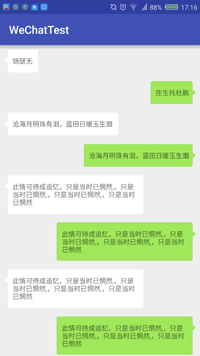
学习了ListView,可以做一个简易的对话形式的列表,再加上对话框,就可以完成长按文本弹出选项的形式,没有什么功能纯布局。
1、制作.9图
手机上截出一张微信对话的图,然后在phototshop里手动测量好最小对话框(我理解的是发一个字母就是最小的对话框)的像素尺寸,颜色代码,然后利用ps的图形绘制,我采用的是一个圆角矩形和三角形合成的。
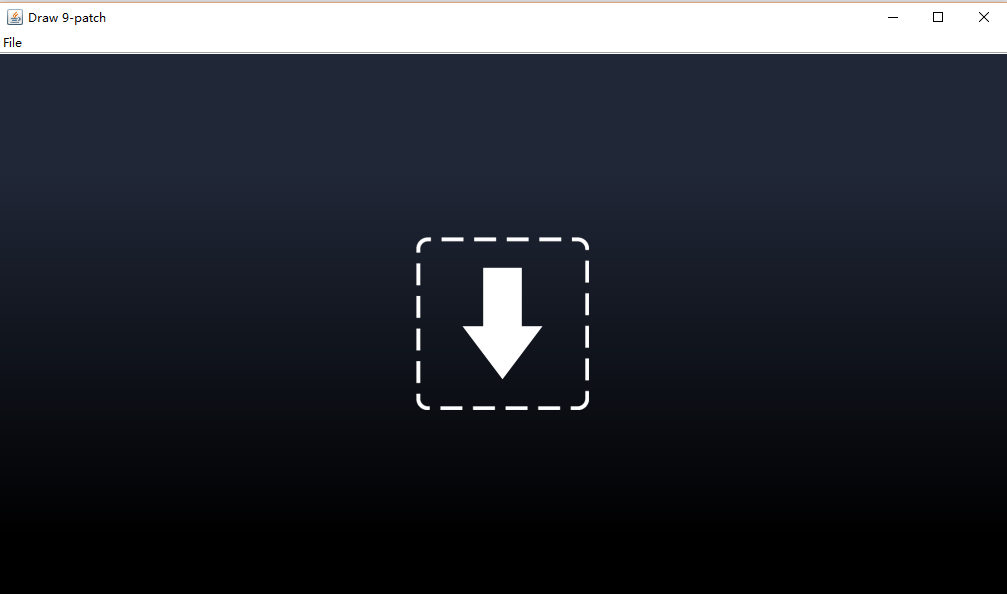
打开android sdk->tools->draw9path.bat。在输入法为英语时它会打开如图所示
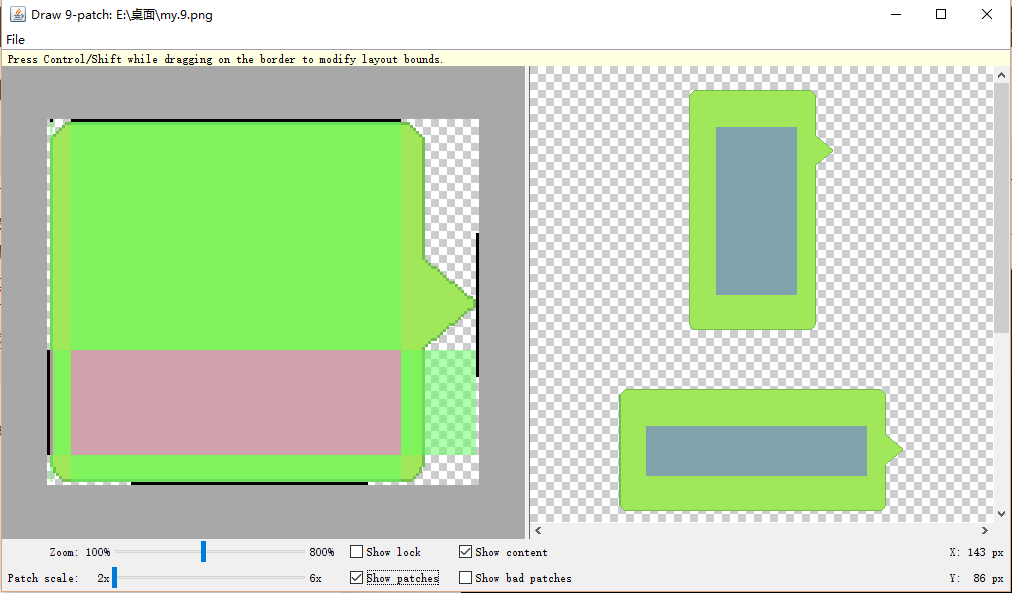
file-open-9-path…打开你要制作的.9图的原图,然后按照左上决定缩放区域,右下决定内容显示区域的原则,制作好一张.9图
右边显示的就是你的对话框在不同缩放情况下内容显示的区域,粉红色区域就是我选择的缩放区域,这样,对话框就会向下缩放关于图片的位置就是说在资源文件里的位置,参考了郭大神的这篇文章drawable的微技巧,现在主流的手机都可以支持drawable-xhdpi的图片,亲测放在这里面显示效果是极好的。
2、显示两个不同的布局
参考我在csdn上看到的博客getItemViewType(),循环显示两个不同的布局文件,和对话内容。然后为
TextView设置长按点击事件,弹出一个列表,有两种方式- 直接弹出对话框,对话框
AlertDialog.Builder提供了一个setAdapter()方法设置对话框的内容,后来我觉得更好的是用setView()直接传入一个View组件,这样灵活性就比较强 - 直接弹出一个菜单,为TextView注册一个上下文菜单ContextMenu,这样也可为每个菜单项设置监听事件
- 直接弹出对话框,对话框
代码
- 下面是适配器的代码
class MyAdapter extends BaseAdapter{
private Context mContext;
private LayoutInflater mLayoutInflater;
//两种样式的代号
private static final int TYPE_ITEM = 0;
private static final int TYPE_SEPERATOR = 1;
private static final int TYPE_MAX_COUNT = TYPE_SEPERATOR + 1;
private List mData = new ArrayList();
private TreeSet mSeperator = new TreeSet();
private List<String> mDataList;
public void addItem(final int item){
mData.add(item);
notifyDataSetChanged();
}
public void addSeperator(final int item){
mData.add(item);
mSeperator.add(mData.size() - 1);
}
public MyAdapter(Context context, List<String> DataList){
this.mDataList = DataList;
this.mContext = context;
mLayoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public int getItemViewType(int position) {
return mSeperator.contains(position)? TYPE_SEPERATOR : TYPE_ITEM;
}
@Override
public int getViewTypeCount() {
return TYPE_MAX_COUNT;
}
@Override
public Object getItem(int i) {
return i;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder = null;
int type = getItemViewType(i);
if (view == null){
viewHolder = new ViewHolder();
switch (type){
case TYPE_ITEM:
view = mLayoutInflater.inflate(R.layout.activity_you,null);
viewHolder.mTextView = (TextView) view.findViewById(R.id.you_text);
break;
case TYPE_SEPERATOR:
view = mLayoutInflater.inflate(R.layout.activity_my, null);
viewHolder.mTextView = (TextView) view.findViewById(R.id.my_text);
break;
}
view.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.mTextView.setText(mDataList.get(i));
