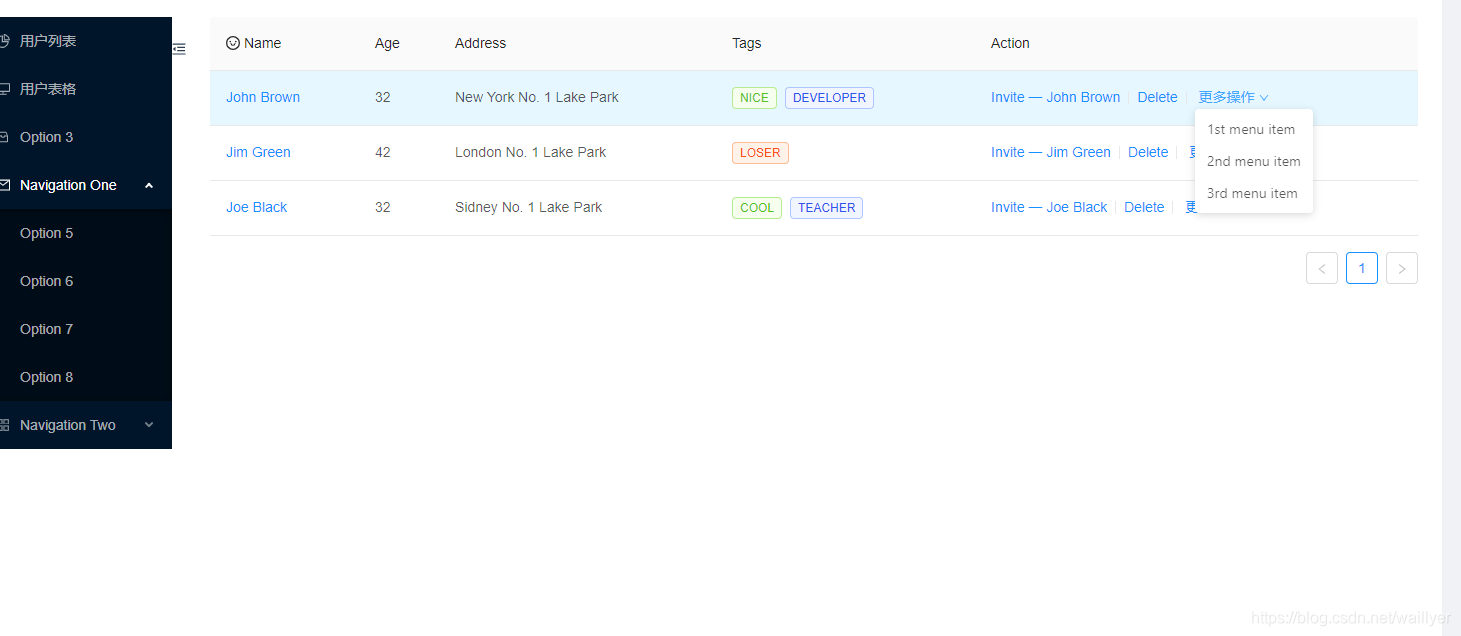
表格更多操作下拉菜单

下拉点击传入key和对应行数据即可
<span slot="action" slot-scope="text, record">
<a>Invite 一 {{ record.name }}</a>
<a-divider type="vertical"/>
<a-popconfirm
v-if="data.length"
title="Sure to delete?"
@confirm="() => onDelete(record.key)"
>
<a>Delete</a>
</a-popconfirm>
<a-divider type="vertical"/>
<a-dropdown>
<a class="ant-dropdown-link" @click="e => e.preventDefault()">
更多操作 <a-icon type="down"/>
</a>
<a-menu slot="overlay" @click="(key)=>handleMenuClick(key,record)">
<a-menu-item key="delete">
<a href="javascript:;">1st menu item</a>
</a-menu-item>
<a-menu-item key="2">
<a href="javascript:;">2nd menu item</a>
</a-menu-item>
<a-menu-item key="3">
<a href="javascript:;">3rd menu item</a>
</a-menu-item>
</a-menu>
</a-dropdown>
根据操作处理
解构key,判断key进行不同的操作
handleMenuClick({key},item){
console.log(key)
console.log(item)
} ,






















 6863
6863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








