文章目录
一、 React组件介绍
组件是React的一等公民,使用React就是在用组件- 组件表示页面中的部分功能
- 组合多个组件实现完整的页面功能
- 特4:可复用、独立、可组合
二、 组件的创建方式
2.1 函数创建组件
-
函数组件:使用JS的函数(包括箭头函数)创建组件
-
约定1: 函数名称必须以
大写字母开头 -
约定2: 函数组件
必须有返回值,表示该组件的结构 -
如果返回值为null,表示不渲染任何内容
-
实例
import React from 'react'
import ReactDOM from 'react-dom'
// 编写函数组件
function Hello() {
return <h1>这是一个函数组件</h1>
}
// 利用ReactDOM.render()进行渲染
ReactDOM.render(<Hello />, document.getElementById('root'))
2.2 类组件
-
使用ES6语法的
class创建的组件 -
约定1:类名称也必须要
大写字母开头 -
约定2:类组件应该继承
React.Component父类,从而可以使用父类中提供的方法或者属性 -
约定3:类组件必须提供
render方法 -
约定4:
render方法中必须要有return返回值 -
实例
创建class类,继承React.Component,在里面提供render方法,在return里面返回内容
class Hello extends React.Component{
render(){
return (
<div>这是第一个类组件</div>
)
}
}
通过ReactDOM进行渲染
ReactDOM.render(<Hello />,document.getElementById('root'))
2.3 抽离成单独的JS文件
-
组件作为一个独立的个体,一般都会放到一个单独的JS文件中
-
创建Hello.js
-
在Hello.js 中导入React,创建组件,在Hello.js中导出
import React from 'react'
export default class extends React.Component {
render(){
return (
<div>单独抽离出来的 Hello</div>
)
}
}
- 在index.js中导入Hello组件,渲染到页面
import Hello from './js/Hello'
ReactDOM.render(<Hello />,document.getElementById('root'))
三、 React事件处理
3.1 事件绑定
- React事件绑定语法与DOM事件语法相似
- 语法:on+事件名称=事件处理函数,比如 onClick = function(){}
- 注意:React事件采用
驼峰命名法,onMouseDown、onFocus
示例
import React from 'react'
import ReactDOM from 'react-dom'
//事件绑定——类组件
class Hello extends React.Component {
handleClick() {
console.log('我被点击了')
}
render() {
return <button onClick={this.handleClick}>事件绑定</button>
}
}
// 事件绑定——函数组件
function Hello() {
function handleClick() {
console.log('我又被点击了')
}
return <button onClick={handleClick}>点击我</button>
}
ReactDOM.render(<Hello />, document.getElementById('root'))
小结
- 在React中绑定事件与原生很类似
- 需要注意点在于,在React绑定事件需要遵循驼峰命名法
- 类组件与函数组件绑定事件是差不多的,只是在类组件中绑定事件函数的时候需要用到
this,代表指向当前的类的引用,在函数中不需要调用this
3.2 事件对象
- 可以通过事件处理函数的参数获取到事件对象
- React中的事件对象叫做:
合成事件 - 合成事件:兼容所有浏览器,无需担心跨浏览器兼容问题
- 除兼容所有浏览器外,它还拥有和浏览器原生事件相同的接口,包括
stopPropagation()和preventDefault() - 如果你想获取到原生事件对象,可以通过
nativeEvent属性来进行获取
示例
class Hello extends React.Component {
handleClick(e) {
console.log('我被点击了')
console.log(e.preventDefault())
}
render() {
return (
<a href="http://www.baidu.com" onClick={this.handleClick}>
事件绑定
</a>
)
}
}
四、 有状态组件和无状态组件
- 函数组件又叫做 无状态组件,类组件又叫做 有状态组件
- 状态(state) 即数据
- 函数组件没有自己的状态,只负责数据展示,负责静
- 类组件有自己的状态,负责更新UI,让页面动起来
五、State和SetState
5.1 state基本使用
- 状态(state)即数据,是组件内部的私有数据,只能在组件内部使用
- state的值是
对象,表示一个组件中可以有多个数据 - 通过
this.state来获取状态
示例
class Hello extends React.Component {
// 第一种初始化方式
constructor() {
super()
this.state = {
count: 11
}
}
// 第二种初始化方式
state = {
count: 10
}
render() {
return <div>计数器:{this.state.count}</div>
}
}
5.2 setState() 修改状态
- 状态是可变的
- 语法:
this.setState({要修改的数据}) - 注意:不要直接修改state中的值,这是错误的
- setState() 作用:1.修改 state 2.更新UI
- 思想:
数据驱动视图
实例
class Hello extends React.Component {
state = {
count: 10
}
render() {
return (
<div>
<div>计数器:{this.state.count}</div>
<button
onClick={() => {
this.setState({
count: this.state.count + 1
})
}}
>
+1
</button>
</div>
)
}
}
小结
- 修改state里面的值我们需要通过 this.setState() 来进行修改
- React底层会有监听,一旦我们调用了setState导致了数据的变化,就会重新调用一次render方法,重新渲染当前组件
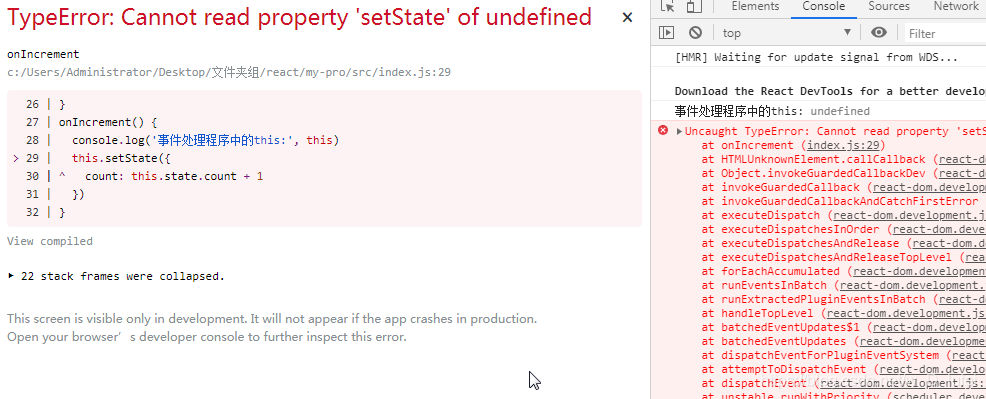
5.3 抽取事件处理函数

- 当我们把上面代码的事件处理程序抽取出来后,会报错,找不到this
原因