viewHolder.mTextView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
//长按事件弹出一个对话框
public boolean onLongClick(View view) {
AlertDialog.Builder b = new AlertDialog.Builder(mContext);
b.setAdapter(MainActivity.simple,null);
b.create()
.show();
return false;
}
});
return view;
}
}
class ViewHolder{
TextView mTextView;
}- MainActivity
import android.content.Context;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.TreeSet;
public class MainActivity extends AppCompatActivity {
public static SimpleAdapter simple;
ListView mListView;
private String[] select_items = {"复制", "转发" , "收藏"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<String> stringList = new ArrayList<String>();
stringList.add("锦瑟无");
stringList.add("庄生托杜鹃");
stringList.add("沧海月明珠有泪,蓝田日暖玉生烟");
stringList.add("沧海月明珠有泪,蓝田日暖玉生烟");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
stringList.add("此情可待成追忆,只是当时已惘然,,只是当时已惘然,,只是当时已惘然,,只是当时已惘然");
mListView = (ListView) findViewById(R.id.line1);
MyAdapter myAdapter = new MyAdapter(MainActivity.this, stringList);
for (int i = 0; i < stringList.size(); i++) {
if (i % 2 == 0) {
myAdapter.addItem(i);
} else {
myAdapter.addSeperator(i);
}
}
mListView.setAdapter(myAdapter);
List<Map<String ,Object>> list_selct_items = new ArrayList<Map<String, Object>>();
for (int i = 0;i<select_items.length; i++){
Map<String,Object> list_slect_item = new HashMap<String, Object>();
list_slect_item.put("select",select_items[i]);
list_selct_items.add(list_slect_item);
}
simple = new SimpleAdapter(this,list_selct_items,R.layout.activity_item
, new String[]{"select"}, new int[]{R.id.text2});
}
}- 布局文(两个不同布局只是背景不同而已):activity_my
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp">
<TextView
android:id="@+id/my_text"
android:textSize="14sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="250dp"
android:layout_alignParentRight="true"
android:background="@drawable/my"/>
</RelativeLayout>ListView:activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/line1"
<!--设置透明分割线-->
android:dividerHeight="0dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</RelativeLayout>activity_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:padding="6dp"/>
</LinearLayout>

























 6426
6426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








