1.给事件传递一个参数
触发事件函数的形参:

实参是谁给出呢:是调用这个触发函数的事件给出的,这里要注意一个问题,不能直接这样写
这样写系统运行时会直接执行这个函数,而不是通过触发执行,解决办法有如下2个方法:
1.es6提供的箭头函数:

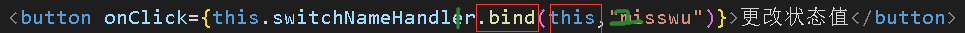
2.另一种方法:bind绑定(更建议大家使用)

bind中第一个传的地方就是当前所指向的对象this,就是下图中的2处
2.使用属性传值传递一个函数
目的:让子组件可以通过触发方法去执行父组件当中对应的一个方法。
即通过子组件的触发事件去执行父组件里面的一个方法。
之前写的的属性传值传递的是一个状态或者某一个值传递过去,但是这里现在传递的是一个事件。
现在的需求是在子组件里面点击p标签来更改对应的内容,那么就需要传递对应的一个事件,即点击p标签想要来触发App.js里面的switchNameHandler = (newName) =>{}方法,那就需要将这个方法switchNameHandler = (newName) =>能够传递给子组件。
子组件里面的触发事件的写法:

圆圈中的属性名自己随便起,它和根组件里面的name和count本质是一样的,此时在App.js当中还没有定义这个属性

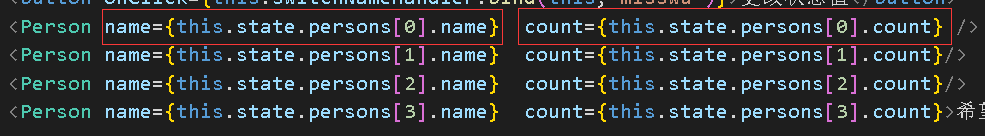
App.js(根组件)里面如何定义这个属性:
给谁传了事件它才会拥有这个事件(即第二个Person调用才会拥有这个属性)。

父组件这个属性的名字与子组件里面的属性的名字一样的(都是我们起的),这个属性的目的是为了给子组件传递子组件想要的函数(传递要传递的事件),这样就将这个事件传递给了子组件里面了
子组件里面的函数的形参(props)能够接收父组件传递过来的所有值。

总结:具体的执行步骤:
1.子组件触发方法

2.到父组件里面去找传递的这个属性(myclick)的位置

3.执行myclick里面的指向的函数:

执行结束;






















 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