- 在JSX中我们写的事件处理函数可以找到this,原因在于在JSX中我们利用箭头函数,箭头函数是不会绑定this,所以会向外一层去寻找,外层是render方法,在render方法里面的this刚好指向的是当前实例对象
六、 事件绑定this指向
6.1 箭头函数
- 利用箭头函数自身不绑定this的特点
class Hello extends React.Component {
state = {
count: 10
}
onIncrement() {
console.log('事件处理程序中的this:', this)
this.setState({
count: this.state.count + 1
})
}
render() {
return (
<div>
<div>计数器:{this.state.count}</div>
{/* <button onClick={this.onIncrement}>+1</button> */}
<button onClick={() => this.onIncrement()}>点我</button>
</div>
)
}
}
6.2 利用bind方法
class Hello extends React.Component {
constructor() {
super()
this.state = {
count: 10
}
this.onIncrement = this.onIncrement.bind(this)
}
onIncrement() {
console.log('事件处理程序中的this:', this)
this.setState({
count: this.state.count + 1
})
}
render() {
return (
<div>
<div>计数器:{this.state.count}</div>
<button onClick={this.onIncrement}>+1</button>
{/* <button onClick={() => this.onIncrement()}>点我</button> */}
</div>
)
}
}
利用原型bind方法是可以更改函数里面this的指向的,所以我们可以在构造中调用bind方法,然后把返回的值赋值给我们的函数即可
6.3 class的实例方法
class Hello extends React.Component {
state = {
count: 10
}
onIncrement = () => {
console.log('事件处理程序中的this:', this)
this.setState({
count: this.state.count + 1
})
}
render() {
return (
<div>
<div>计数器:{this.state.count}</div>
<button onClick={this.onIncrement}>+1</button>
{/* <button onClick={() => this.onIncrement()}>点我</button> */}
</div>
)
}
}
- 利用箭头函数形式的class实例方法
- 注意:该语法是实验性语法,但是,由于babel的存在可以使用
小结
- 推荐:使用class的实例方法,也是依赖箭头函数不绑定this的原因
在这里插入代码片
七、表单处理
7.1 受控组件
- HTML中的表单元素是可输入的,也就是有自己的可变状态
- 而React中可变状态通常保存在state中,并且只能通过
setState()方法来修改 - React讲state与表单元素值value绑定在一起,有state的值来控制表单元素的值
- 受控组件:值受到react控制的表单元素
使用步骤
- 在state中添加一个状态,作为表单元素的value值
- 给表单元素绑定change事件,将表单元素的值设置为state的值
class Hello extends React.Component {
state = {
count: 10,
txt: ''
}
//这是使用箭头函数,解决this的指向问题
handleChange = e => {
this.setState({
txt: e.target.value
})
}
render() {
return (
<div>
/* 把state的值设置给输入框的value,绑定change事件,这样用户在输入内容的时候调用相应函数,在函数里面把当前设置的值赋值给state,从而达到数据的统一 */
<input value={this.state.txt} onChange={this.handleChange} />
</div>
)
}
}
多表单元素优化
- 问题:每个表单元素都有一个单独的事件处理函数,这样太繁琐
- 优化:使用一个事件处理程序同时处理多个表单元素
步骤
- 给表单元素添加name属性(用来区分是哪一个表单),名称与state相同(用来更新数据的)
- 根据表单内容来获取对应值
- 在change事件处理程序中通过 [name] 来修改对应的state
class Hello extends React.Component {
state = {
isChecked: false,
txt: ''
}
//这是使用箭头函数,解决this的指向问题
handleChange = e => {
let target = e.target
let value = target.type === 'checkbox' ? target.checked : target.value
this.setState({
[e.target.name]: value
})
}
render() {
return (
<div>
<input
name="txt"
type="text"
value={this.state.txt}
onChange={this.handleChange}
/>
<input
name="isChecked"
type="checkbox"
checked={this.state.isChecked}
onChange={this.handleChange}
/>
</div>
)
}
}
7.2 非受控组件 (不常用)
- 说明:借助于ref,使用元素DOM方式获取表单元素值
- ref的作用:获取DOM或者组件
使用步骤
- 调用
React.createRef()方法创建ref对象 - 将创建好的 ref 对象添加到文本框中
- 通过ref对象获取到文本框的值
class Hello extends React.Component {
constructor() {
super()
// 1. 创建ref
this.txtRef = React.createRef()
}
// 2. 获取文本框的值
getTxt = () => {
console.log(this.txtRef.current.value)
}
render() {
return (
<div>
<input type="text" ref={this.txtRef} />
{/* 绑定事件 */}
<button onClick={this.getTxt}>获取值</button>
</div>
)
}
}





















 3695
3695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








