
// template.defaults.imports.dataFormat = dateFormat;
// 在页面上用$imports.变量名 可以使用
//函数变量必须是全局变量
function dateFormat(date) {
return date.getFullYear() + '年' + (date.getMonth() + 1) + '月' + date.getDate() + '日';
}
window.onload = function () {
// 这是告诉模板引擎将模板id为tpl的模板和data数据对象进行拼接
var html = template('tpl', {
date: new Date()
});
document.getElementById('container').innerHTML = html;
}
</script>
</body>
</html>
- 外部导入变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导入模板变量</title>
</head>
<body>
<div id="container"></div>
<script src="js/template-web.js"></script>
<script type="text/html" id="tpl">
<div>当前时间是:{{dateFormat(date)}}</div>
</script>
<script>
window.onload = function () {
// 当设置这个时 用$imports.变量名 或是直接用 变量名 都可以
template.defaults.imports.dateFormat = dateFormat;
// 这是告诉模板引擎将模板id为tpl的模板和data数据对象进行拼接
var html = template('tpl', {
date: new Date()
});
document.getElementById('container').innerHTML = html;
// 函数变量不需要是全局变量
function dateFormat(date) {
return date.getFullYear() + '年' + (date.getMonth() + 1) + '月' + date.getDate() + '日';
}
}
</script>
</body>
</html>
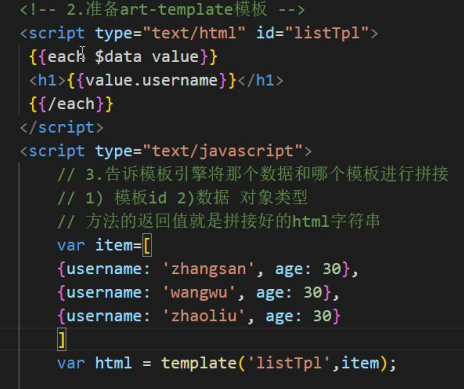
$data —— 直接对数组进行解析

- $data 可以读取数组值 用value来读取其中的属性

- 也可以先用{}来把数组包装成对象,然后用$value 来获取数组里面的属性
搭配文章: Ajax学习第二天——template-web.js模板引擎使用及应用案例
其他模板引擎: EJS—高效js模板引擎





















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








